微信小程序自定义tabbar
1、在app.json文件中的tabbar下配置"custom": true(自定义tabbar目前只支持基础库 2.5.0 及以上)。
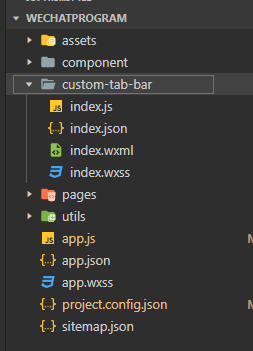
2、在小程序根目录下新建一个名为custom-tab-bar(只能命名为custom-tab-bar)的文件夹,然后在该文件夹下新建一个component,该component下就可以写自定义的tabbar啦~(官方推荐用cover-view和cover-image标签)

3、tabbar指向的都是component,并且这些component需要在pageLifetimes这个生命周期中的show方法中加入:(官方事例是如此,我也不清楚能不能是page)
if (typeof this.getTabBar === 'function' && this.getTabBar()) {
this.getTabBar().setData({
selected: 需要高亮的tabbar的序号
})
}
tips:为了保证低版本兼容以及区分哪些页面是 tab 页,app.json中的tabBar 的相关配置项需完整声明,但这些字段不会作用于自定义 tabBar 的渲染



 浙公网安备 33010602011771号
浙公网安备 33010602011771号