BOM
一.window对象
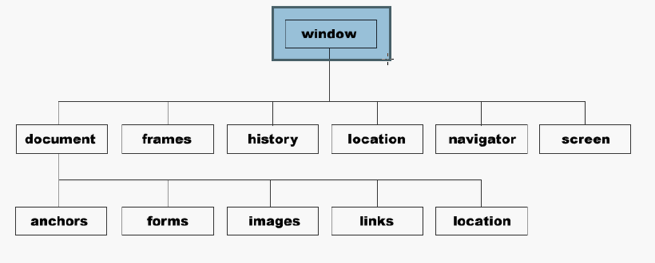
window对象时最顶层的对象 2.window对象有6大属性,这6大属性本身也是对象 3.window对象旗下的document属性也是对象,并且document对象旗下有5大属性 4.document对象旗下的5大属性又是对象,总结,都是对象

1.window的属性和方法
window.属性, window.方法(), 如果某个浏览器独有的属性或方法,那么在其他浏览器中可能不识别,当做普通变量或函数
window.close // 强制性操作 window.alert('Lee') // 这个所有浏览器都认识,就不用加window.
2.系统对话框
浏览器通过alert(), confirm()和prompt()方法可以调用系统对话框向用户显示信息。系统对话框与浏览器中现实的网页没有关系,也不包含html
// 弹出警告 alert('hahah'); // 直接弹出警告 // 有确定和取消按钮 confirm('请确定或取消'); if(confirm('请确定或取消')){ // confirm本身有返回值 alert('您按了确定'); // 按确定返回true } else{ alert('您按了取消'); //按取消返回false } // 输入提示框 var num = prompt('请输入一个数字',0); // 两个参数,一个提示,一个值 alert(num); // 返回值可以得到
3.新建窗口
// open 参数 // 1.第一个参数是你将要导航到的URL // 2.窗口的名称或者窗口的目标,命名可以给新窗口设置一个名称,范式以这个名称打开的窗口就会加载那一个URL而不会再新建窗口 //_blank: 新建一个窗口 //_parent: 在本窗口内加载 // 3.特定的字符创(width, height),表示各种窗口配置的功能 // open('http://www.baidu.com'); // open('http://www.baidu.com','baidu'); // open('http://www.baidu.com','_blank'); // open('http://www.baidu.com','baidu','width: 100,height: 400,left: 100,top: 100'); // var box = open('http://www.baidu.com','baidu','width: 100,height: 400,left: 100,top: 100'); // box.alert('hahah'); // open本身会返回子窗口的window对象,表示子窗口弹出 // 子窗口操作父窗口 document.onclick =function(){ window.父文件名.document.write('子窗口让我输出的') }
4.定时器
setTimeout(function(){},time) // 超时调用
clearTimeout(function(){},time) // 清除调用,该方法接收一个参数为调用setTimeout()方法返回的参数
setInterval(function(){},time) // 间歇调用
clearInterval(function(){},time) // 清除间歇调用该方法接收一个参数为调用setInterva()方法返回的参数
ps: setTimeout中所执行函数中的this,永远指向window!!注意是要延迟执行的函数中的this哦!!
var obj = { say : function () { setTimeout(function () { console.log('setTimeout:'+this); },0); }, hello : function () { console.log('hello:'+this); } }; obj.say(); //setTimeout:[object Window] obj.hello(); //hello:[object Object]
var num = 0; var max = 5; function box(){ num++; document.body.innerHTML += num; if(num == max){ alert('5秒到了'); // clearInterval(id); setTimeout(box,1000) } } // var id = setInterval(box,1000); setTimeout(box,1000)
二. location对象
hash // 设置或返回从井号 (#) 开始的 URL(锚)。
host // 设置或返回主机名和当前 URL 的端口号。
hostname // 设置或返回当前 URL 的主机名。
href // 设置或返回完整的 URL。
pathname // 设置或返回当前 URL 的路径部分。
port // 设置或返回当前 URL 的端口号。
protocol // 设置或返回当前 URL 的协议。
search // 设置或返回从问号 (?) 开始的 URL(查询部分)。
assign // 跳转
reload // 最有效的重新加载,有可能从缓存中加载,当参数为true就为从源头加载
获取地址栏中的参数值:
三。history对象
back() // 加载history列表前的前一个URL
forward() // 加载history列表中的下一个URL
go() // 加载history列表中某个具体页面
length // 返回浏览器历史列表中的URL数量




 浙公网安备 33010602011771号
浙公网安备 33010602011771号