cocos 游戏开发项目中注意事项
1、用vscode编辑代码的配置
CocosDashboard.exe 打开后,在文件=》设置=》数据编辑=》外部脚本编辑
选择 vscode 的code.exe 例如:自己的 C:\Users\自己的电脑用户名\AppData\Local\Programs\Microsoft VS Code 下
后保存即可,后期可用vscode编辑代码
2、在vscode中编辑代码
在 文件=》打开项目 导入后,在文件中的js文件,双击,即可在vscode中打开本文件,可在vscode中直接打开项目,那边修改,这边同步
在vscode中修改后,保存,再在 cocos中 ctr+s 保存一次,避免未同步
3、打包
项目=》构建发布 =》构建 在发布路径中打开文件构建位置 构建出来是web-mobile 文件夹
4、部署前的代码处理
(1)、 index.html 中
若无bug调试机制,则注意去除 index.html 中 vconsole 的引用和使用
bug调试机制:
在链接后面拼参,可实现线上bug调试
<script src="https://unpkg.com/vconsole@latest/dist/vconsole.min.js"></script> <!-- <script> // VConsole will be exported to `window.VConsole` by default. var vConsole = new window.VConsole(); </script> --> <script type="text/javascript"> (function () { const debug2 = util.curParam(location.href).debug; if(debug2 == "2221121"){ // if (typeof VConsole !== 'undefined') { window.vConsole = new VConsole(); //不调用则不会展示 // } } // open web debugger console
})
</script>
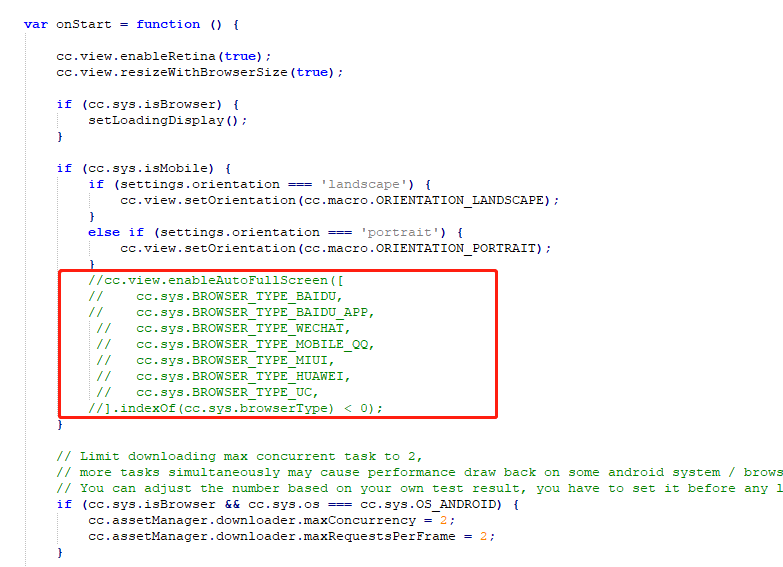
(2)、在main.js中 注意这里需要注释,否则会在移动端全屏展示





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)