利用Browser Link提高前端开发的生产力
(此文章同时发表在本人微信公众号“dotNET每日精华文章”,欢迎右边二维码来关注。)
题记:Browser Link是VS 2013开始引入的一个强大功能,让前端代码(比如AngularJS的代码)在VS中的修改更加轻而易举。
前端代码是运行在浏览器中,而Visual Studio通常只会和服务端代码交互。微软通过Browser Link技术在VS和浏览器之间架起了一个桥梁。这一技术是基于SignalR来实现的,虽然感觉把他们连接起来没有什么大不了的。但是,当你无数次在浏览器上按F12来查看前端代码,你可知道Browser Link可以让你方便的回到VS中去浏览和修改他们。当你厌烦了在浏览器中修改出所需效果之后,还要把CSS代码复制回VS中的时候,你可知道Browser Link可以简化这一流程。
当然为了实现以上效果,除了在VS中启用Browser Link功能外,还需要安装Web Essentials这个扩展。如果我们使用的是类似AngularJS这样的前端框架的话,由于它的前端页面一般是html而非csthml,那么我们还需要添加静态页面的支持。
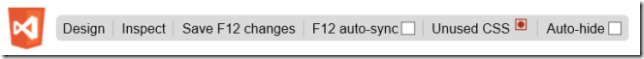
在以上环境都准备好之后,在调试的时候会在下部会浮动一个工具条(也可以通过Ctrl来开关),如下图:
这个工具条上,最常用的按钮就是“Inspect”和“Save F12 Changes”。你可以用“Inspect”按钮来在VS中定位和查看元素标签或CSS、JS代码。如果你习惯在浏览器的F12工具中调整CSS的话,那么用“Save F12 Changes”按钮来把修改自己保存回VS的源代码中。
关于Browser Link的更多详细用法,可以访问Browser Link的官方文档:http://www.asp.net/visual-studio/overview/2013/using-browser-link,或者“阅读原文”查看Angular First上的介绍文章。
原文地址:http://angularfirst.com/client-side-productivity-with-browser-link/







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器