JSON.stringify和JSON.parse()
一. 定义和作用
1. JSON.stringify 方法将某个JS对象转换成 JSON 字符串形式
const userInfo={name: 'hong', age: 20}
console.log(JSON.stringify(userInfo))
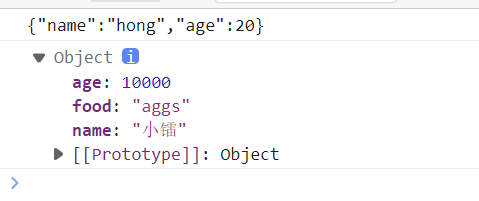
//{"name": "hong", "age": 20}
2. JSON.parse()将字符串转换为 JavaScript 对象。
var obj = JSON.parse('{ "name":"小镭", "age":10000, "food":"aggs" }'); console.log(obj)
解析前要确保你的数据是标准的 JSON 格式,否则会解析出错。
3. JSON.dumps(), JSON.loads() 是对python对象和字符串直接的转换
json.dumps() 用于将字典转换为字符串格式
son.loads() 用于将字符串转换为字典格式
mydict={'name':'jack', 'age': 18}
>>> mydict_json = json.dumps(mydict)
>>> mydict_json
'{"name": "jack", "age": 18}'
>>> json.loads(mydict_json)
{'name': 'jack', 'age': 18}
二. 使用例子
1.html如下
<div> hello world </div> <script> const userInfo={name: 'hong', age: 20} console.log(JSON.stringify(userInfo)) var obj = JSON.parse('{ "name":"小镭", "age":10000, "food":"aggs" }'); console.log(obj) </script>
控制台输出结果如下

努力生活,融于自然




