使用Pycharm开发Vue项目
一. 预先安装
1. 安装Pycharm IDE专业版(需要激活码,百度找找),不建议安装社区版
2. 安装npm,Vue官网建议安装v10以上的Node.js版本
二. 安装vue脚手架
#安装vue-cli npm install -g @vue/cli #验证 vue --version
三.使用PyCharm创建Vue项目
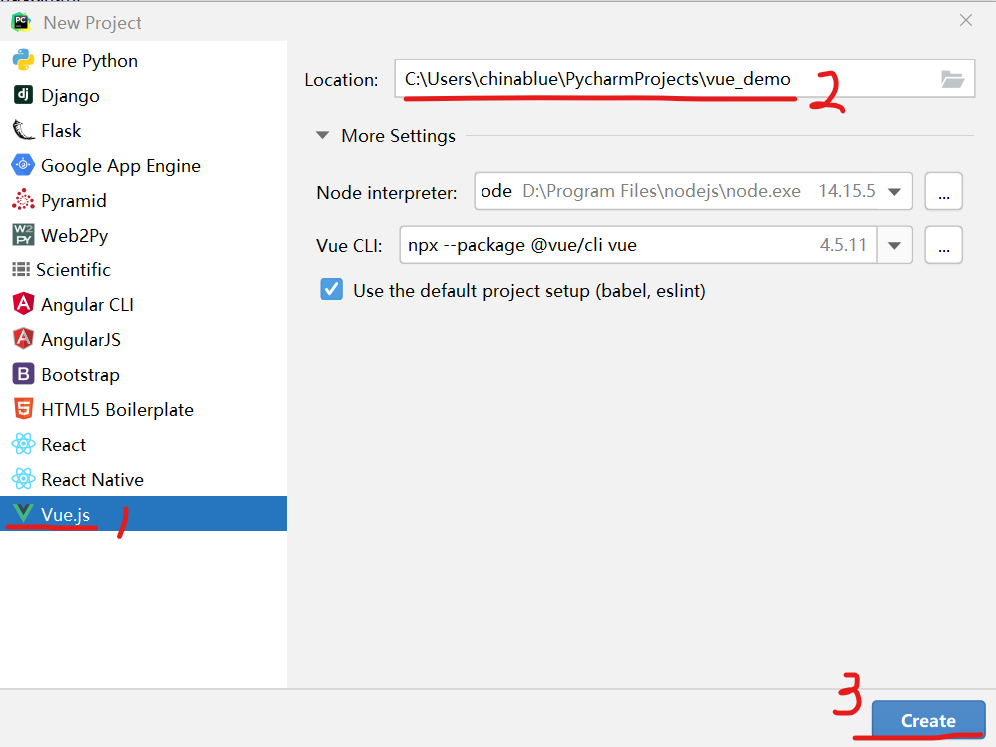
打开PyCharm--File--New Project--点击Vue.js图标

注意事项:如果新建项目时找不到Vue.js图标,请参考这里
四. 配置Vue项目启动项
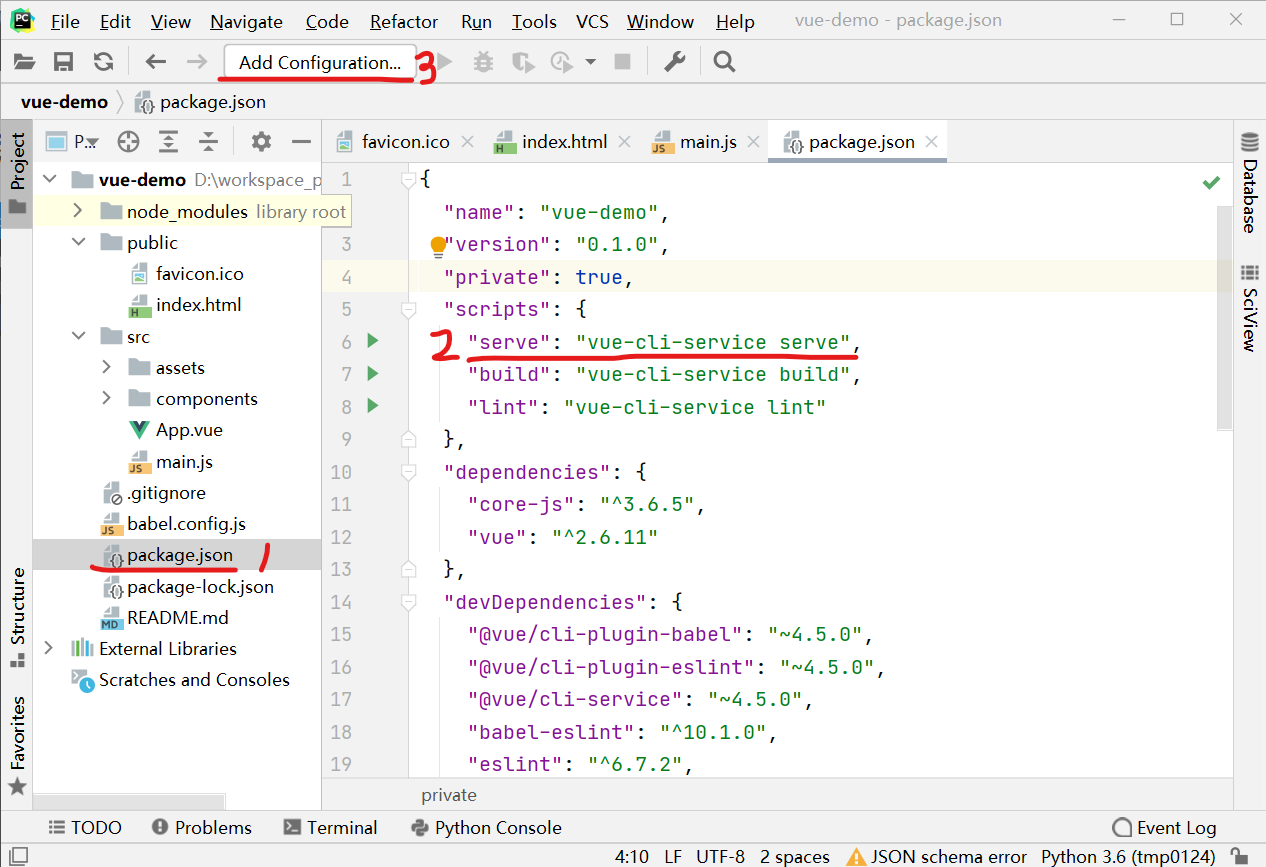
查看package.json文件信息--点击Add Configuration

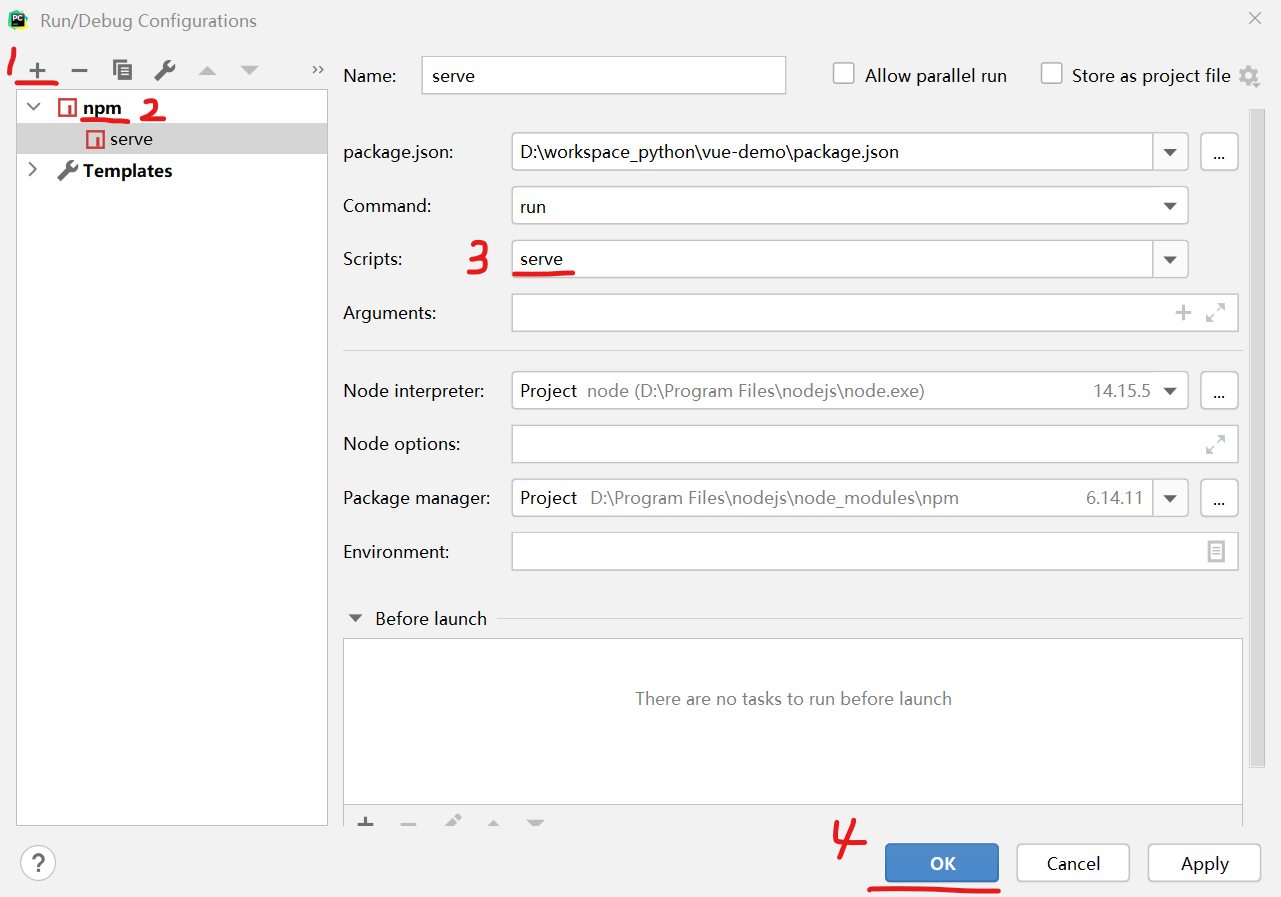
点击+号--选择npm--输入serve

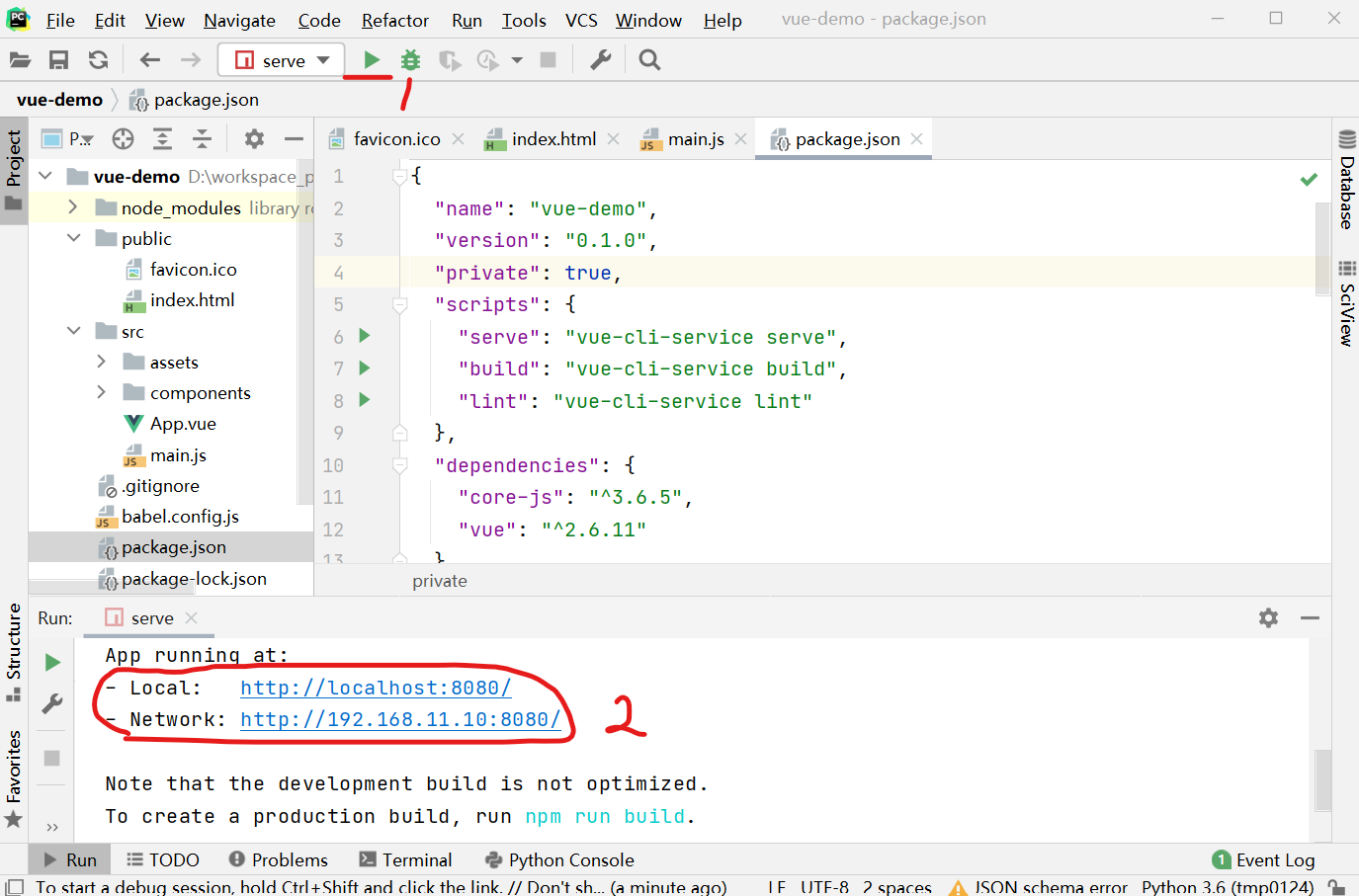
五. 启动Vue项目
点击运行按钮--通过浏览器访问http://localhost:8080/

预期效果如下图所示: