python操作三大主流数据库(5)python操作mysql⑤使用Jinja2模板提取优化页面展示
python操作mysql⑤使用Jinja2模板提取优化页面展示
在templates目录下的index.html、cat.html等页面有一些共同的元素,代码比较冗余
可以使用模板提取公共代码,在各网页中集成模板即可,这样会是代码看起来更加优雅
1.模板页面home_base.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="{{ url_for('static', filename='bootstrap-3.3.7-dist/css/bootstrap.min.css')}}"> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='main.css')}}"> <link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='datatables.min.css')}}"> <script type="text/javascript" src="{{ url_for('static', filename='jquery-3.3.1.min.js')}}"></script> <script type="text/javascript"> $(document).ready(function() { $('#example').DataTable(); } ); </script> {% block head %} <title>首页</title> {% endblock %} </head> <body> <div class="container"> <h1>新闻列表</h1> <nav class="navbar navbar-inverse"> <!-- 页面头部 --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div id="navbar-menu" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="/">首页</a></li> <li><a href="{{url_for('cat', name='推荐')}}">推荐</a></li> <li><a href="{{url_for('cat', name='百家')}}">百家</a></li> <li><a href="{{url_for('cat', name='推荐')}}">本地</a></li> <li><a href="{{url_for('cat', name='图片')}}">图片</a></li> </ul> </div> </nav> <!-- 新闻内容部分 --> {% block content %} <!-- 内容区域 --> {% endblock %} </div> {% block extrajs %} <!-- 其他脚本 --> {% endblock %} </body> </html>
2.首页index.html
{% extends 'home_base.html' %} {% block content%} <div id="content" class="row-fluid"> <div class="col-md-12"> <table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%"> <thead> <tr> <th>图片</th> <th>简介</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> </tr> </tfoot> <tbody> {% for obj in news_list %} <tr> <td> <img width=120 height=60 src="{{ obj.image }}" alt="图片"> </td> <td> <p> <a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a> <small>{{ obj.created_at }}</small> </p> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {% endblock %} {% block extrajs %} <script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script> {% endblock %}
3.详情页detail.html
{% extends 'home_base.html' %} {% block head %} <title>新闻详情</title> {% endblock %} {% block content%} <div id="content" class="row-fluid"> <div class="col-md-9"> <h2>新闻详情,来自新闻id> {{obj.id}}</h2> </div> <div class="col-md-12"> <table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%"> <thead> <tr> <th>具体新闻内容</th> </tr> </thead> <tbody> <tr> <td> <img width=600 height=500 src="{{ obj.image }}" alt="图片"> </td> <td> </tr> <tr> <td> <p> {{ obj.title }} <small>{{ obj.created_at }}</small> </p> </td> </tr> </tbody> </table> </div> </div> </div> {% endblock %} </body> </html>
4.专栏页面cat.html
{% extends 'home_base.html' %} {% block head%} <title>{{ name }}</title> {% endblock %} {% block content%} <div id="content" class="row-fluid"> <div class="col-md-12"> <table id="example" class="table table-striped table-bordered" cellspacing="0" width="100%"> <thead> <tr> <th>图片</th> <th>简介</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> </tr> </tfoot> <tbody> {% for obj in news_list %} <tr> <td> <img width=120 height=60 src="{{ obj.image }}" alt="图片"> </td> <td> <p> <a href="{{ url_for('detail', pk=obj.id) }}">{{ obj.title }}</a> <small>{{ obj.created_at }}</small> </p> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> {% endblock %} {% block extrajs %} <script type="text/javascript" src="{{ url_for('static', filename = 'datatables.min.js')}}"></script> {% endblock %}
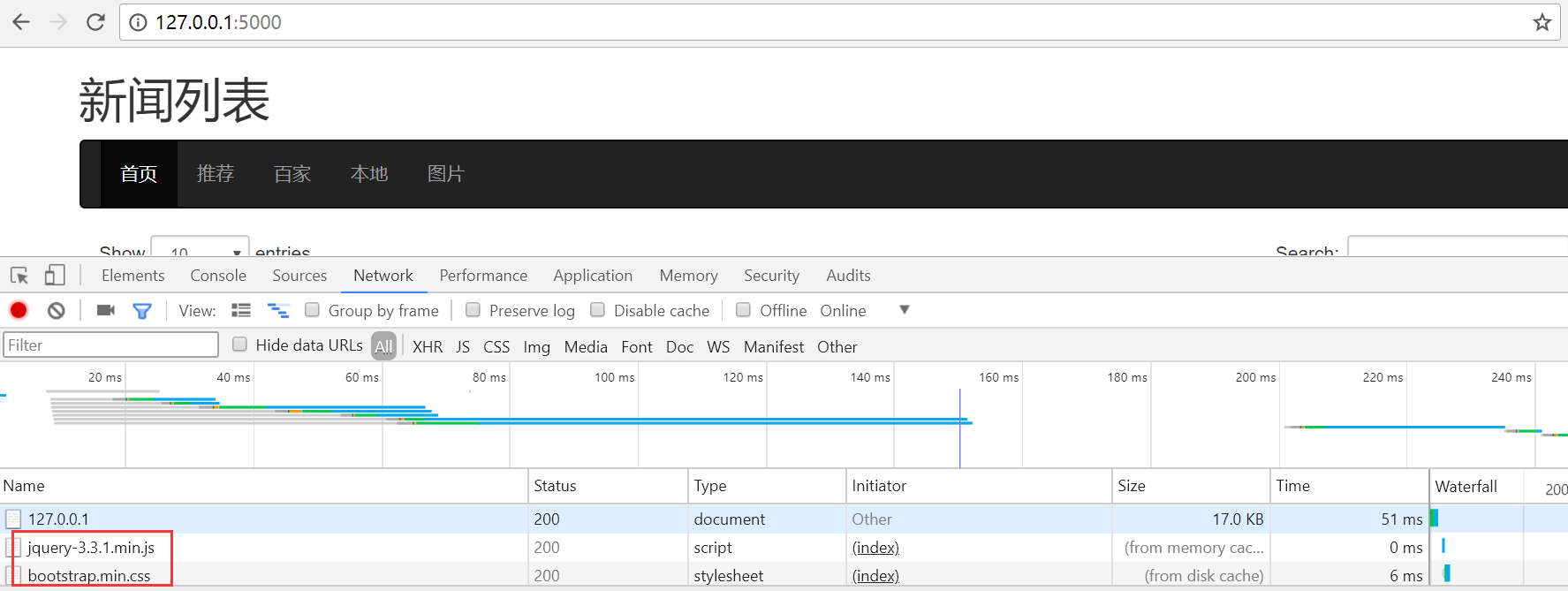
可以看到页面能够正常加载共用的js和css库文件






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-03-02 Window下通过charles代理抓取iphone/android手机Https请求乱码问题处理
2017-03-02 zabbix3.0.4报错Get value from agent failed: cannot connect to [[1.1.1.1]:10050]: [4] Interrupted syste