bootstrap4简单使用和入门02-bootstrap的js组件简单使用
自带默认的css和js弹框控制

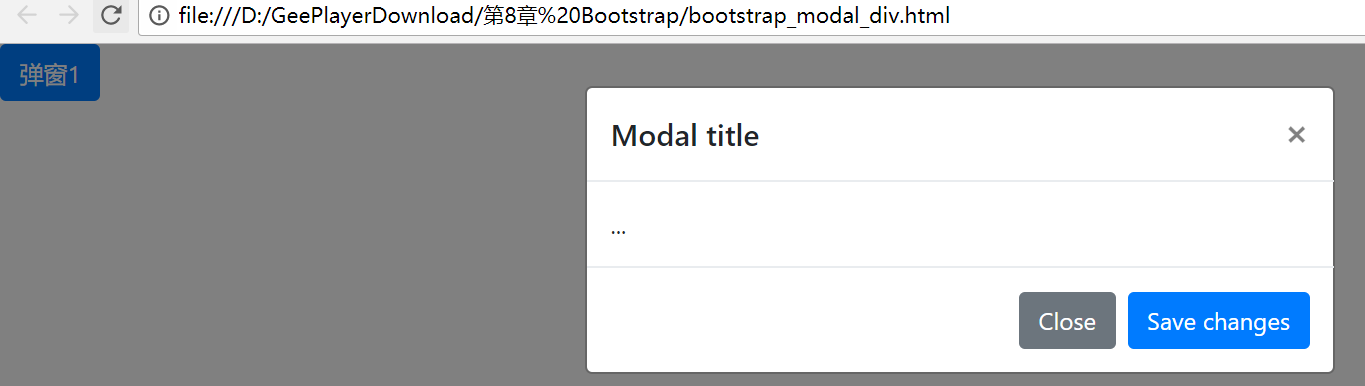
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>modal</title> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <script type="text/javascript" src="bootstrap-4.0.0-dist/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css"> </head> <body> <!-- css自带弹窗处理 --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> 弹窗1 </button> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> </body> </html>
自己使用jquery控制弹窗

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>modal</title> <script type="text/javascript" src="jquery-3.3.1.min.js"></script> <script type="text/javascript" src="bootstrap-4.0.0-dist/js/bootstrap.bundle.min.js"></script> <link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css"> </head> <body> <!-- css自带弹窗处理 --> <!-- <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal"> 弹窗1 </button> --> <!-- js控制弹窗 --> <button id="myModal" class="btn btn-info">弹窗2</button> <!-- Modal --> <div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="exampleModalLabel">Modal title</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> ... </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div> <script type="text/javascript"> $('#myModal').on('click', function () { $('#exampleModal').modal('show'); }) </script> </body> </html>
分类:
bootstrap





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-03-13 elasticsearch5.0.1集群一次误删除kibana索引引发的血案