docker技术快速实现前后端项目的集群化11搭建renren-fast-vue前端基于nginx的负载均衡集群


后端负载均衡的接口地址:http://10.11.0.206:8088/renren-fast/swagger/index.html
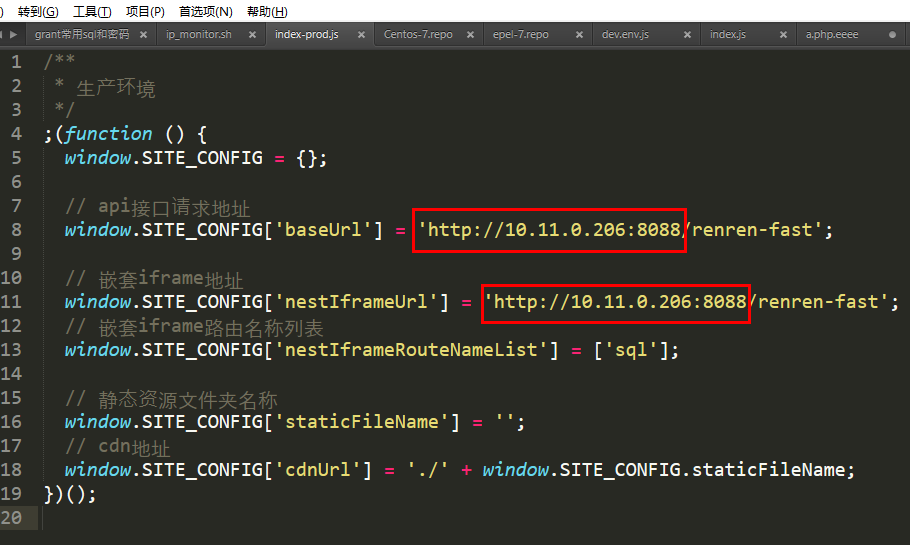
修改前端代码static/config/index-prod.js中的配置,连接本地后端java环境的api接口
// api接口请求地址
window.SITE_CONFIG['baseUrl'] = 'http://10.11.0.206:8088/renren-fast';
// 嵌套iframe地址
window.SITE_CONFIG['nestIframeUrl'] = 'http://10.11.0.206:8088/renren-fast';

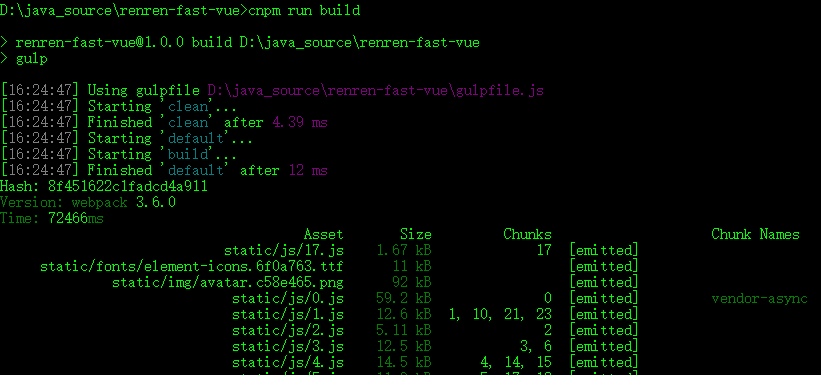
执行webpack打包命令
D:\java_source>cd D:\java_source\renren-fast-vue
Npm run build
也可以使用cnpm进行打包(使用tabao.org的源可以提高速度)
D:\java_source\renren-fast-vue>npm install -g cnpm --registry=https://registry.npm.taobao.org
# 执行打包命令
D:\java_source\renren-fast-vue>cnpm run build

编译后生产的文件在dist文件夹中
D:\java_source\renren-fast-vue\dist

人人网前端的nginx配置
# 前端项目renren-fast-vue的nginx配置
# cat /data/nginx/front_nginx01/nginx.conf user nginx; worker_processes 1; error_log /var/log/nginx/error.log warn; pid /var/run/nginx.pid; events { worker_connections 10240; } http { include /etc/nginx/mime.types; default_type application/octet-stream; log_format main '$remote_addr - - [$time_local] - - "$request" $status $body_bytes_sent "$http_referer" "$http_user_agent" "$http_cookie" "$request_body" "$http_user_agent" $request_time '; log_format error '$remote_addr - - [$time_local] - - "$request" $status $body_bytes_sent "$http_referer" "$http_user_agent" $request_time '; sendfile on; tcp_nodelay on; keepalive_timeout 90; client_header_buffer_size 64k; large_client_header_buffers 4 64k; proxy_connect_timeout 90s; proxy_read_timeout 90s; proxy_send_timeout 90s; proxy_buffer_size 16k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; proxy_ignore_client_abort on; proxy_intercept_errors on; gzip on; gzip_min_length 1k; gzip_buffers 4 16k; gzip_http_version 1.0; gzip_comp_level 5; gzip_disable "MSIE [1-6]\."; gzip_types text/plain text/css text/javascript application/javascript application/x-javascript text/xml application/xml application/wasm; ssi on; ssi_silent_errors on; expires 60d; server_names_hash_bucket_size 20480; include vhost.d/*.conf; server { listen 6501 ; server_name 10.11.0.206; location / { root /data/www/vhosts/renren-fast-vue01; index index.html index.htm; } } }
# 拷贝renren-fast-vue编译后生成的代码到容器的/data/www/vhosts/renren-fast-vue01目录中

# 创建并运行renren-fast-vue前端项目
[root@server01 renren-fast-vue01]# docker run -it -d --name front_nginx01 -v /data/nginx/front_nginx01/nginx.conf:/etc/nginx/nginx.conf -v /data/www/vhosts/renren-fast-vue01:/data/www/vhosts/renren-fast-vue01 --privileged --net=host nginx
访问:http://10.11.0.206:6501/#/login
admin/admin


再次启动前端项目front_nginx02,并添加配置
并且在前端添加负载均衡的nginx配置
因为和前面java后端雷同,就不继续了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律