django入门7之django template和xadmin常用技巧
django入门7之django template和xadmin常用技巧
<li {% if request.path|slice:'7' == '/course' %}class="active"{% endif %}>
根据访问路径url来判断
如访问:http://127.0.0.1:8000/course/list 截取request.path的7位如果是 /course 就代表是课程相关的链接
<li {% if request.path|slice:'17' == '/org/teacher/list' %}class="active"{% endif %}>
获取用户消息个数
注销用户,登出用户
from django.contrib.auth import authenticate, login, logout class LogoutView(View): """ 用户登出 """ def get(self, request): logout(request) from django.core.urlresolvers import reverse return HttpResponseRedirect(reverse("index"))
做除法的方式:
{% for org in course_orgs %}
<li class="{% if forloop.counter|divisibleby:'5' %}five{% endif %}">
<a href="{% url 'org:org_home' org.id %}">
<div class="company">
<img width="184" height="100" src="{{ MEDIA_URL }}{{ org.image }}"/>
<div class="score">
<div class="circle">
<h2>{{ org.tag }}</h2>
</div>
</div>
</div>
<p><span class="key" title="{{ org.name }}">{{ org.name }}</span></p>
</a>
</li>
{% endfor %}
做加法:
{% for course in courses %}
<div class="module1_{{ forloop.counter|add:2 }} box">
<a href="{% url 'course:course_detail' course.id %}">
<img width="233" height="190" src="{{ MEDIA_URL }}{{ course.image }}"/>
</a>
<div class="des">
<a href="{% url 'course:course_detail' course.id %}">
<h2 title="{{ course.name }}">{{ course.name }}</h2>
</a>
<span class="fl">难度:<i class="key">{{ course.get_degree_display }}</i></span>
<span class="fr">学习人数:{{ course.students }}</span>
</div>
<div class="bottom">
<span class="fl" title="{{ course.course_org.name }}">{{ course.course_org.name }}</span>
<span class="star fr">{{ course.fav_nums }}</span>
</div>
</div>
{% endfor %}
设置404页面
# 全局404页面配置 handle404 = 'users.views.page_not_found'
函数
def page_not_fount(request): # 全局404处理函数 from django.shortcuts import render_to_response response = render_to_response('404.html', {}) response.status_code = 404 return response
settings.py中的配置
DEBUG = False ALLOWED_HOSTS = ['*']
首页模拟出500错误

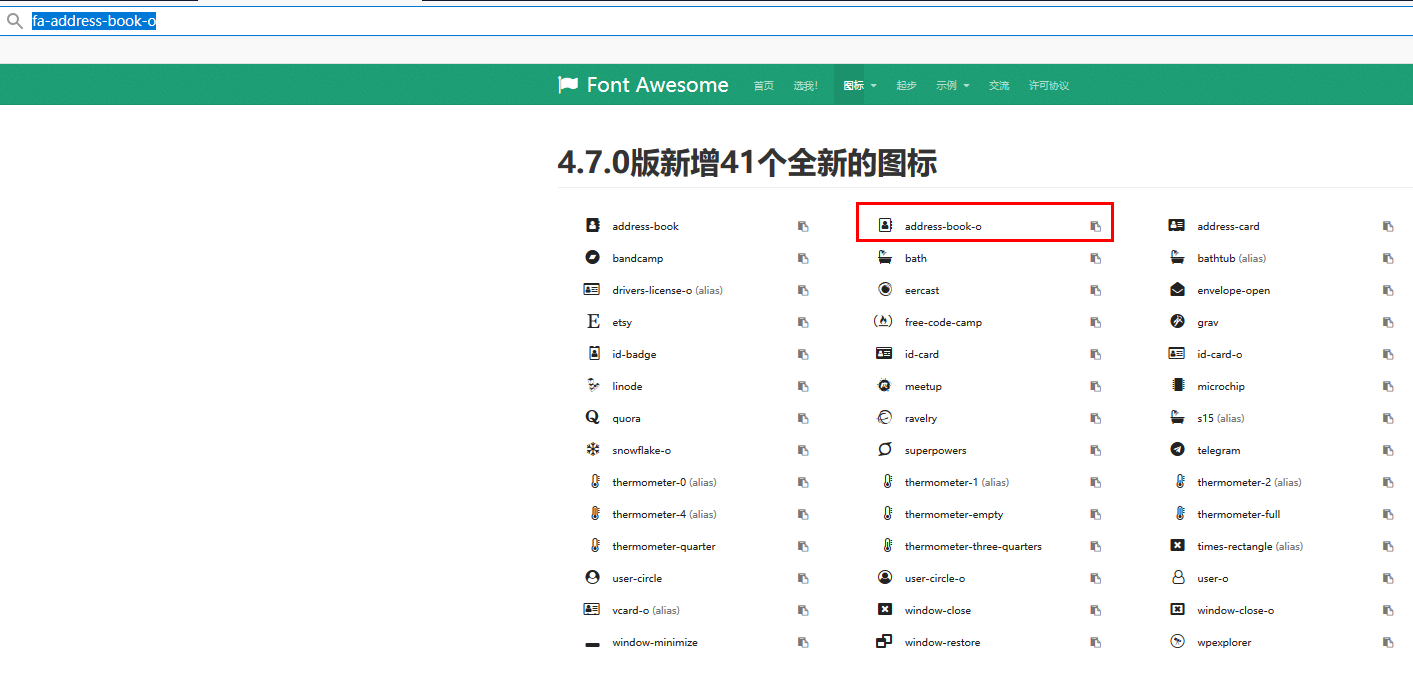
修改后台导航图标
https://fontawesome.com/updates?from=io
font awesome

下载新版本
http://fontawesome.io
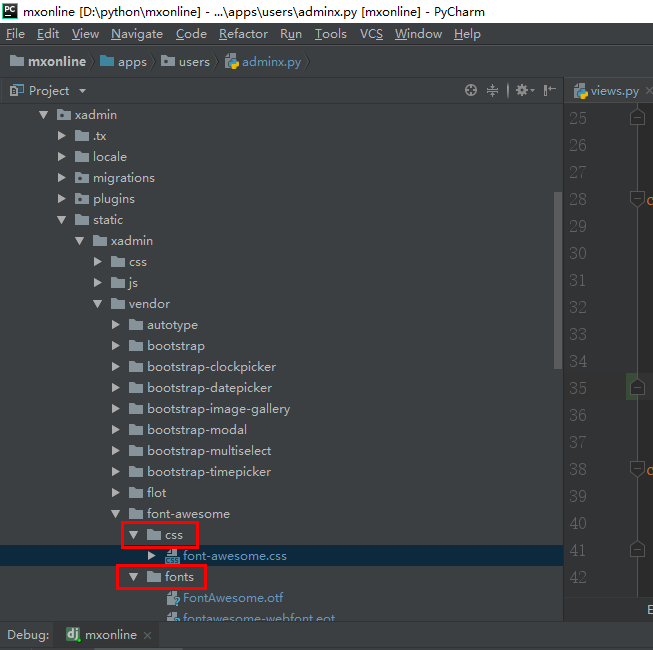
替换xadmin的相关样式

找到喜欢的图标复制替换即可

直接替换class样式

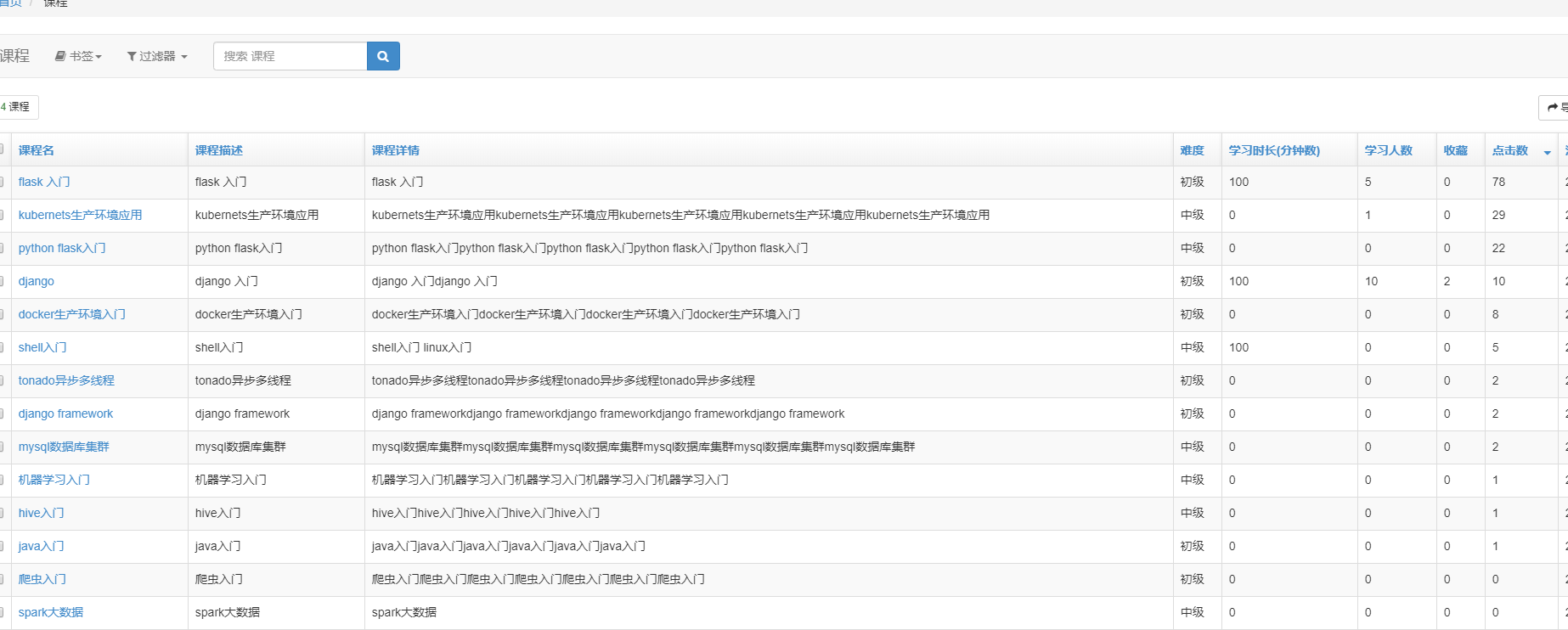
效果

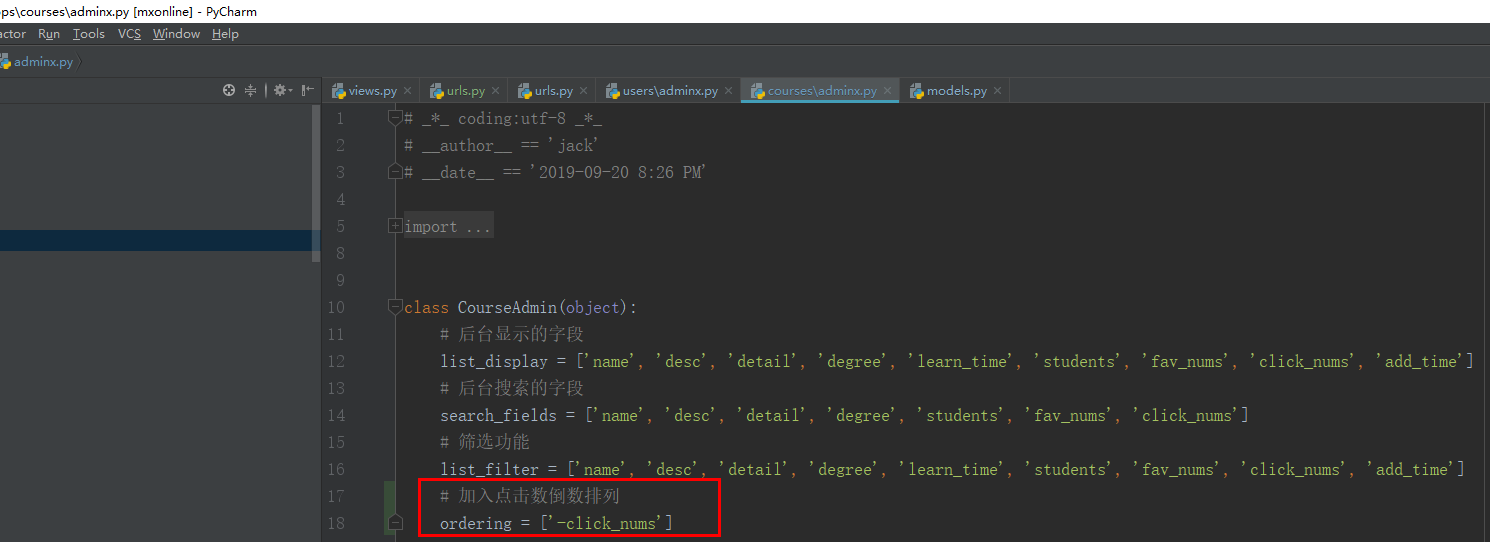
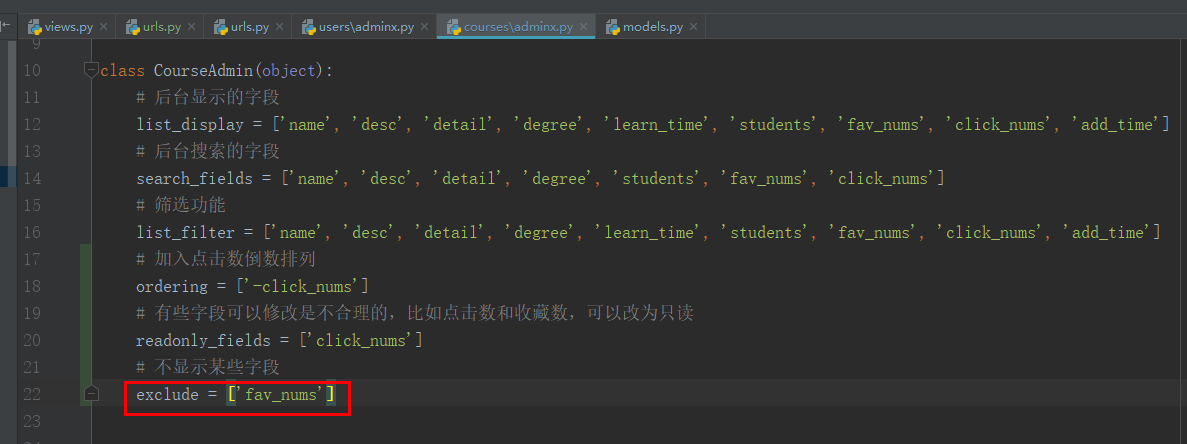
加入排序功能:
课程默认按照点击数倒序排列


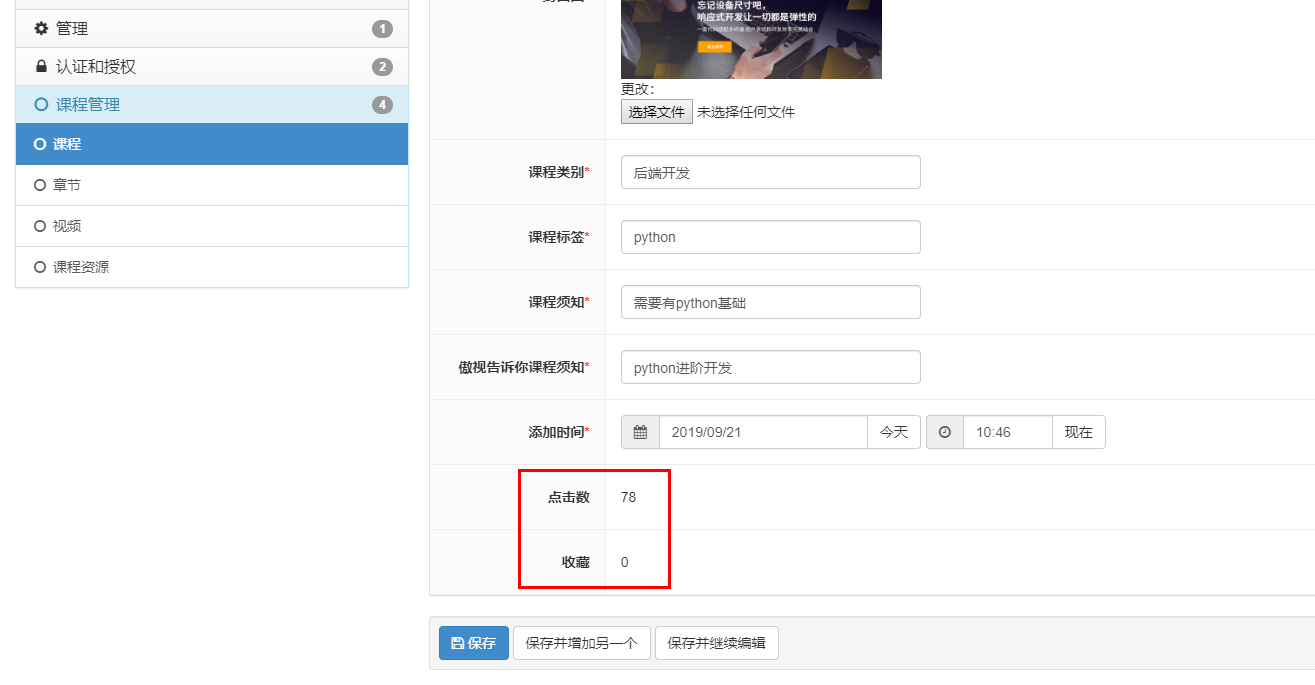
对某些字段进行只读属性添加
# 有些字段可以修改是不合理的,比如点击数和收藏数,可以改为只读 readonly_fields = ['click_nums', 'fav_nums']


效果
不显示某些字段

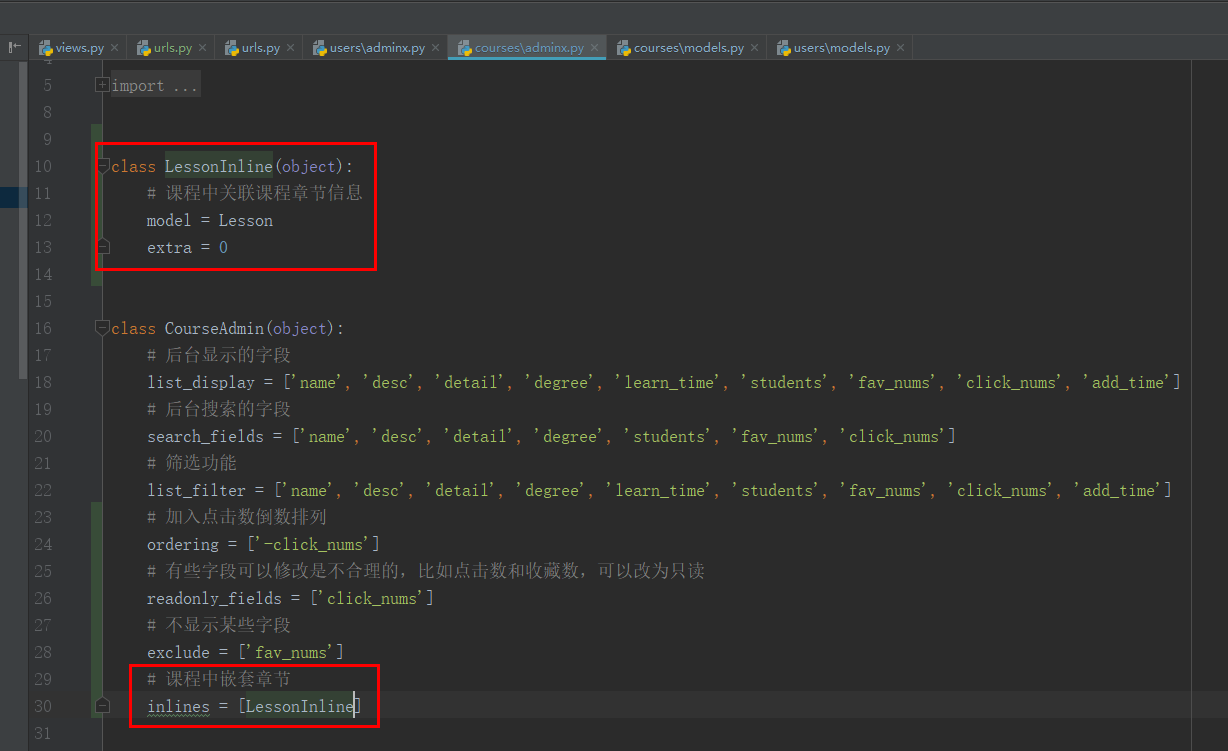
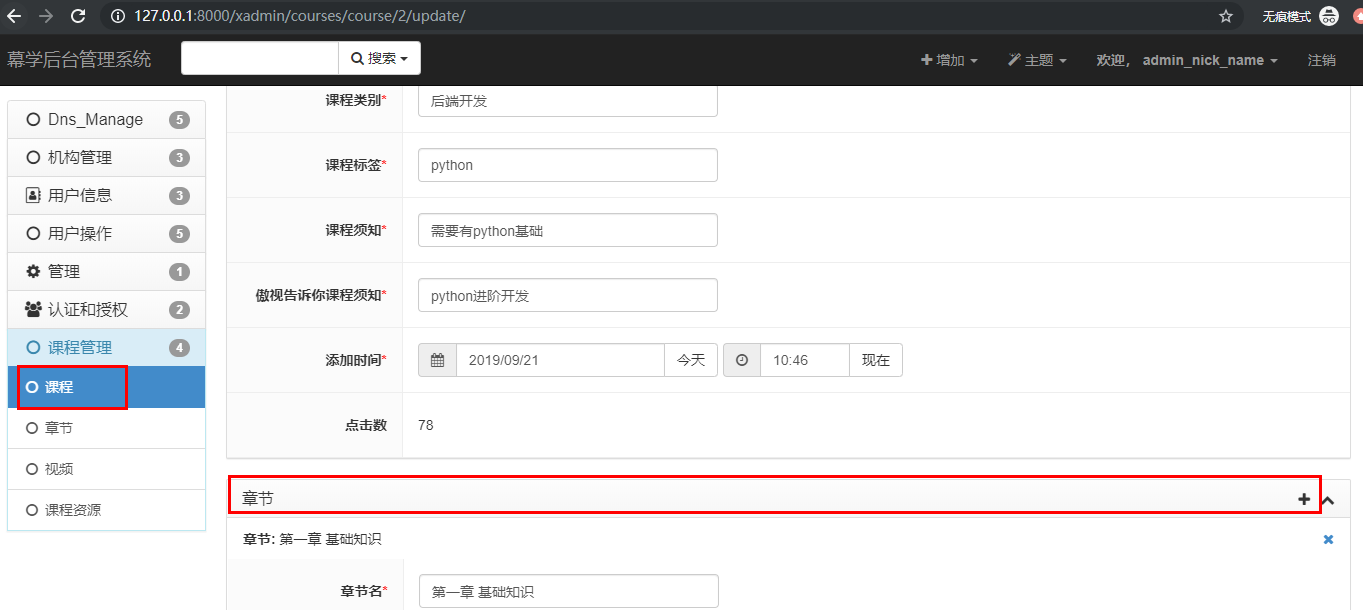
Xadmin在一个模块中嵌套另外一个模块
课程中嵌套章节信息,只能做一层嵌套:即只能在课程中嵌套章节,而不能在章节中嵌套视频信息


也可以嵌套多个模块


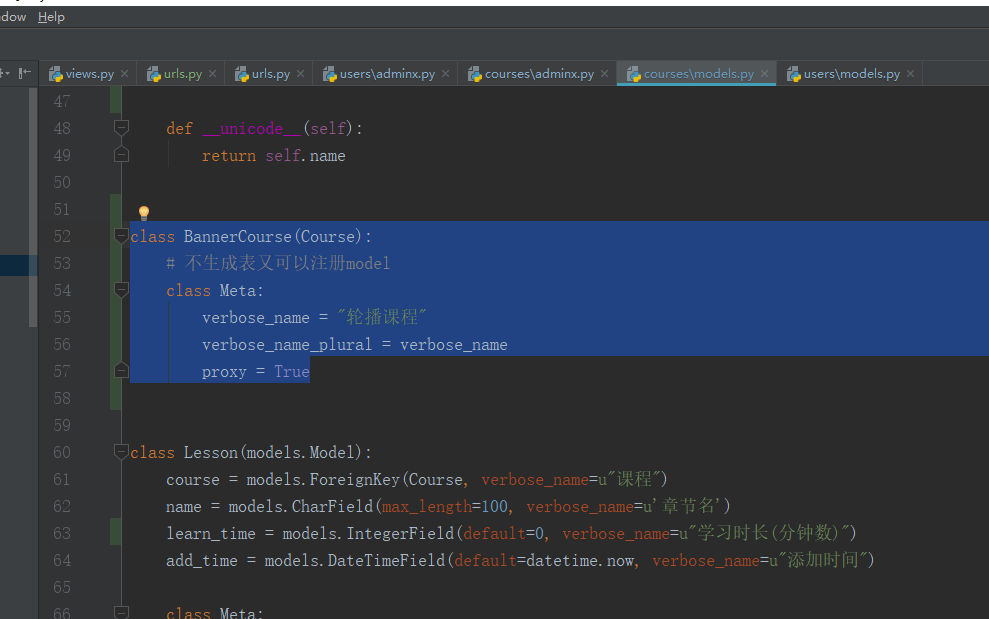
将一个model注册为两个model
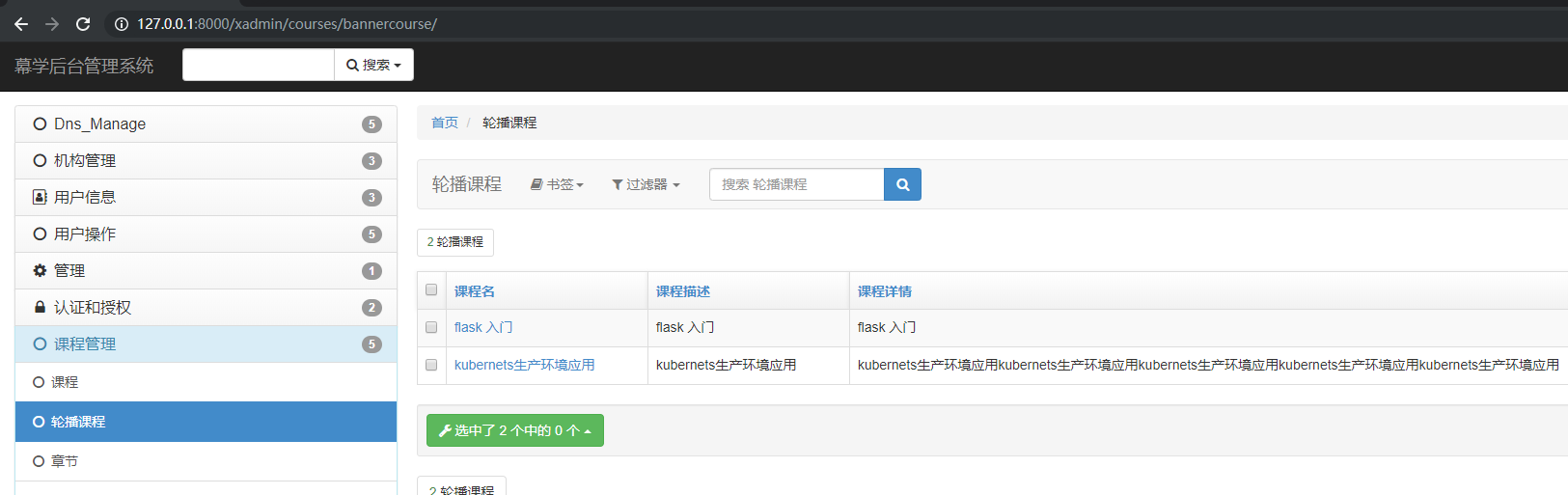
class BannerCourse(Course): # 不生成表又可以注册model class Meta: verbose_name = "轮播课程" verbose_name_plural = verbose_name proxy = True


根据是否轮播进行筛选区分成两个模块
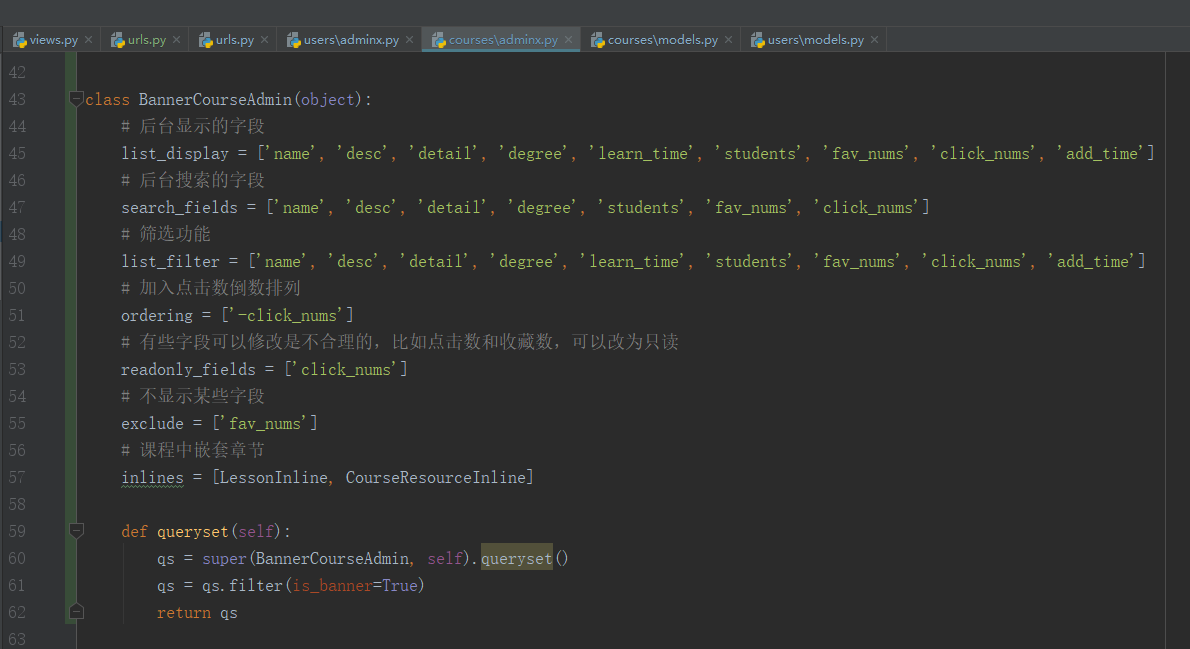
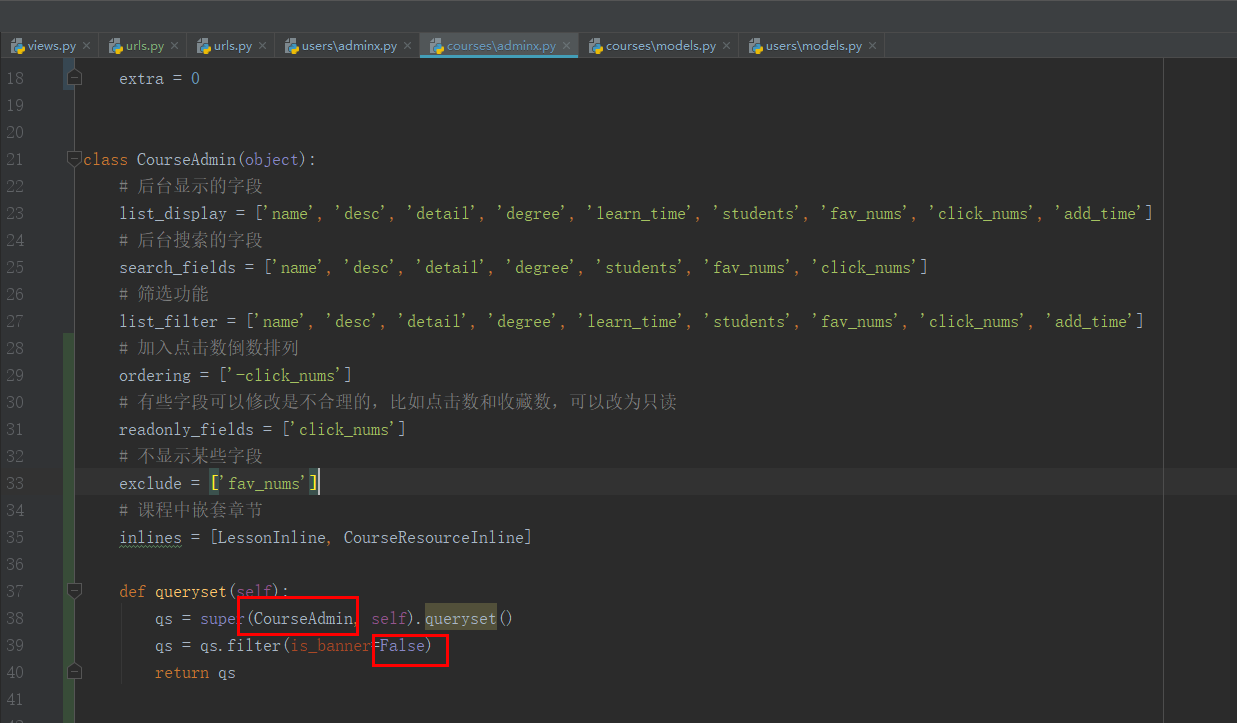
使用django的queryset进行筛选
class BannerCourseAdmin(object): # 后台显示的字段 list_display = ['name', 'desc', 'detail', 'degree', 'learn_time', 'students', 'fav_nums', 'click_nums', 'add_time'] # 后台搜索的字段 search_fields = ['name', 'desc', 'detail', 'degree', 'students', 'fav_nums', 'click_nums'] # 筛选功能 list_filter = ['name', 'desc', 'detail', 'degree', 'learn_time', 'students', 'fav_nums', 'click_nums', 'add_time'] # 加入点击数倒数排列 ordering = ['-click_nums'] # 有些字段可以修改是不合理的,比如点击数和收藏数,可以改为只读 readonly_fields = ['click_nums'] # 不显示某些字段 exclude = ['fav_nums'] # 课程中嵌套章节 inlines = [LessonInline, CourseResourceInline] def queryset(self): qs = super(BannerCourseAdmin, self).queryset() qs = qs.filter(is_banner=True) return qs


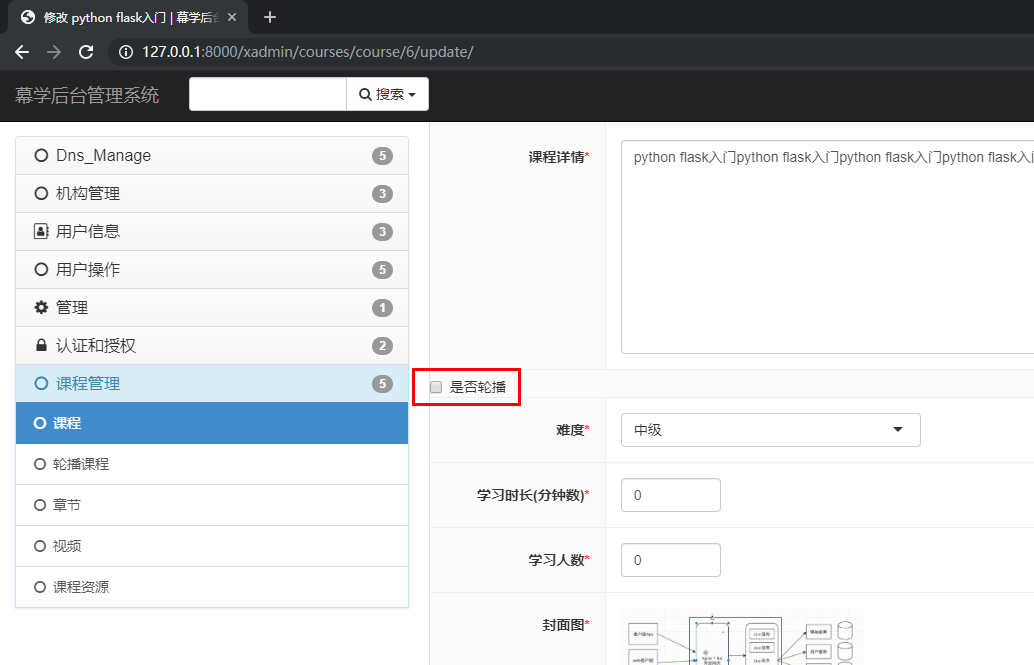
课程勾选是否轮播就被筛选到了轮播课程


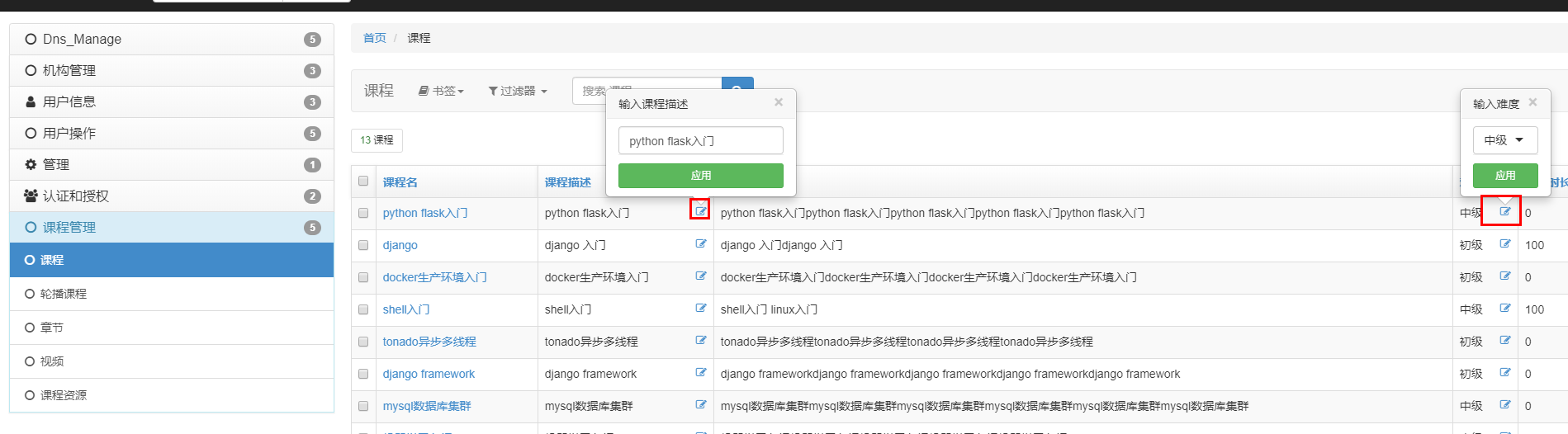
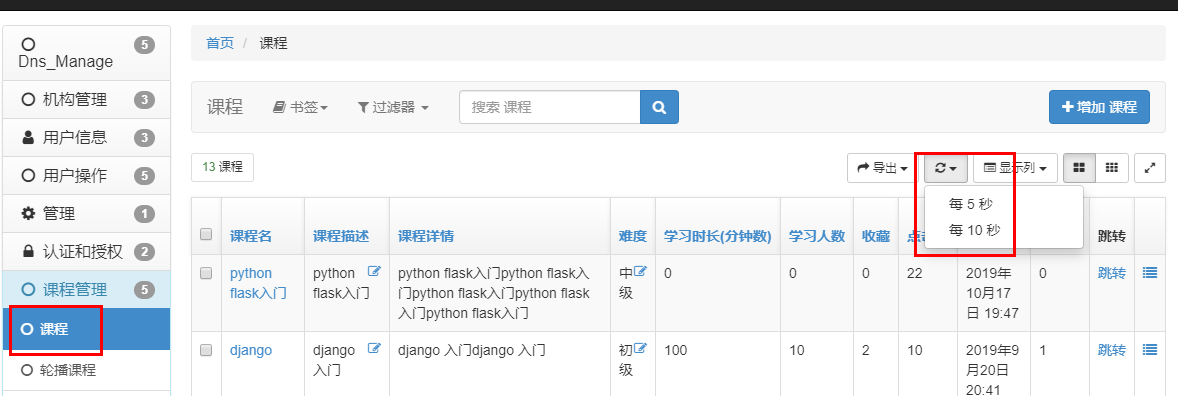
在列表页面可以编辑的功能

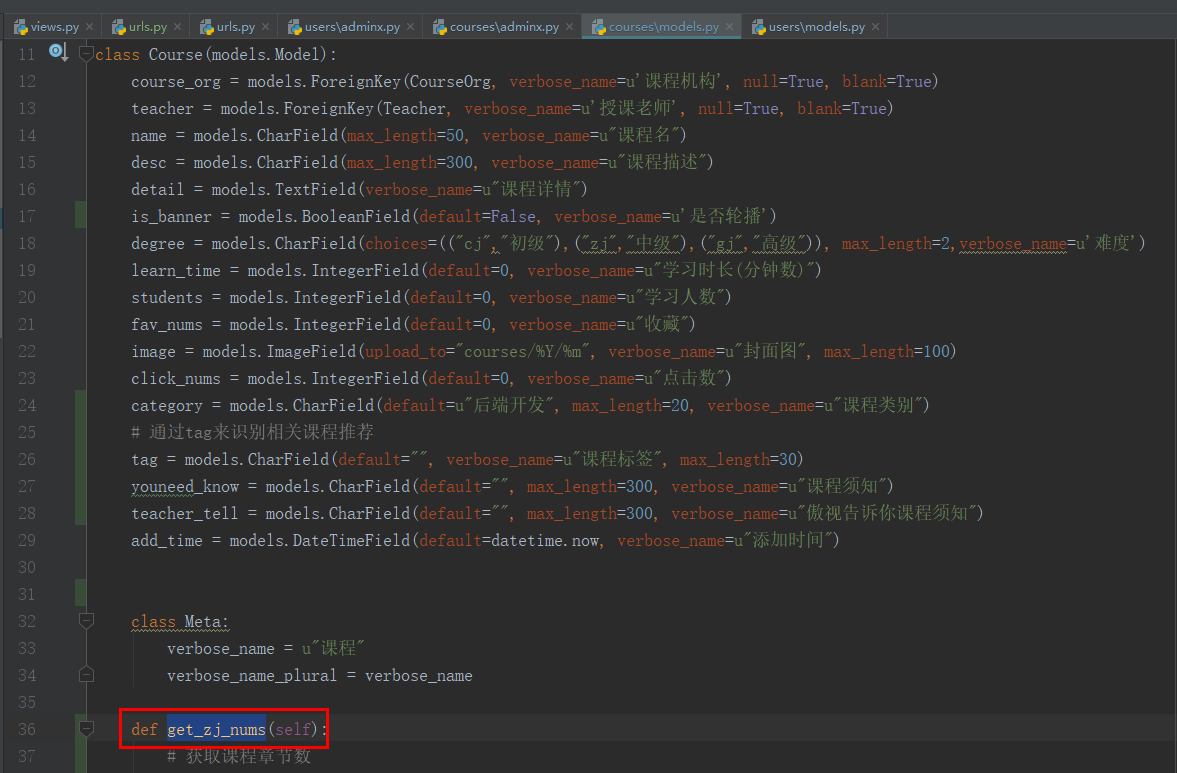
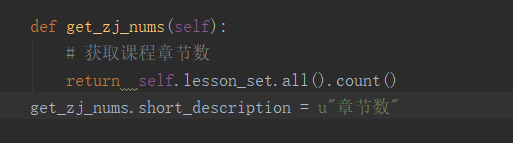
传递函数显示到列表页中




添加链接跳转



新增功能插件:自动刷新页面

# 有些字段可以修改是不合理的,比如点击数和收藏数,可以改为只读
readonly_fields = ['click_nums', 'fav_nums']



 浙公网安备 33010602011771号
浙公网安备 33010602011771号