CSS动态实现文本框清除按钮的隐藏与显示
当前现代浏览器中,Chrome浏览器下type=search的输入框会有清除按钮的动态呈现,不过搜索input框尺寸不太好控制(padding无视);FireFox浏览器貌似任何类型的输入框都无动于衷;IE10+浏览器貌似任何输入框都会出现清除按钮,但是长得略微粗糙了点,设计师同学接受不了。
借助HTML以及CSS,来模拟清除按钮可动态呈现的搜索框
如下css:
1 2 3 4 | .input { padding: 5px; margin: 0; border: 1px solid #beceeb; }.clear { display: none; position: absolute; width: 16px; height: 16px; margin: 6px 0 0 -20px; background: url(clear.png);}.input::-ms-clear { display: none; }.input:valid + .clear { display: inline; } |
如下html:
1 | 输入任意内容:<input class="input" required><a class="clear"></a> |
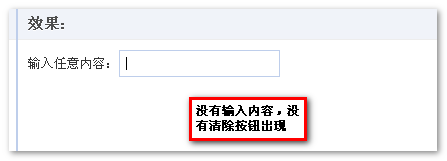
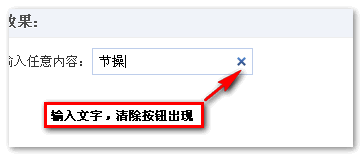
然后就有类似下面截图的效果了(均截自FireFox浏览器):


实现原理
HTML部分:
因为search类型文本框在Chrome/Opera/Safari下尺寸不好控制,因此使用缺省的类型(也就是text类型);required是必要属性,配合CSS伪类实现我们的效果。
CSS部分:
使用的是:valid伪类。这是CSS3中新增伪类,IE10+以及其他现代浏览器支持,表示表单合法。由于HTML中的<input>有HTML5表单验证属性required. 于是,如果文本框没有内容,则不合法;有内容,则合法,就会触发这里的:valid伪类选择器。而这里:valid伪类控制后面的清除按钮显示,于是就实现了我们想要的效果。
啊,对了。IE11浏览器下不是所有的文本框都有黑色的叉叉吗,会跟这里的自定义清除按钮重叠,::-ms-clear { display: none; }这段代码可以去之~~
实现的优点
此方法相比传统JS实现的好处在于,更简单了。JS的话还要侦听输入事件(input)等,比较折腾。CSS的话完全浏览器自身事件特性,显然,高效简单的多。
实现的不足
不足在于,兼容性。IE9-以下的浏览器只能点蜡烛了。
注意:点击叉叉是不会清除的,本文只是输入控制显隐!!



【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步