call、apply、bind的区别

call、apply、bind都是函数间接调用的方式,可以改变this指向,其他改变this指向的方法还有
1.函数内定义一个变量,然后把this赋值给这个变量,这样调用变量的时候就一直是我们我需要的this了;
2.箭头函数,箭头函数this指向上下文,就是指向的最接近那层函数环境,注意是函数环境不是对象环境;
3.new 一实例化对象
以下主要说明call、apply、bind的使用
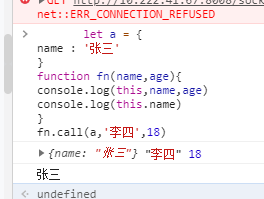
call方法的调用时,this会被指向给第一个参数,后面的参数一次放进形参,格式如下
let a = {
name: '张三',
};
function fn(name, age) {
console.log(this, name, age);
console.log(this.name);
}
fn.call(a, '李四', 18);

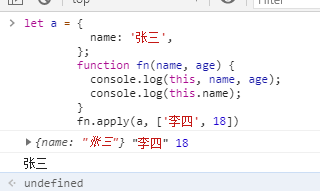
apply方法的调用时,this会被指向给第一个参数,后面的参数放在一个数组里,格式如下
let a = { name: '张三', }; function fn(name, age) { console.log(this, name, age); console.log(this.name); } fn.apply(a, ['李四', 18]);

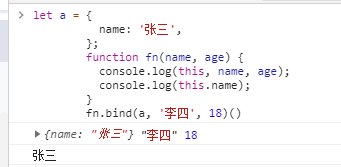
bind方法的调用时,this会被指向给第一个参数,后面的参数一次放进形参,和call比较类似,需要注意他不会立即执行,需要手动调用执行,格式如下
let a = { name: '张三', }; function fn(name, age) { console.log(this, name, age); console.log(this.name); } fn.bind(a, '李四', 18)();