Sublime Text 3安装Package Control快速建立html5和xhtml文档
Sublime Text 3安装Package Control快速建立html5和xhtml文档
先关闭Sublime text 3:
第1步:下载sublime_package_control-master.zip ,解压命名文件夹为Package Control。(注意大小写)
https://github.com/wbond/sublime_package_control/archive/master.zip
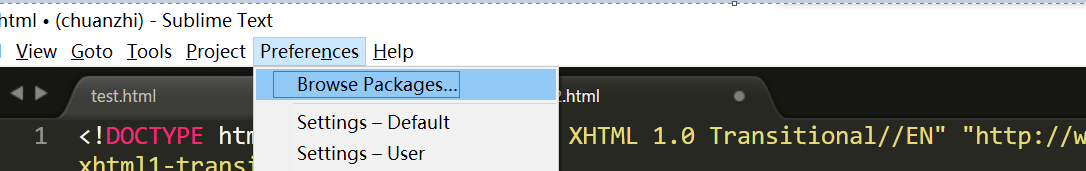
第2步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件

第3步:把package control复制到此目录,重启 Sublime text 3
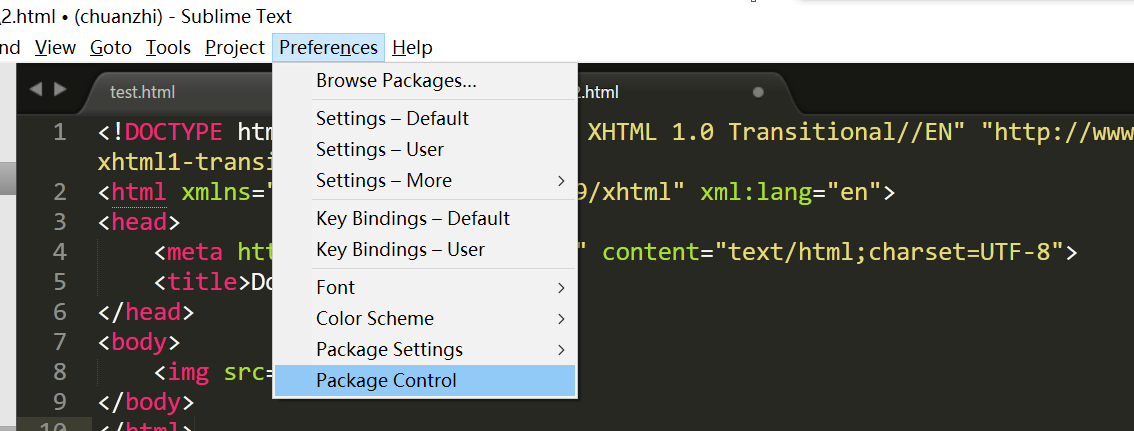
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功

第4步:
点击菜单Preference-->Package Control
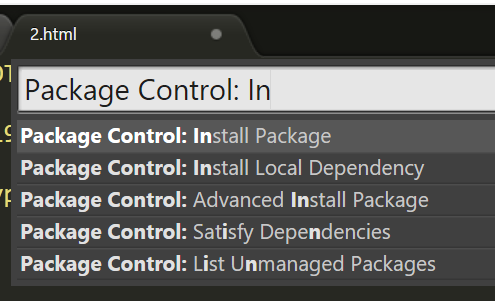
点击Install Package
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:

几个常用的快捷键:
1.xhtml 1.0文档的创建
将新建的文件保存为.html文件格式
html:xt + tab

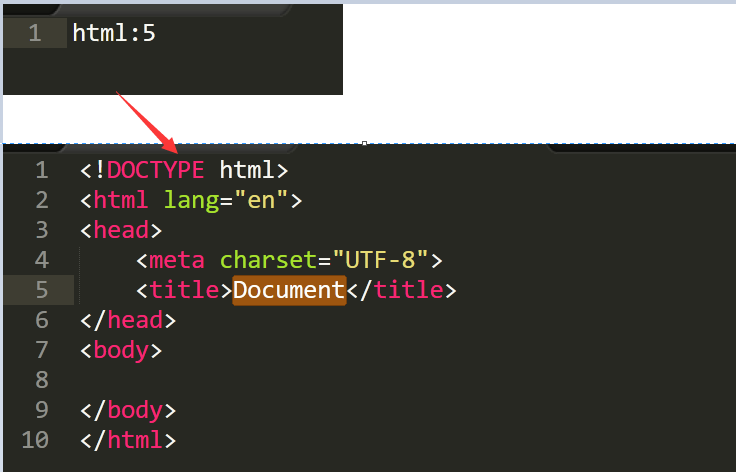
2.html5文档的创建
pc端可以使用xhtml 1.0,也可以使用html5,html5是向下兼容的
html:5 + tab 或者 ! + tab

3.注释
选中要注释的内容
Ctrl+Alt即可

如果快捷键不生效,要确认右下角的文档格式是否配置为HTML





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律