Django创建站点的基本步骤
Django创建站点的基本步骤
下载css样式文件
https://semantic-ui.com/introduction/getting-started.html
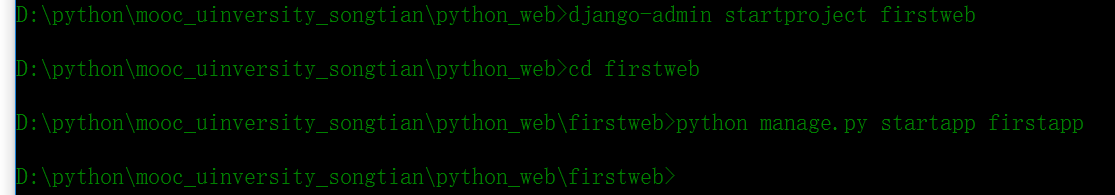
使用django创建项目
D:\python\mooc_uinversity_songtian\python_web>django-admin startproject firstweb
D:\python\mooc_uinversity_songtian\python_web>cd firstweb
D:\python\mooc_uinversity_songtian\python_web\firstweb>python manage.py startapp firstapp

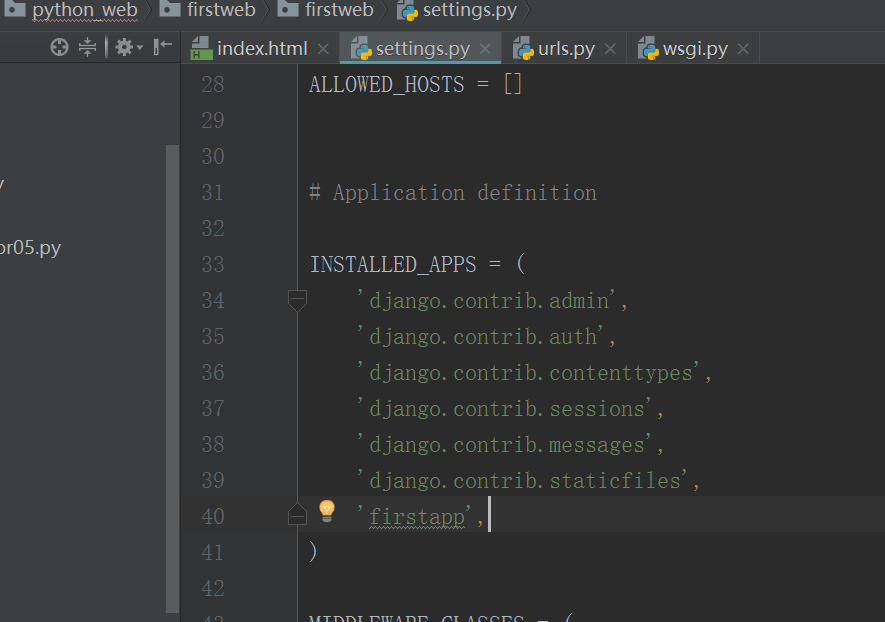
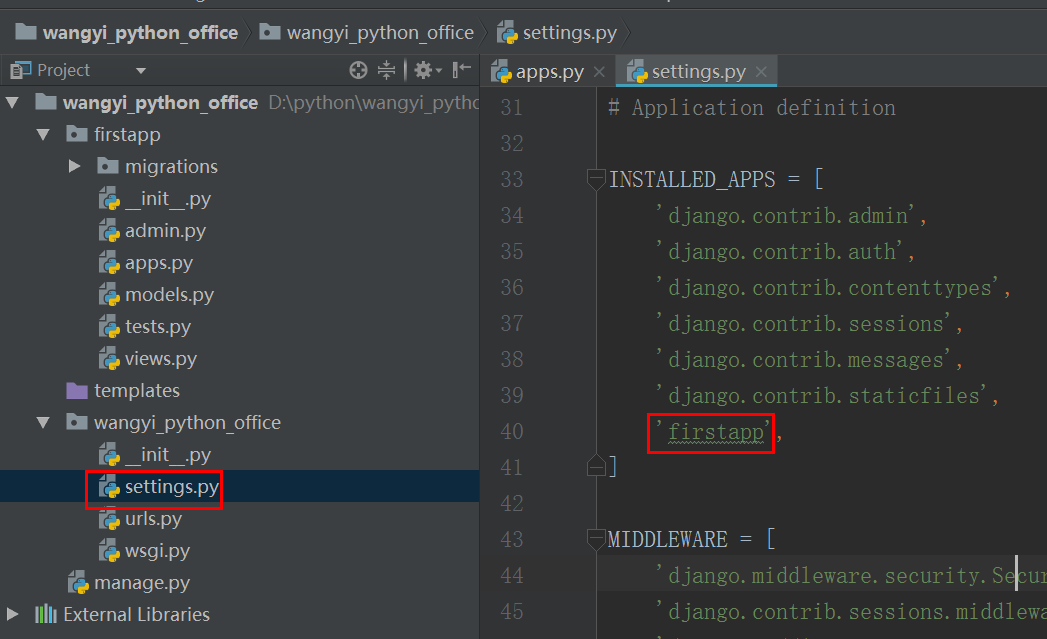
修改配置,添加我们刚才创建的firstapp

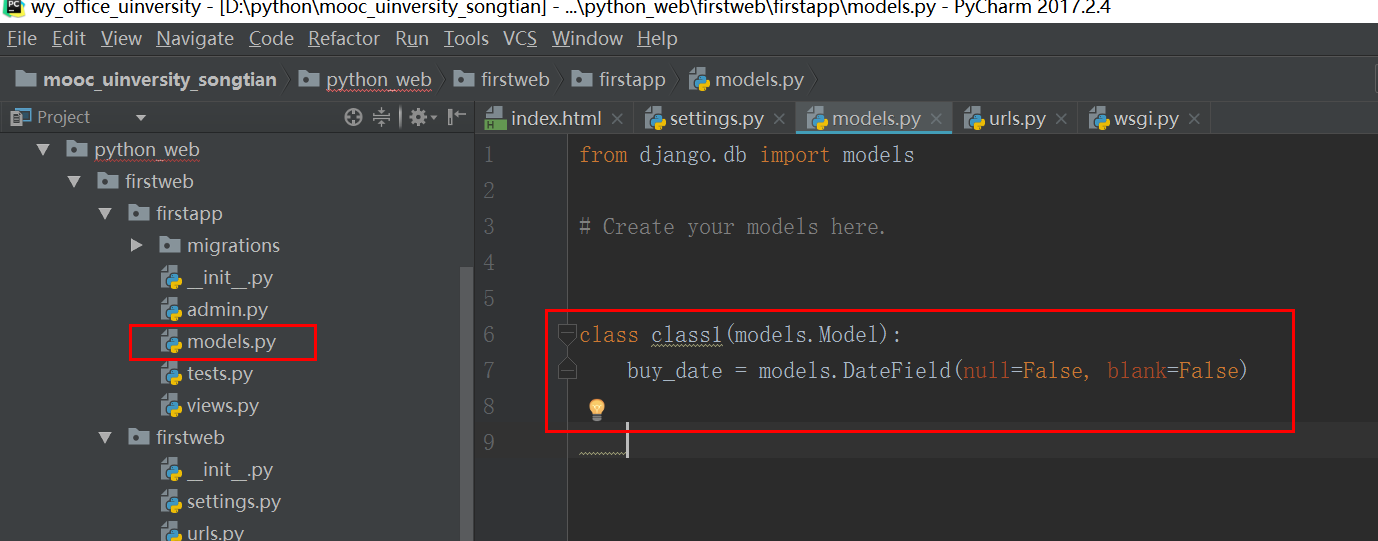
编写models

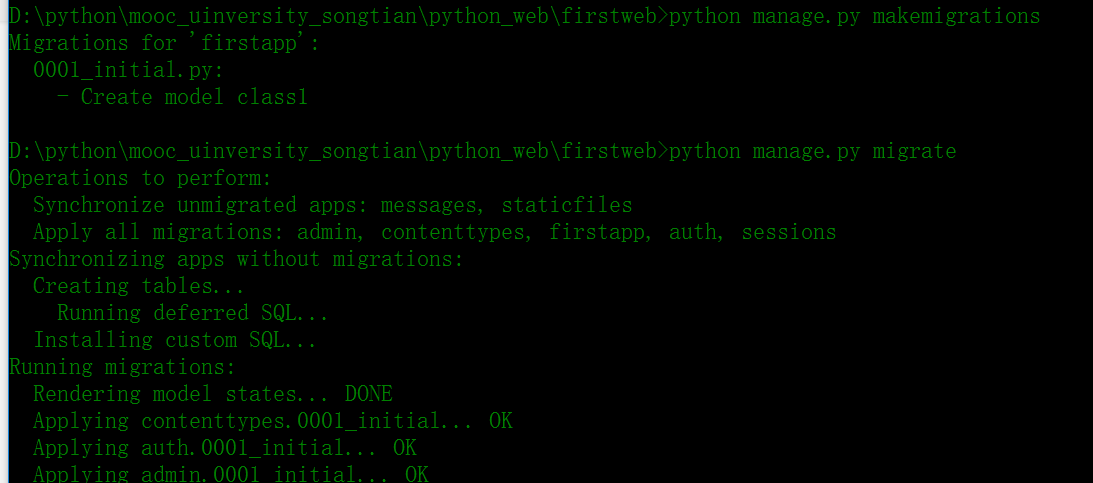
测试执行数据库同步
D:\python\mooc_uinversity_songtian\python_web\firstweb>python manage.py makemigrations
D:\python\mooc_uinversity_songtian\python_web\firstweb>python manage.py migrate

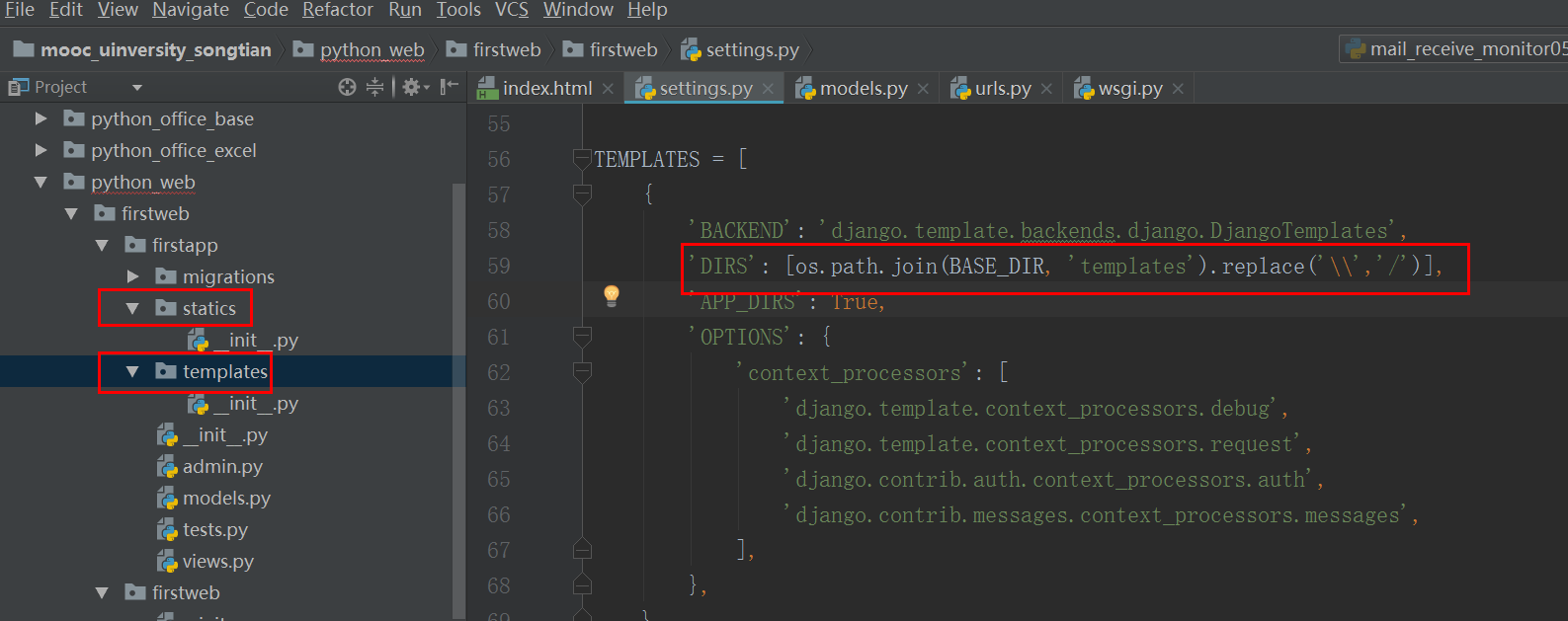
添加templates文件夹,并且修改配置加入

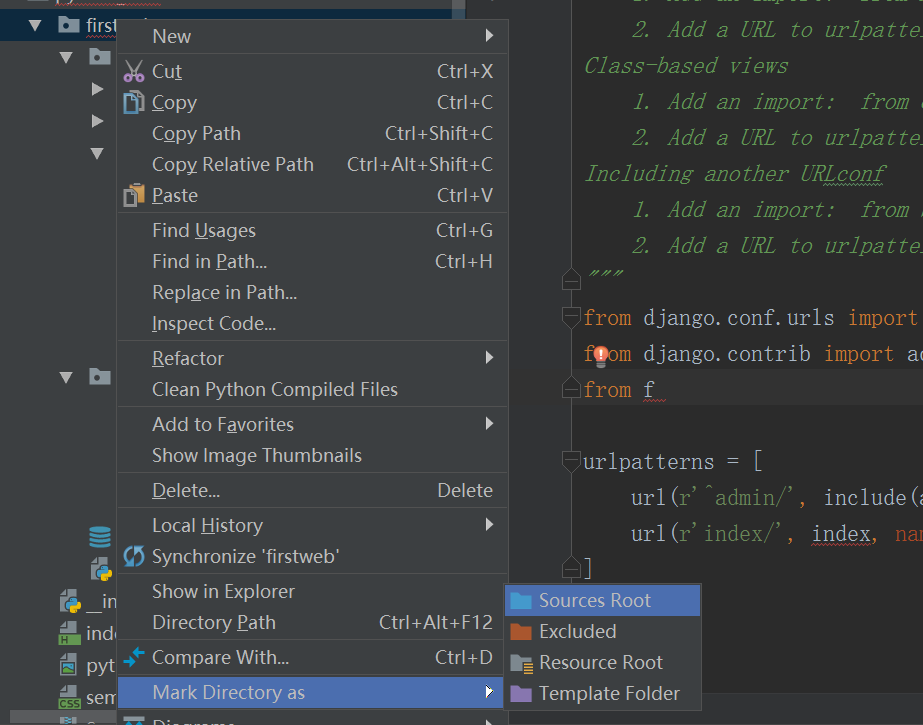
把根目录作为source root

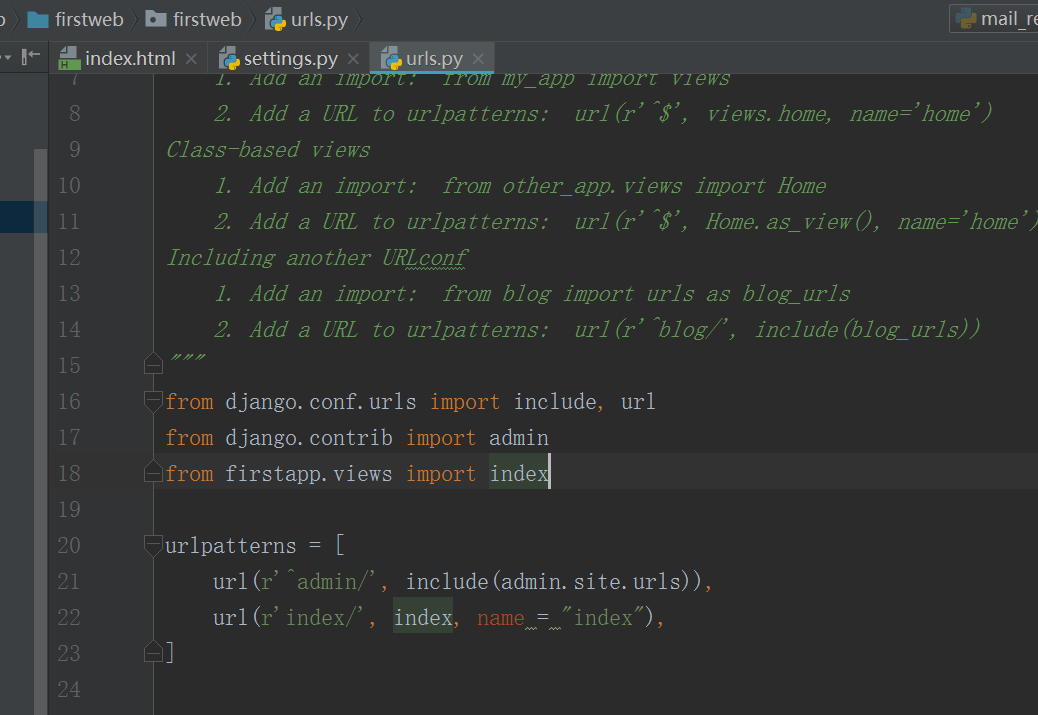
首页的url配置

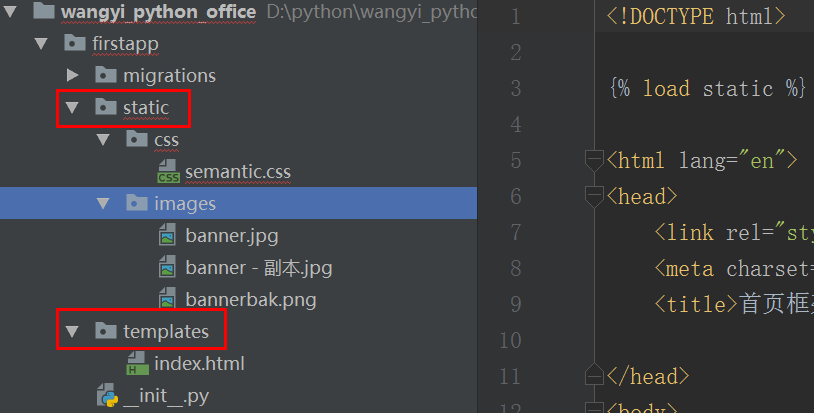
Firstweb/firstapp/templates/index.html
<!DOCTYPE html> {% load static %} <html lang="en"> <head> <link rel="stylesheet" href="{% static 'css/semantic.css' %}" type="text/css"> <meta charset="UTF-8"> <title>首页框架</title> </head> <body> <div class="ui three column grid"> <div class="two wide column"></div> <div class="twelve wide column"> <img class="ui image" src="{% static 'images/banner.png' %}"> <div class="ui vertical segment"> <div class="ui seven item menu"> <a href="#" class="item">首页</a> <a href="#" class="item">2</a> <a href="#" class="item">3</a> <a href="#" class="item">4</a> <a href="#" class="item">5</a> <a href="#" class="item">6</a> <a href="#" class="item">7</a> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical segment"> <div class="ui two column grid"> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> <div class="eight wide column"> <div class="ui segments"> <div class="ui segment"> <p>title</p> </div> <div class="ui segments"> <div class="ui segment"> <p>1</p> </div> <div class="ui segment"> <p>2</p> </div> <div class="ui segment"> <p>3</p> </div> <div class="ui segment"> <p>4</p> </div> <div class="ui segment"> <p>5</p> </div> </div> </div> </div> </div> </div> <div class="ui vertical inverted blue segment">5</div> </div> <div class="two wide column"></div> </div> </body> </html>
修改配置添加app

创建对应的文件,并拷贝css样式和图片文件

配置mysql DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'office_web', 'USER': 'root', 'PASSWORD': '', 'HOST': '127.0.0.1' } } Views.py的配置 Firstapp/views.py
from django.shortcuts import render # Create your views here. def index(request): context = {} index_page = render(request, "index.html", context) return index_page
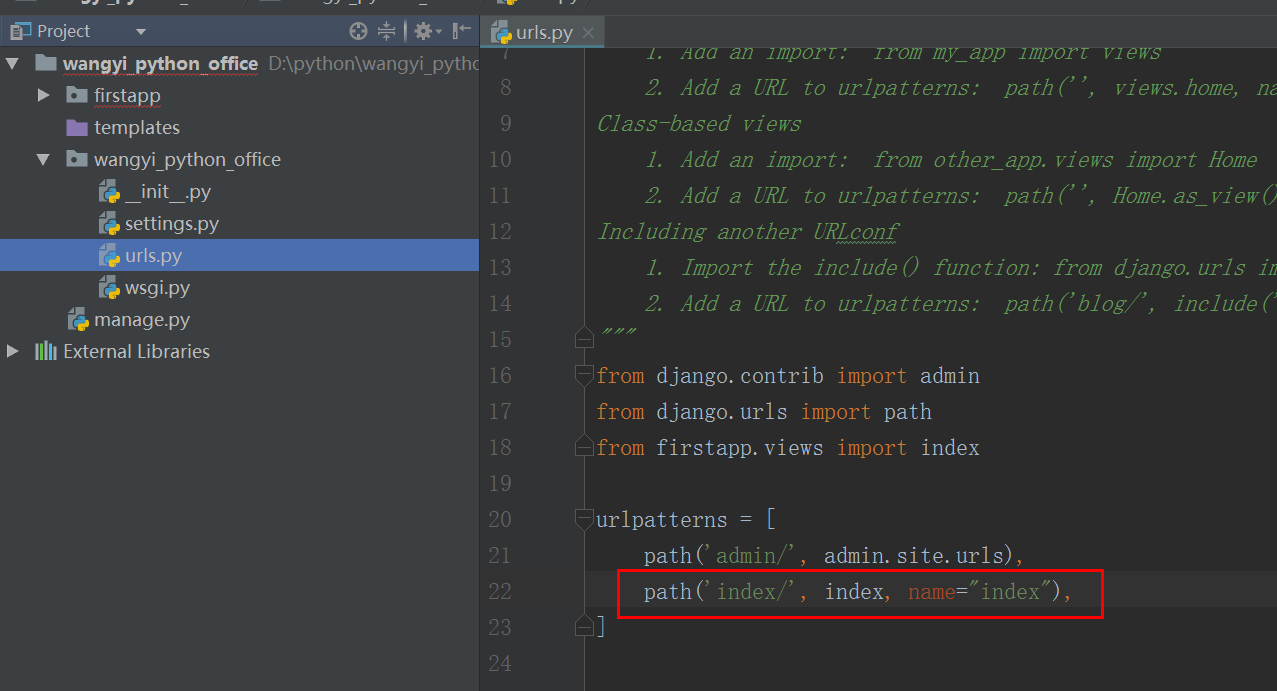
路由配置

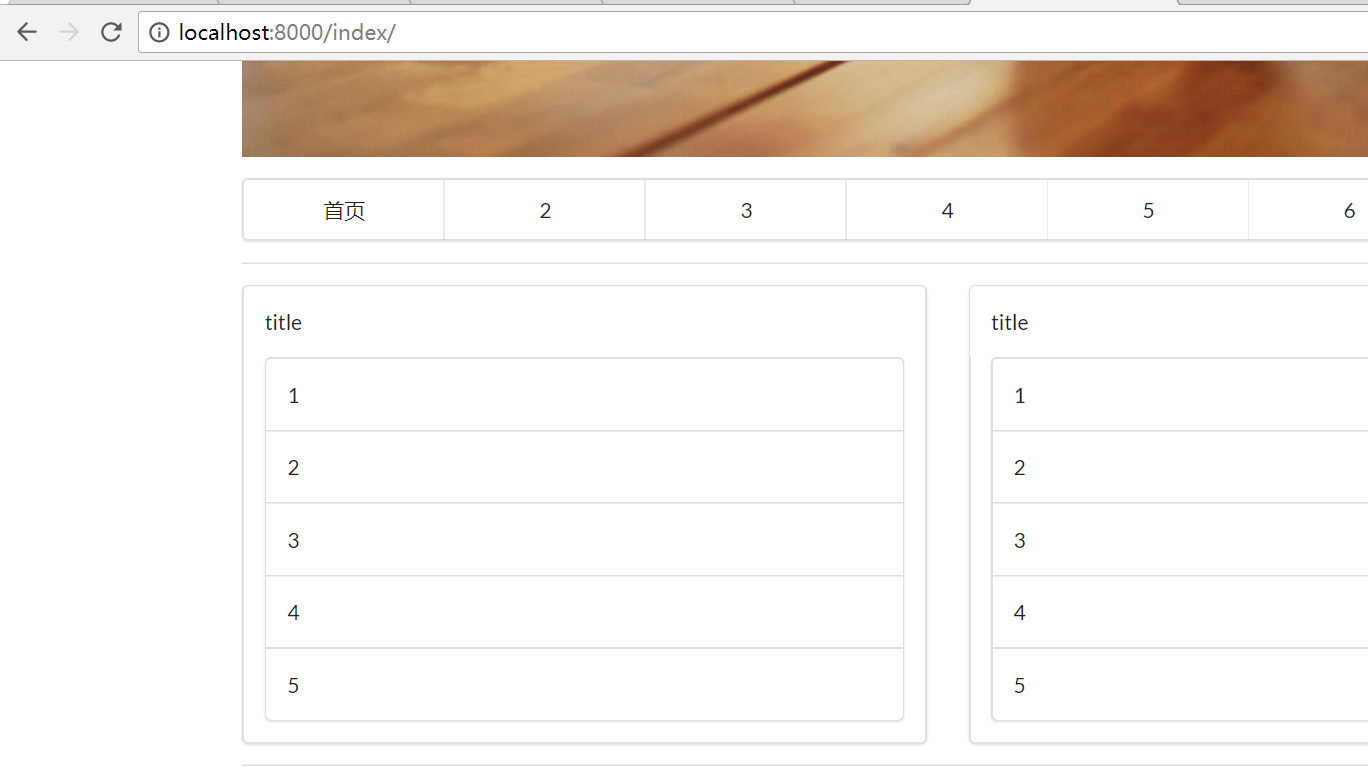
访问首页,发现可以进行正常显示了

分类:
django





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律