盒子浮动
页面基本代码如下
<head>
<style type="text/css">
.box01,.box02,.box03{
width:200px;
height:200px;
font:30px/200px 'Microsoft Yahei'; #字体大小,行高
background-color:gold;
text-align:center;
margin:20px;
}
</style>
</head>
<body>
<div class="box01">1</div>
<div class="box01">2</div>
<div class="box01">3</div>
</body>
效果如下

浮动特性
1、浮动元素有左浮动(float:left)和右浮动(float:right)两种,就是往左或者右靠
2、浮动的元素会向左或向右浮动,碰到父元素边界、浮动元素、未浮动的元素才停下来
3、相邻浮动的块元素可以并在一行,超出父级宽度就换行
4、浮动让行内元素或块元素自动转化为行内块元素
5、浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果
6、父元素内整体浮动的元素无法撑开父元素,需要清除浮动
7、浮动元素之间没有垂直margin的合并
在上面页面的基础上演示浮动的特性
例子1,浮动基本作用
在源代码的基础上,增添如下类
<head>
...
.box01{
float:left;
}
.box02{
float:right;
}
.box03{
float:left;
}
...
</head>
基本效果图如下

例子2: 测试特性4,在body中新增代码如下
<body>
...
#正常情况下,行内元素<a>是不能设置宽高的,但是这里发现效果和上面其他盒子一样
<a href="#" class="box01">这是一个a元素</a>
...
</body>
注意:使用浮动属性把行内元素变为行内块元素的情况下,这些行内块元素之间是没有间距的。
例子3: 测试特性5,浮动文字绕图
<head>
<style type:"text/css">
.con{
width:400px;
height:400px;
border:1px solid #000;
margin:100px auto 0;
}
.pic{
width:100px;
height:100px;
background-color:gold;
}
.duanluo{
background-color:green;
width:400px;
color:white;
height:200px
}
</head>
<body>
<div class="con">
<div class="pic"></div>
<div class="duanluo">
"加上一些文本"
...
</div>
</div>
</body>
此时盒子效果图如下

如果在.pic类中加入浮动特性
.pic:{
...
float:left
...
}
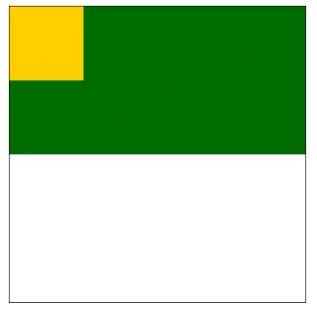
新的效果如下,证实 浮动元素后面没有浮动的元素会占据浮动元素的位置,没有浮动的元素内的文字会避开浮动的元素,形成文字饶图的效果


例子4: 特性6,父元素内整体浮动的元素无法撑开父元素示例
<head>
<style type="text/css">
.con,.con2{
width:300px;
height:300px;
border:1px solid #000;
margin:100px auto 0;
font-size:0 #清除行内元素之间的默认间距
}
1. 把标签<a>转变为行内块元素
.con a{
width:50px;
height:50px;
display:inline-block; #把行内元素转化为行内块元素
background-color:gold;
font-size:16px;
margin:10px; #设置盒子自定义的间距
text-align:center;
line-height:50px;
text-decoration:none;
}
2. 使用浮动标签实现1中同样效果
.con2 a{
width:50px;
height:50px;
float:left;
background-color:gold;
font-size:16px;
margin:10px; #设置盒子自定义的间距
text-align:center;
line-height:50px;
text-decoration:none;
}
</style>
</head>
<body>
<div class="con"> #这里把con改为con2,实现的效果一样
<a href="">1</a>
<a href="">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="">7</a>
<a href="">8</a>
</div>
</body>
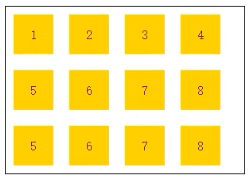
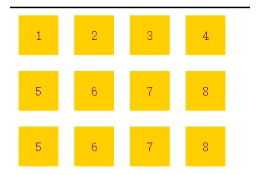
注意,如果.con,.con2中的height属性取消,2种方法的效果如下
(这里为了好看多加了4个<a>标签盒子)


也就是说在没有设置高度的情况下,行内块元素的方法可以根据内容自动撑开盒子,使用浮动属性的方法,盒子不能自动撑开。
解决方式有2种,也就是清除浮动
1. 父级上增加overflow:hidden,这里就是原代码基础上再加上如下
.con2{
overflow:hidden;
}
2. 使用成熟的清浮动样式类:clearfix,也就是再写一个类
.clearfix:after{
content:"";
display:table;
clear:both;
}
然后用在<div>标签中即可
<div class="con2 clearfix">
复习:
它还有一个清除前面的clearfix,用来解决margin-top塌陷问题
.clearfix:before{
content:"";
display:table;
}
这两个类其实可以合起来如下,统一使用
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after{
clear:both;
}
.clearfix{
zoom:1; #兼容IE,有些IE不支持clearfix:after,zoom:1表示网页不缩放,并且有清除浮动问题
}
努力生活,融于自然




 浙公网安备 33010602011771号
浙公网安备 33010602011771号