BOM和DOM的区别
JavaScript的BOM和DOM的区别如下:
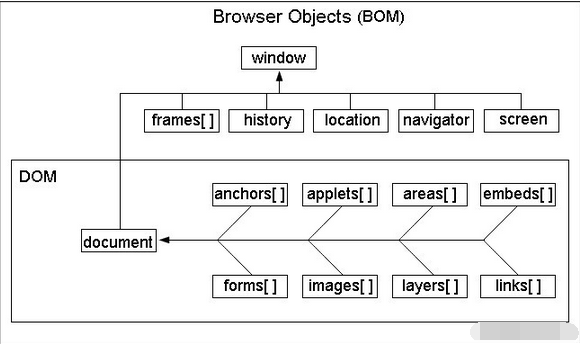
1、BOM和浏览器关系密切,DOM和文档有关,这里的文档指的是网页,也就是HTML文档。
2、BOM是Browser Object Model的缩写,即浏览器对象模型。DOM是Document Object Model的缩写,即文档对象模型。
3、BOM没有相关标准。DOM是W3C的标准。
4、BOM的最根本对象是window。DOM最根本对象是document(实际上是window.document)

转载:https://blog.csdn.net/weixin_30602505/article/details/99804260
https://www.cnblogs.com/erxiaojiedeah/p/9853644.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix