lvgl-squareline-导出篇
如何导出然后用到我们的代码里面?
导出数据
当创建好了ui点击左上方的export按钮,通常我都是导出ui就行,导出整个例子用不上

文件夹打开
用文件加打开ui存放的路径然后打开里面的c文件查看:
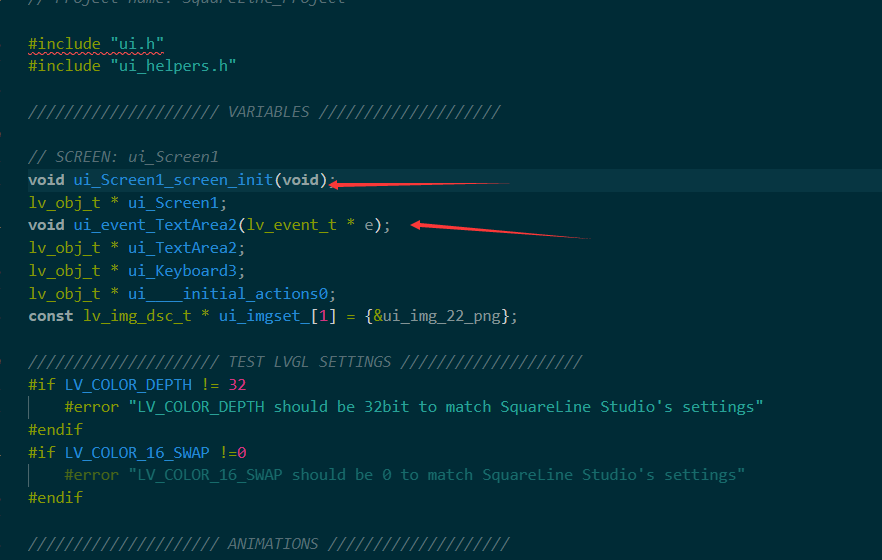
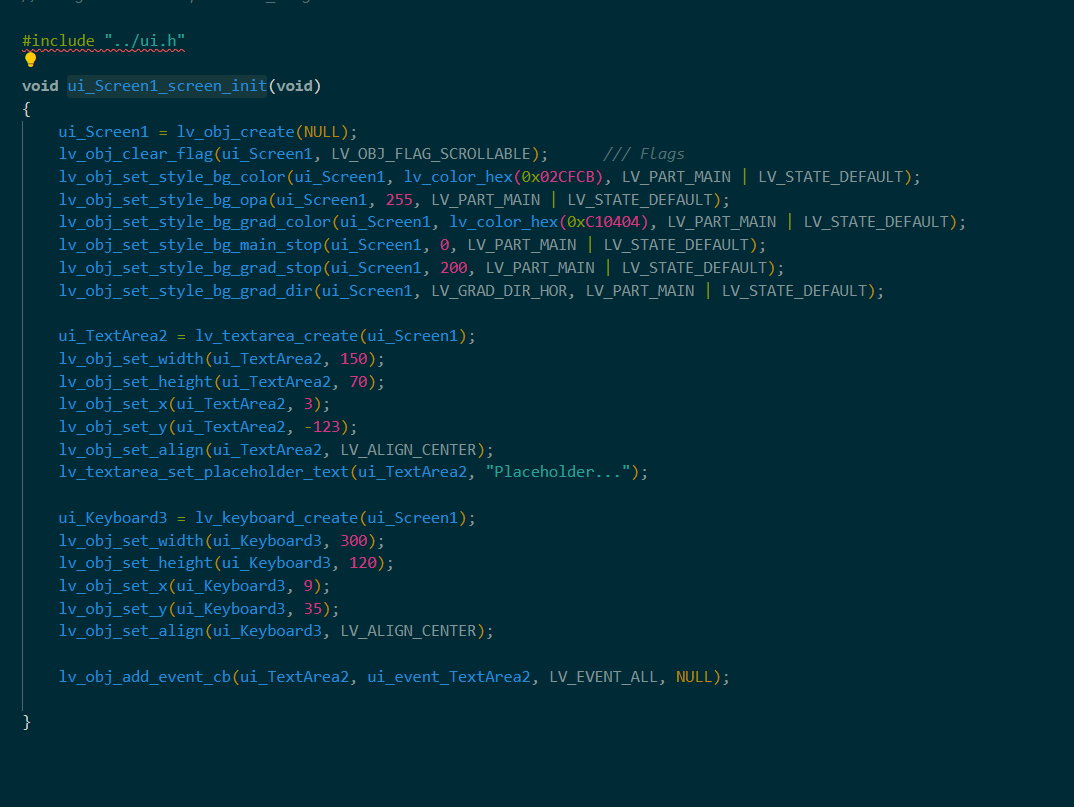
ui.c:
其实主要就定义了一个屏幕初始化和一个textarea初始化的函数
这里提到了一个叫主题的玩意儿,虽然我也不知道这和样式有什么区别,但是还是了解一下
https://blog.csdn.net/mygod2008ok/article/details/119746997
主题是以下函数:

这里则是导入照片的c区域

移植到工程中
那么如何移植呢?
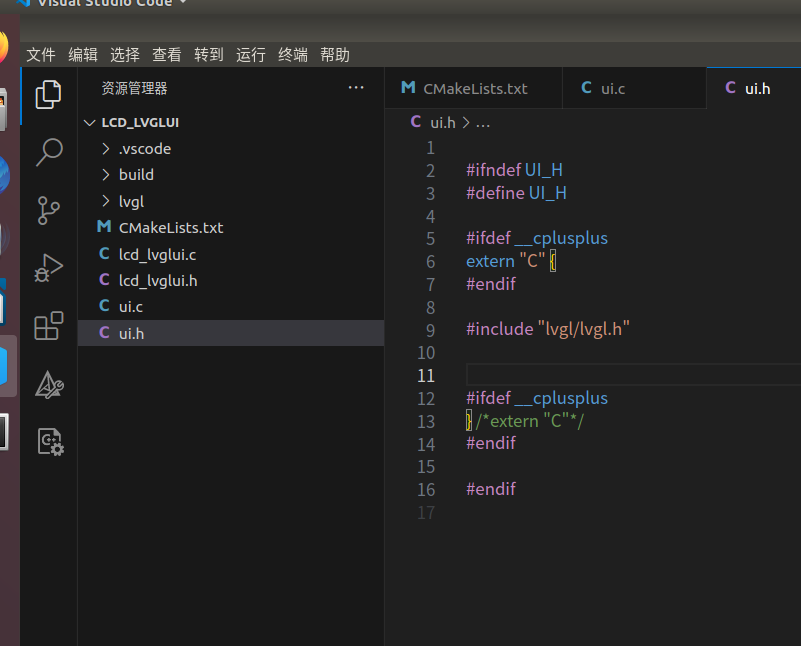
1.创建ui.h文件并把模板复制进去

2.创建.c文件把ui.c和screen.c里面的数据进行简单的处理得到以下的代码;
#include "ui.h"
lv_obj_t * ui_Screen1;
lv_obj_t * ui_TextArea2;
lv_obj_t * ui_Keyboard3;
void ui_event_TextArea2(lv_event_t * e)
{
lv_event_code_t event_code = lv_event_get_code(e);
lv_obj_t * target = lv_event_get_target(e);
if(event_code == LV_EVENT_CLICKED) {
//_ui_keyboard_set_target(ui_Keyboard3, ui_TextArea2);
lv_keyboard_set_textarea(ui_Keyboard3, ui_TextArea2);
}
}
void ui_Screen1_screen_init(void)
{
lv_disp_t * dispp = lv_disp_get_default();
lv_theme_t * theme = lv_theme_default_init(dispp, lv_palette_main(LV_PALETTE_BLUE), lv_palette_main(LV_PALETTE_RED),
false, LV_FONT_DEFAULT);
lv_disp_set_theme(dispp, theme);
ui_Screen1 = lv_obj_create(NULL);
lv_obj_clear_flag(ui_Screen1, LV_OBJ_FLAG_SCROLLABLE); /// Flags
lv_obj_set_style_bg_color(ui_Screen1, lv_color_hex(0x02CFCB), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_opa(ui_Screen1, 255, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_color(ui_Screen1, lv_color_hex(0xC10404), LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_main_stop(ui_Screen1, 0, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_stop(ui_Screen1, 200, LV_PART_MAIN | LV_STATE_DEFAULT);
lv_obj_set_style_bg_grad_dir(ui_Screen1, LV_GRAD_DIR_HOR, LV_PART_MAIN | LV_STATE_DEFAULT);
ui_TextArea2 = lv_textarea_create(ui_Screen1);
lv_obj_set_width(ui_TextArea2, 150);
lv_obj_set_height(ui_TextArea2, 70);
lv_obj_set_x(ui_TextArea2, 3);
lv_obj_set_y(ui_TextArea2, -123);
lv_obj_set_align(ui_TextArea2, LV_ALIGN_CENTER);
lv_textarea_set_placeholder_text(ui_TextArea2, "Placeholder...");
ui_Keyboard3 = lv_keyboard_create(ui_Screen1);
lv_obj_set_width(ui_Keyboard3, 300);
lv_obj_set_height(ui_Keyboard3, 120);
lv_obj_set_x(ui_Keyboard3, 9);
lv_obj_set_y(ui_Keyboard3, 35);
lv_obj_set_align(ui_Keyboard3, LV_ALIGN_CENTER);
lv_obj_add_event_cb(ui_TextArea2, ui_event_TextArea2, LV_EVENT_ALL, NULL);
}
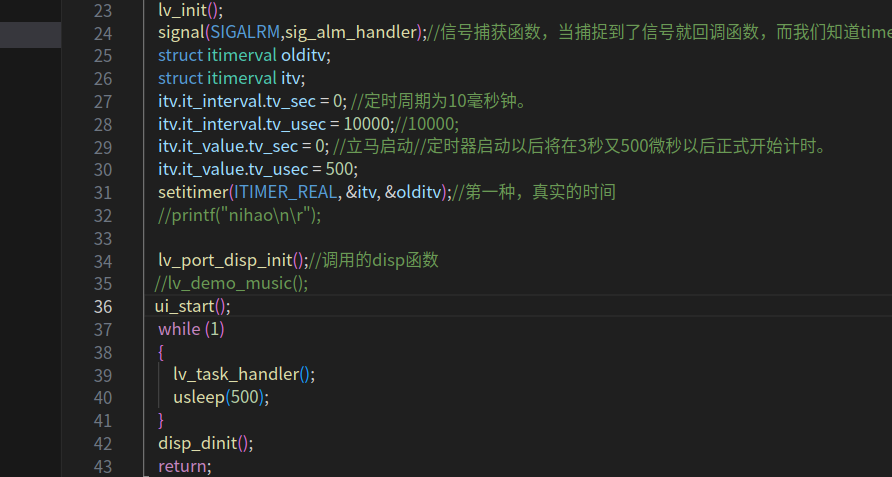
void ui_start(void)
{
ui_Screen1_screen_init();
lv_disp_load_scr(ui_Screen1);
}复制进去
cmake
简单修改以下cmake
cmake_minimum_required(VERSION 3.12.4)
SET(CMAKE_C_COMPILER /home/momo/Tina-Linux/prebuilt/gcc/linux-x86/arm/toolchain-sunxi-musl/toolchain/bin/arm-openwrt-linux-muslgnueabi-gcc)
SET(CMAKE_CXX_COMPILER /home/momo/Tina-Linux/prebuilt/gcc/linux-x86/arm/toolchain-sunxi-musl/toolchain/bin/arm-openwrt-linux-muslgnueabi-g++)
project(lcd_lvgl VERSION 1.1)
set(CMAKE_INSTALL_PREFIX /home/momo/Tina-Linux/exsample/lcd_lvgl/build)
#包含lvgl的子库
add_subdirectory(lvgl)
#创建exe的可执行程序
add_executable(lvgl_ui lcd_lvgl.c ui.c)
#链接所需要的库
target_link_libraries(lvgl_ui PUBLIC lvgl)
#target_link_libraries(lvgl_ui PUBLIC lvgl_demos)再进行调用

编译后就可以进行运行了




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」