bootstrap4简单使用和入门01-简单表单的使用
基本表单页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>basic01</title> <style type="text/css"> #result { display: none; } .title{ margin-top: 50px; margin-bottom: 50px; } </style> </head> <body> <h2 class="title">注册</h2> <form id="myForm"> <div> <label>姓名</label> <input type="text" name="name"> </div> <div> <label>密码</label> <input type="password" name="password"> </div> <div> <label>电话</label> <input type="text" name="cellphone"> </div> <div> <label>地址</label> <input type="text" name="address"> </div> <div id="result"> </div> <div> <button type="submit" name="register">提交</button> </div> </form> <script type="text/javascript"> var form = document.querySelector("#myForm") var result = document.querySelector("#result") form.addEventListener('submit', function(e){ if(!document.querySelector('[name=password]').value){ result.style.display = 'block'; result.innerHTML = '密码为空'; }else{ result.style.display = 'none'; } e.preventDefault(); }); </script> </body> </html>
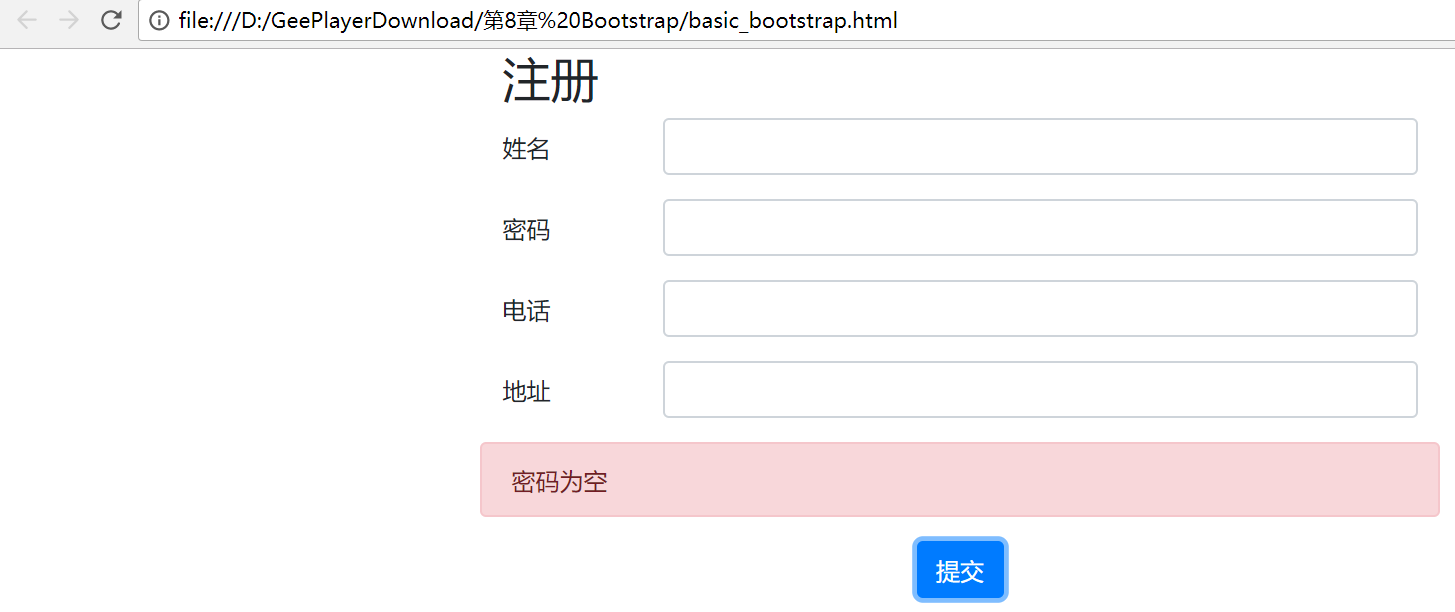
引入bootstrap

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>basic01</title> <style type="text/css"> #result { display: none; } .title{ margin-top: 50 px; margin-bottom: 50 px; } .operate button{ margin: 0 auto; } </style> <link rel="stylesheet" type="text/css" href="bootstrap-4.0.0-dist/css/bootstrap.min.css"> </head> <body> <h2 class="title col-6 offset-3">注册</h2> <form id="myForm" class="col-6 offset-3"> <div class="form-group row"> <label class="col-2 col-form-label">姓名</label> <div class="col-10"> <input class="form-control" type="text" name="name"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">密码</label> <div class="col-10"> <input class="form-control" type="password" name="password"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">电话</label> <div class="col-10"> <input class="form-control" type="text" name="cellphone"> </div> </div> <div class="form-group row"> <label class="col-2 col-form-label">地址</label> <div class="col-10"> <input class="form-control" type="text" name="address"> </div> </div> <div id="result" class="form-group row alert alert-danger"> </div> <div class="operate form-group row"> <button class="btn btn-primary" type="submit" name="register">提交</button> </div> </form> <script type="text/javascript"> var form = document.querySelector("#myForm") var result = document.querySelector("#result") form.addEventListener('submit', function(e){ if(!document.querySelector('[name=password]').value){ result.style.display = 'block'; result.innerHTML = '密码为空'; }else{ result.style.display = 'none'; } e.preventDefault(); }); </script> </body> </html>
分类:
bootstrap





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-03-13 elasticsearch5.0.1集群一次误删除kibana索引引发的血案