css盒子模型基础,margin-top塌陷,元素溢出
现在布局不用table,一般用盒子模型来布局,也就是通常说的div+css,一个页面就是多个盒子的拼接
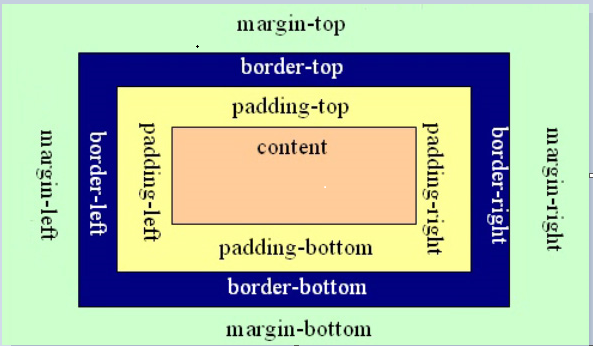
一. 初识盒子模型![]()

例子1,测试盒子各属性设置
<head>
<style type="text/css">
.box{
width:200px; #这里的宽和高是content的宽和高
height:100px;
background-color:blue;
1. border设置
/* border-top-width:10px; #设置顶部边框的粗细
border-top-color:black; #设置顶部边框颜色
border-top-style: solid; #设置顶部边框线条类型,分为solid,dashed,dotted
*/
/*上面三句可简写为一句, 并测试一下其他边框线条类型效果
border-top:10px solid black;
border-left:10px dashed black;
border-right:10px dotted black;
border-bottom:10px solid black;
*/
生产环境下,4个边框的样式一般是一样的,那么此时还可以简写
border:10px solid black; #这里的顺序可以随意
2. padding,设置盒子四边的内边距
#增加padding属性时,会使盒子尺寸变大, 用法如下
padding-top:
padding-right:
padding-bottom:
padding-left:
padding:20px 10px 20px 10px; #如果是4个值,按照上右下左的顺序设置
padding:20px 10px; #如果是2个值,第一个值表示上下,第2个值表示左右
padding:10px; #也可以用一个值设置4边
3. margin,设置盒子外边距
#处理盒子间以及盒子和浏览器四周之间的间距,margin的设置属性和padding相同
#特殊情况,外边距合并:当2个盒子分别设置了margin-bottom:100px, margin-top:50px. 此时2个盒子间的垂直间距并非150px, 而是取他们之间大的值,也就是100px,解决方式是只设置盒子的margin-top;
如果2个盒子的margin:top和margin:bottom都设置为100px,那么他们之间的垂直间距为100px
左右间距正常计算
#<body>自带属性使其中的内容和浏览器四周有8px的间距,可用margin处理
#使用margin属性是盒子水平居中
margin:100px auto; #100px是设置上下,auto是自动平分左右
}
</style>
</head>
<body>
<div class="box"></div>
</body>
例子2,三个盒子在一个页面的布局测试
<head>
<style type="text/css">
.box1,.box2,.box3{
width:50px;
height:50px;
background-color:gold;
margin:20px; #maigin的尺寸是在盒子外的设置
}
.box2,.box3{
border:50px solid black;
}
.box3{
padding:50px;
}
</style>
</head>
<body>
<div class="box1">1</div>
<div class="box2">2</div>
<div class="box3">3</div>
</body>
盒子真实尺寸计算方法:
宽度=width+左右padding值+左右border值
高度=height+上下padding值+上下border值
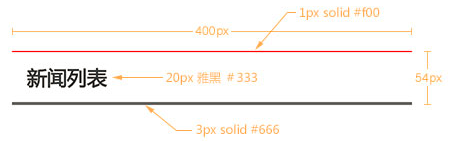
综合练习,做下面的标题

<head>
<style type="text/css">
.box{
width:385px; #400-15,总宽度-padding-left
height:35px; #54-1-3-padding-top
border-top:1px solid #f00;
border-bottom:3px solid #666;
font-size:20px; #文字的大小不会把盒子撑大
font-family:'Microsoft Yahei';
line-height:20px; #微软雅黑有内置行高,不是20px,所以需要为字体重新设置行高
color:#333;
padding-left:15px #设置文字左边内间距
padding-top:15px; #(50-20)/2
}
.box2{
width:400px;
height:50px;
border-top:1px solid #f00;
border-bottom:3px solid #666;
font-size:20px;
font-family:'Microsoft Yahei';
text-indent:15px; #设置文字左边内间距
#设置垂直居中,这种方法是生产环境下常用的,行高相当于文字+上下padding, 只能用于文字垂直居中
line-height:50px;
#水平居中的方法text-align:center
}
</style>
</head>
<body>
<div class="box">新闻标题</div>
<br /><br />
<div class="box2">新闻标题2</div>
</body>
二. margin-top塌陷,如下,想使内嵌的盒子.box垂直居中显示
<head>
<style type="text/css">
.con{
width:300px;
height:200px;
background-color:gold;
}
.box {
width:100px;
height:100px;
background-color:green
margin-top:50px; #设置内部盒子垂直居中显示
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
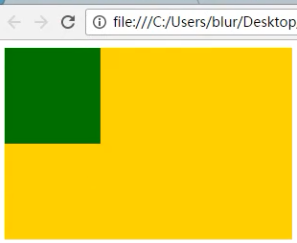
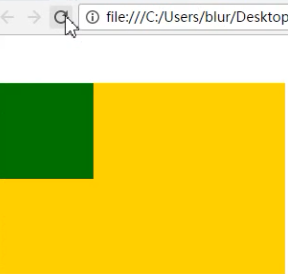
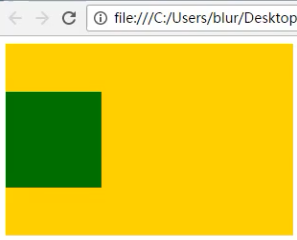
初始效果如下图左,设置.box中margin-top:50px后显示如图右,发现设置的效果居然跑到.con盒子了,这种效果就叫做margin-top的塌陷。


解决方法如下
1. 外部盒子设置一个边框,如下
.con{
#需要减去边框的上下左右1px
width:298px;
height:198px;
background-color:gold;
border:1px solid gold;
}
2. 外部盒子设置overflow:hidden
.con{
width:300px;
height:200px;
background-color:gold;
overflow:hidden
}
3. 使用伪元素类,类似于给盒子加了个边框,生产环境中常用这种方法
1)首先定义一个新的类选择器.clearfix,这个名字已经约定俗称了
.clearfix:before{
content:"";
display:table;
}
2)在body中的外边框中div标签加入.clearfix类
<body>
<div class="con clearfix">
<div class="box"></div>
</div>
</body>
想要的最终效果如下

三. 元素溢出
<head>
<style type="text/css">
.con{
width:300px;
height:200px;
background-color:gold;
}
.box {
width:100px;
height:600px; #使内部盒子的高度比外部盒子高度高, 这就叫溢出
background-color:green
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
解决方法就是在.conf中加入overflow属性
.con{
....
overflow:hidden;
}
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的,此属性还有清除浮动、清除margin-top塌陷的功能。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
5、inherit 规定应该从父元素继承 overflow 属性的值,不常用。
努力生活,融于自然




