jqueryui组件progressbar进度条和日期组件datepickers的简单使用
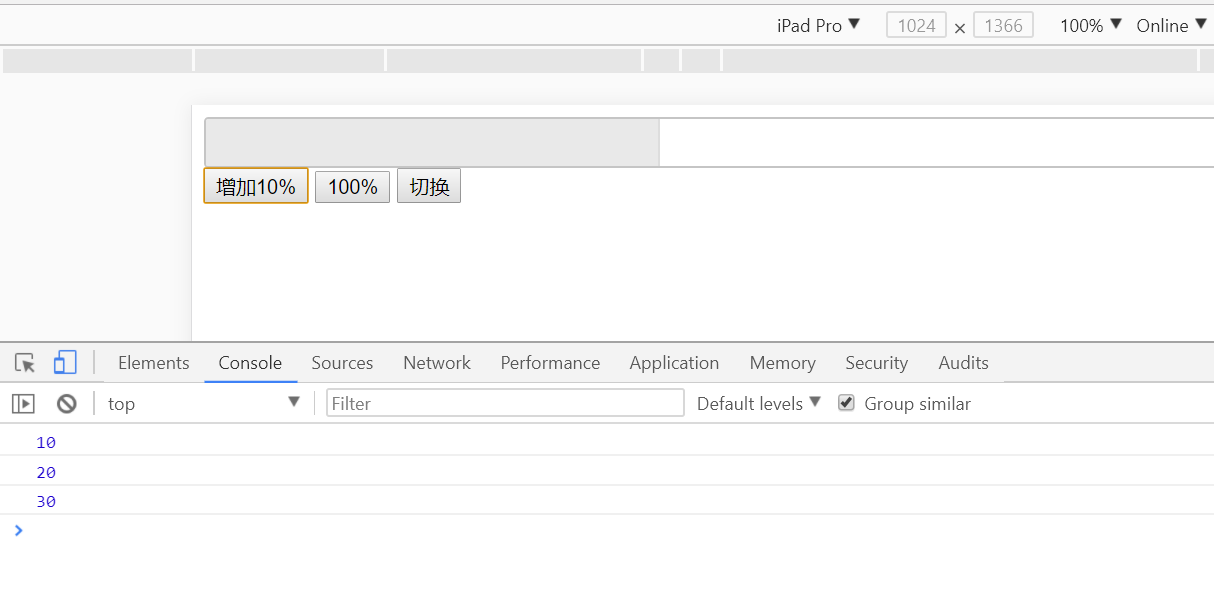
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datepickers</title> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <div id="progressbar"></div> <button class="btn btn-success" id="test01">增加10%</button> <button class="btn btn-success" id="test02">100%</button> <button class="btn btn-success" id="test03">切换</button> <script> $(function() { var num = 0 $( "#progressbar" ).progressbar({ value: num }); //点一次进度条增加10% $('#test01').on('click', function(){ num = num+10 console.log(num) $( "#progressbar" ).progressbar("value", num ); }) //进度条100% $('#test02').on('click', function(){ $( "#progressbar" ).progressbar({ value: 100 }) }) //禁用和激活进度条 $('#test03').on('click', function(){ var is_disabled = $( "#progressbar" ).progressbar( "option", "disabled" ); // alert(is_disabled); if(is_disabled){ $( "#progressbar" ).progressbar( "enable" ); $('#test03').html('禁用'); }else{ $( "#progressbar" ).progressbar( "option", "disabled", true ); $('#test03').html('激活'); } }) } ); </script> </body> </html>

jqueryui组件datepickers的使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>datepickers</title> <meta charset="utf-8"> <link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://code.jquery.com/jquery-1.12.4.js"></script> <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> </head> <body> <p>Date: <input type="text" id="datepicker"></p> <script> $( function() { $( "#datepicker" ).datepicker({ //改变格式为yy-mm-dd dateFormat: "yy-mm-dd" }) } ); </script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律