jqury表单验证
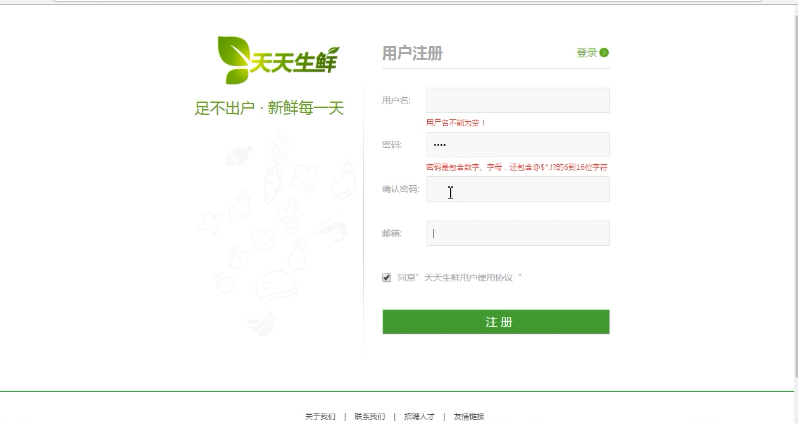
结合天天生鲜的用户注册页面,学习验证表单js

register.js--表单验证源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 | $(function(){ var error_name = false; var error_password = false; var error_check_password = false; var error_email = false; var error_check = false; //是否同意页面上的那个协议选框 $('#user_name').blur(function() { //blur表示失去焦点时去执行check_user_name来验证用户名 check_user_name(); }); $('#pwd').blur(function() { check_pwd(); }); $('#cpwd').blur(function() { check_cpwd(); }); $('#email').blur(function() { check_email(); }); //选定协议勾选框 $('#allow').click(function() { if($(this).is(':checked')) //也可写成if($(this).prop('checked') { error_check = false; $(this).siblings('span').hide(); //也可写成$('.error_tip2').hide() } else { error_check = true; $(this).siblings('span').html('请勾选同意'); $(this).siblings('span').show(); } }); function check_user_name(){ var len = $('#user_name').val().length; //val() 方法返回或设置被选元素的值,多用于input元素。 if(len<5||len>20) { $('#user_name').next().html('请输入5-20个字符的用户名') $('#user_name').next().show(); //将上面的提示信息显示出来 error_name = true; } else { $('#user_name').next().hide(); //next()表示同级的下一个元素,也就是提示信息<span>标签 error_name = false; } } function check_pwd(){ var len = $('#pwd').val().length; if(len<8||len>20) { $('#pwd').next().html('密码最少8位,最长20位') //表示同级一下标签<span>中显示的文本 $('#pwd').next().show(); error_password = true; //为true说明密码错误 } else { $('#pwd').next().hide(); error_password = false; } } function check_cpwd(){ var pass = $('#pwd').val(); var cpass = $('#cpwd').val(); if(pass!=cpass) { $('#cpwd').next().html('两次输入的密码不一致') $('#cpwd').next().show(); error_check_password = true; } else { $('#cpwd').next().hide(); error_check_password = false; } } function check_email(){ //18515099823@qq.com //以字母为数字开头,(\.[a-z]{2,5})表示邮箱中的.com型的字符,后面的{1,2}表示.com.cn或者.com这样的后缀 var re = /^[a-z0-9][\w\.\-]*@[a-z0-9\-]+(\.[a-z]{2,5}){1,2}$/; if(re.test($('#email').val())) //如果通过上面的re测试,if语句为真 { $('#email').next().hide(); error_email = false; } else { $('#email').next().html('你输入的邮箱格式不正确') $('#email').next().show(); error_check_password = true; } } //注册按钮的提交 $('#reg_form').submit(function() { check_user_name(); check_pwd(); check_cpwd(); check_email(); if(error_name == false && error_password == false && error_check_password == false && error_email == false && error_check == false) { return true; //返回true就可提交数据 } else { return false; //返回false,阻止提交 } });}) |
register.html源码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"><head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>天天生鲜-注册</title> <link rel="stylesheet" type="text/css" href="css/reset.css"> <link rel="stylesheet" type="text/css" href="css/main.css"> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> <script type="text/javascript" src="js/register.js"></script> //表单验证js</head><body> <div class="register_con"> <div class="l_con fl"> <a class="reg_logo"><img src="images/logo02.png"></a> <div class="reg_slogan">足不出户 · 新鲜每一天</div> <div class="reg_banner"></div> </div> <div class="r_con fr"> <div class="reg_title clearfix"> <h1>用户注册</h1> <a href="#">登录</a> </div> <div class="reg_form clearfix"> <form> <ul> <li> <label>用户名:</label> <input type="text" name="user_name" id="user_name"> <span class="error_tip">提示信息</span> </li> <li> <label>密码:</label> <input type="password" name="pwd" id="pwd"> <span class="error_tip">提示信息</span> </li> <li> <label>确认密码:</label> <input type="password" name="cpwd" id="cpwd"> <span class="error_tip">提示信息</span> </li> <li> <label>邮箱:</label> <input type="text" name="email" id="email"> <span class="error_tip">提示信息</span> </li> <li class="agreement"> <input type="checkbox" name="allow" id="allow" checked="checked"> <label>同意”天天生鲜用户使用协议“</label> <span class="error_tip2">提示信息</span> </li> <li class="reg_sub"> <input type="submit" value="注 册" name=""> </li> </ul> </form> </div> </div> </div> <div class="footer no-mp"> <div class="foot_link"> <a href="#">关于我们</a> <span>|</span> <a href="#">联系我们</a> <span>|</span> <a href="#">招聘人才</a> <span>|</span> <a href="#">友情链接</a> </div> <p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p> <p>电话:010-****888 京ICP备*******8号</p> </div> </body></html> |
努力生活,融于自然






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)