computed 与 method
在vue.js中,methods和computed是动态当作方法来用的,可以使用 methods 来替代 computed,效果俩个是一样的。
不同:
1、调用的时候,methods要加上()
2、computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。
methods 在重新渲染的时候,函数总会重新调用执行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div class="test"> <!--computed计算属性-->
<p>{{now}}</p>
<p>{{now}}</p>
<p>{{now}}</p>
<p>{{now}}</p>
<hr /> <!--横线分割-->
</div>
<div class="test2"> <!--methods方法,注意new()加了括号-->
<p>{{now()}}</p>
<p>{{now()}}</p>
<p>{{now()}}</p>
<p>{{now()}}</p>
</div>
</body>
<script type="text/javascript">
var myVue = new Vue({
el: ".test",
computed: {
now: function() {
var yanshi = 0;
for(var o = 0; o < 2000; o++) { //延时
for(var q = 0; q < 2000; q++) {
yanshi++;
}
}
return Date.now()
}
}
});
var vue2 = new Vue({
el: '.test2',
methods: {
now: function() {
var yanshi = 0;
for(var o = 0; o < 2000; o++) {
for(var q = 0; q < 2000; q++) {
yanshi++;
}
}
return Date.now()
}
}
})
</script>
</html>
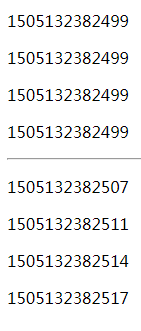
结果如下:

总结:
1、computed 计算属性的话,每次进入页面将一直沿用第一次的信息,不会再触发now,这就是依赖缓存。(有延时的情况下 多次输出时间相同)
如果reversedMessage function() 计算属性中调用了 message 变量。就意味着只要 message 还没有发生改变,多次访问 reversedMessage 计算属性会立即返回之前的计算结果,而不必再次执行函数。
2、methods是实时的,在重新渲染时,函数总会重新调用执行,不会缓存,(多次输出时间不同)
所以:使用 computed 性能会更好,但是如果不希望缓存,可以使用 methods 属性。
computed 属性默认只有 getter ,不过在需要时也可以提供一个 setter :所以其实computed也是可以传参的。具体参考:https://www.runoob.com/vue2/vue-computed.html


