使用Visual Studio Code开发AngularJS应用
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:VSC发布之后,尤其最近刚刚更新到0.3之后,社区出现了很多介绍VSC使用的好文章。比如今天分享的这篇介绍AngularJS开发的文章。
今天分享的这篇文章以AngularJS的官方练习(Phonecat)作为基础,来逐步讲解如何使用Visual Studio Code来开发AngularJS应用。
1,首先需要用Git克隆Phonecat的代码库
2,启动VSC,打开angular-phonecat文件夹
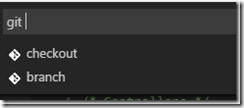
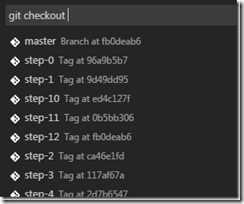
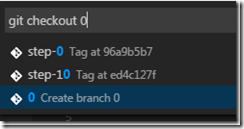
3,利用VSC内置的Git功能来切换分支或者标签,VSC有个强大的功能就是对“git”命令也可以智能感知,就是会自动列出命令,及其分支或标签名称。如下图所示:
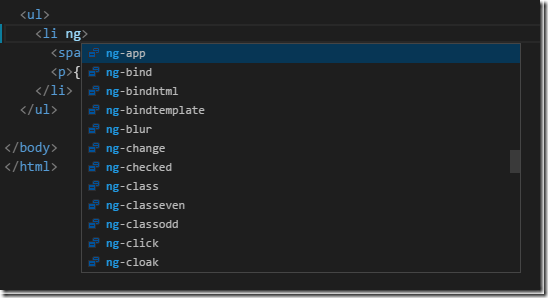
4,尝试VSC内置Angular指令支持,比如在HTML中打“ng”会列出完成的指令列表,如下图:
5,打开练习中的/test/e2e/scenarios.js文件,可以看到VSC会提供警告。这是因为VSC把所有JavaScript都当作TypeScript,换句话说就是VSC会用TypeScript的编译器来处理JavaScript文件,所以能够更好帮助你编写js代码。为了消除这些警告,需要安装所需的TypeScript定义文件。而安装tsd文件,可以通过一个npm扩展来实现。由于这个scenarios.js文件是使用Jasmine和Protractor来做单元测试,所以我们需要执行如下命令:
1: tsd query jasmine angular-protractor --action install --save
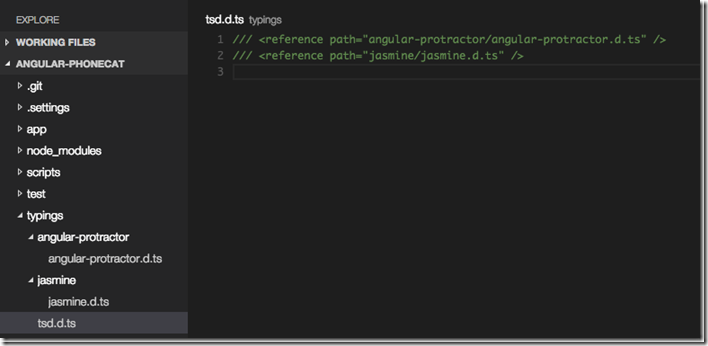
安装完成后,可以看到文件夹多出了一个“typings”的子文件夹:
再回到scenarios.js文件中,在顶部引用“tsd.d.ts”文件后,警告就消失了,Jasmine和Protractor的智能感知也出现了。
6,实现对AngularJS的Module和Services的智能感知支持。同上面一样,执行如下命令:
1: tsd query angular --action install –save
添加相关tsd文件的引用就可以实现。
通过以上步骤,Visual Studio Code就成为一个强大的AngularJS开发利器了。其实我现在机器上是长期同时打开VS和VSC了。有兴趣深入了解的可以“阅读原文”。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
2008-06-13 XNA Game Studio 3.0 CTP让Zune不仅仅是媒体播放器
2006-06-13 郁闷的.NET 2.0中的Remoting和DataSet的Bug