echarts 实现柱状堆叠视图(包含关系)
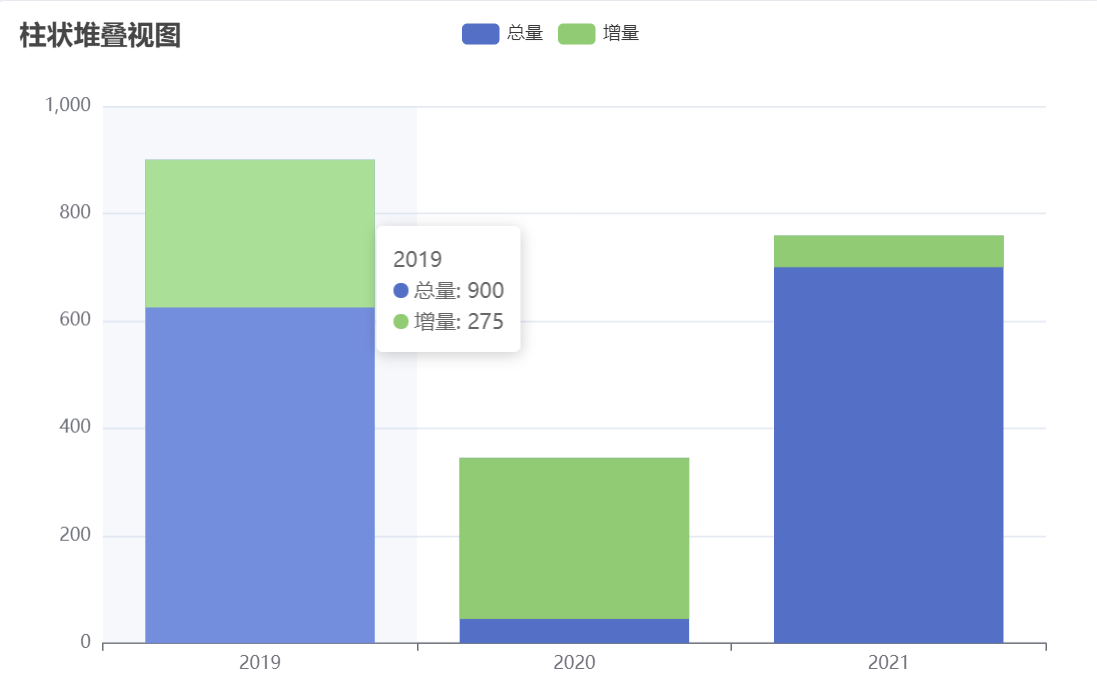
最终效果如图:

代码:
1 option = { 2 title: { 3 text: '柱状堆叠视图', 4 // subtext: 'From ExcelHome', 5 // sublink: 'http://e.weibo.com/1341556070/Aj1J2x5a5' 6 }, 7 tooltip: { 8 trigger: 'axis', 9 axisPointer: { // 坐标轴指示器,坐标轴触发有效 10 type: 'shadow' // 默认为直线,可选为:'line' | 'shadow' 11 }, 12 formatter(params) { 13 //console.log(params); 14 let str = ''; 15 params.forEach((item, idx) => { 16 if (idx == 0) { 17 str += item.axisValueLabel + '<br/>'; 18 } 19 if (item.seriesName!='隐藏') { 20 str += `${item.marker}${item.seriesName}: ${item.data}`; 21 22 str += idx === params.length -1? '': '<br/>'; 23 } 24 }) 25 return str; 26 }, 27 enterable: true // 可防止闪动 28 }, 29 legend: { 30 data: ['总量', '增量'] 31 }, 32 grid: { 33 left: '3%', 34 right: '4%', 35 bottom: '3%', 36 containLabel: true 37 }, 38 xAxis: { 39 type: 'category', 40 splitLine: {show: false}, 41 data: ['2019', '2020', '2021'] 42 }, 43 yAxis: { 44 type: 'value' 45 }, 46 series: [ 47 { 48 name: '总量', 49 type: 'bar', 50 data: [900, 345, 759] 51 }, 52 { 53 name: '隐藏', 54 type: 'bar', 55 stack: '堆叠名字随便起', 56 barGap: "-100%", /*这里设置包含关系,只需要这一句话*/ 57 itemStyle: { 58 barBorderColor: 'rgba(0,0,0,0)', 59 color: 'rgba(0,0,0,0)' 60 }, 61 emphasis: { 62 itemStyle: { 63 barBorderColor: 'rgba(0,0,0,0)', 64 color: 'rgba(0,0,0,0)' 65 } 66 }, 67 data: [625, 45, 700] 68 }, 69 { 70 name: '增量', 71 type: 'bar', 72 stack: '堆叠名字随便起', 73 data: [275, 300, 59] 74 } 75 ] 76 };
实现注意两点:
1、增量的series堆叠利用一个隐藏的series,堆叠好以后整体往左挪一个位置,重上去就行了;
2、tooltip里注意隐藏一下辅助的series。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」