小程序编写中的错误整理
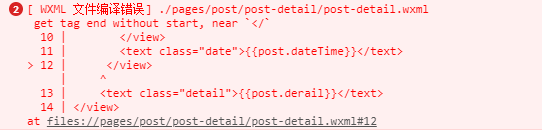
错误:

源代码:
<view class="container">
<image class="head-image" src="{{post.postImg}}"></image>
<text class="title">{{post.title</text>
<view class="author-date">
<view class="author-box">
<image class="avatar" src="{{post.avatar}}"></image>
<text class="author">{{post.author}}</text>
</view>
<text class="date">{{post.dateTime}}</text>
</view>
<text class="detail">{{post.derail}}</text>
</view>
错误原因:代码内容写错了
错误:

错误:
只显示了这一个窗口,不知道什么原因
错误原因:
at compareWithTime中有一句话的标点符号写错了
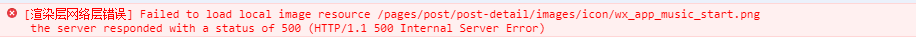
错误:

错误解决方法:
images/icon/wx_app_music_start.png路径有问题
尝试
1.把这个文件夹的源路径及源图片删除,重新导入
2.把对应post-detail.wxml中的有关代码检查后
问题得到解决。
知识点:
1.wx:if是惰性的,如果初始渲染条件为false,那么框架什么也不做,在条件第一次变成真的时候才开始局部渲染;hidden组件始终会被渲染,只是简单地控制显示与隐藏。
2.屏蔽关键字可以用bindinput,它可以在在事件响应函数中可以return一个值来代替当前的输入值,并显示在input中。
3.globalData对象用来记录整个项目的全局变量。
4.wx.redirectTo和wx.navigateTo无法跳转到带有tab选项卡的页面;同理,使用wx.switchTab也无法跳转到不带tab选项卡的页面。
5.所谓开放API,是指某些公司、企业将自己公司所持有的数据、用户数据选择性地开放给开发者调用,让开发者可以使用数据并围绕这些数据构建自己的应用,从而帮助公司、企业完善其平台和生态。
6.建议开发者在客户端使用用户明文数据时使用rawData,而不要使用userInfo。因为数据验证的是rawData有没有被篡改,而不是验证userInfo是否被篡改。
7.官方文档中对wx:key的解释为:如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态(比如<input/>中的输入内容,<switch/>的选中状态),需要使用wx:key指定列表中项目的唯一标识符。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号