Django入门3 简单留言板项目案例及mysql驱动的安装配置
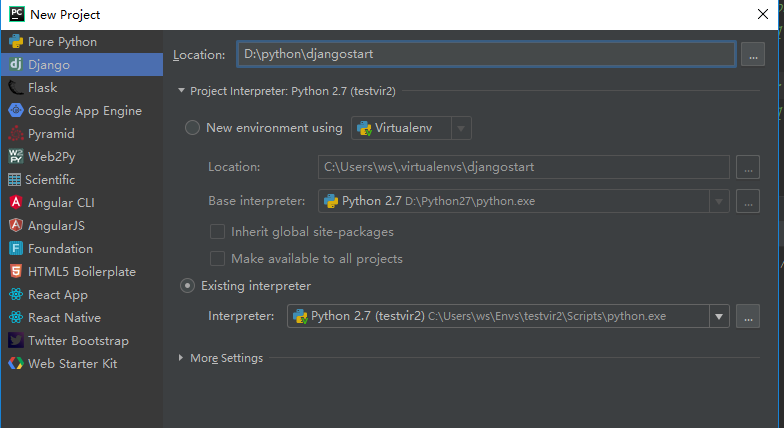
新建jangostart项目

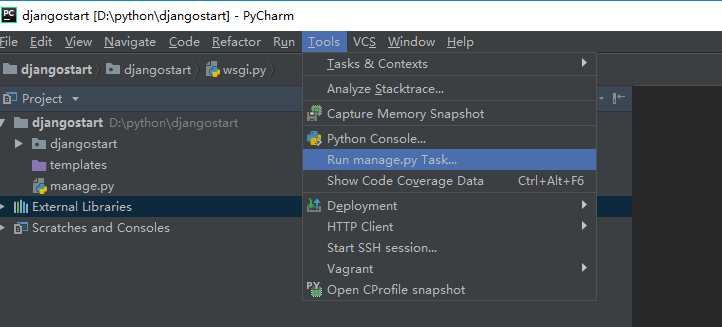
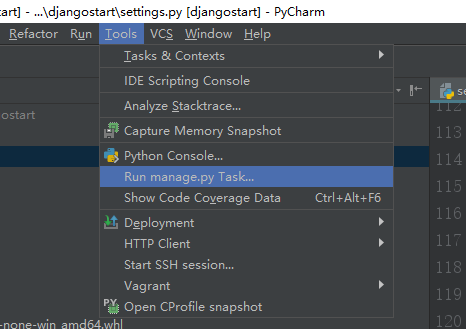
使用manager.py新建app即单独的应用

创建一个message应用
manage.py@djangostart > startapp message

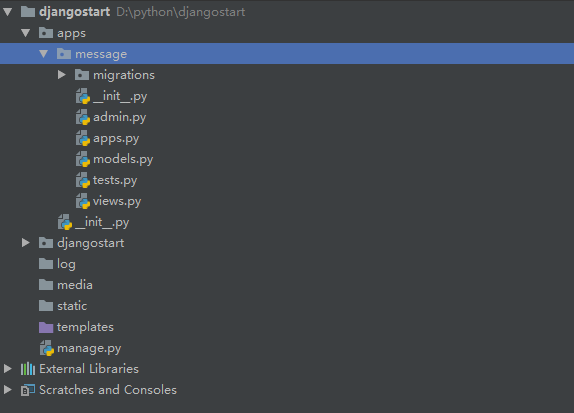
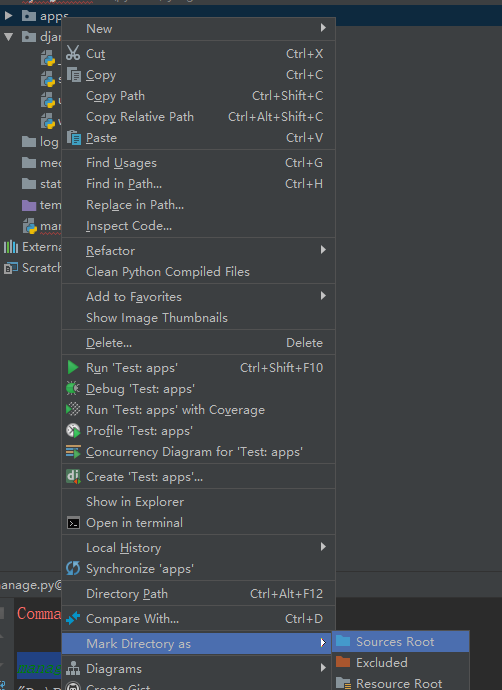
如果app新建多了都在djangostart下,为了区分apps,新建apps目录将message拖入apps文件夹中

引入message需要
From apps.message import views,如果觉得麻烦可以将apps source root

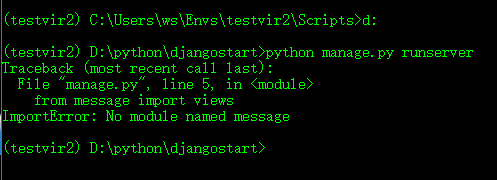
进入django的项目目录,运行会报错
(testvir2) D:\python\djangostart>

Source root配置到settings中
安装mysql驱动
(testvir2) D:\python\djangostart>pip install mysql-python
报错:下载驱动
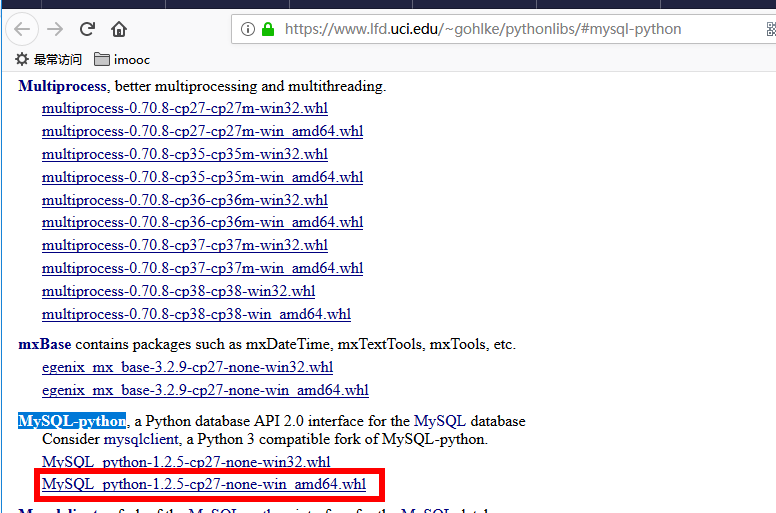
https://www.lfd.uci.edu/~gohlke/pythonlibs/#mysql-python

下载MySQL_python-1.2.5-cp27-none-win_amd64.whl 拷贝到虚拟环境当前目录
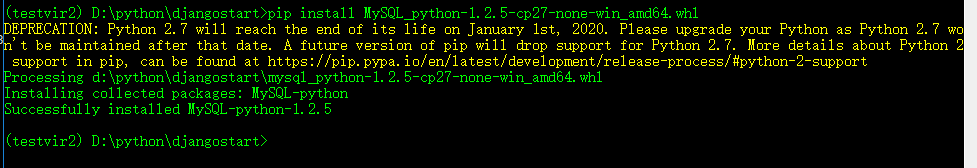
运行安装

如果要用python3进行开发需要用mysqlclient,接口其实是一样的
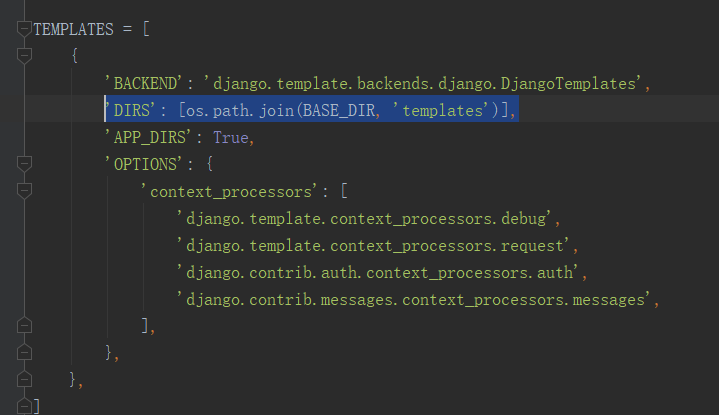
配置templates为相对路径:配置settings文件
'DIRS': [os.path.join(BASE_DIR, 'templates')],

Error fetching command 'collectstatic': You're using the staticfiles app without having set the STATIC_ROOT setting to a filesystem path.
Command 'collectstatic' skipped
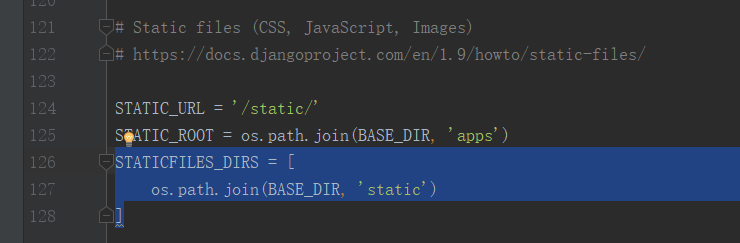
把static目录加入settings.py配置文件中否则css样式无法正常加载
STATICFILES_DIRS = [ os.path.join(BASE_DIR, 'static') ]


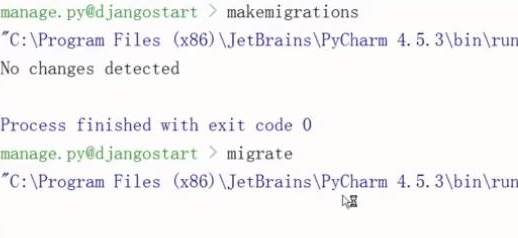
使用manage.py生成django默认表结构
makemigrations
migrate





设计关于留言板message的models
Settings文件中注册apps.message

# _*_ coding:utf-8 from __future__ import unicode_literals from django.db import models # Create your models here. class UserMessage(models.Model): name = models.CharField(max_length=20, verbose_name=u"用户名") email = models.EmailField(verbose_name=u"邮箱") address = models.CharField(max_length=100, verbose_name=u"联系地址") message = models.CharField(max_length=500, verbose_name=u"留言信箱") class Meta: verbose_name = u"用户留言信箱"

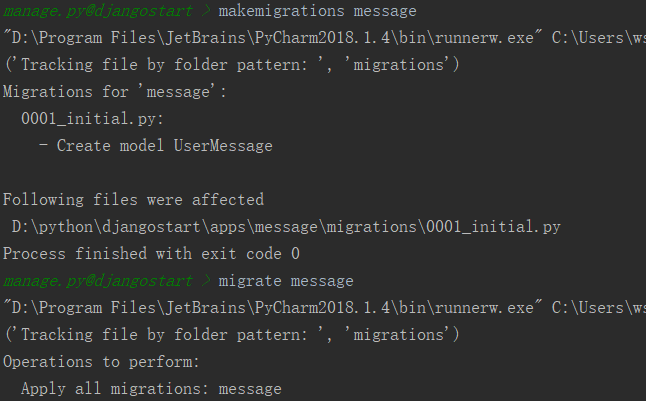
根据models生成表
makemigrations message
migrate message

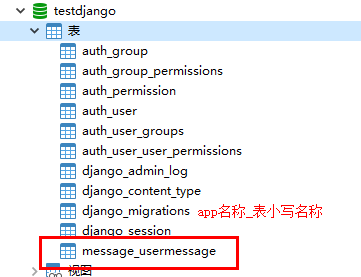
查看表结构

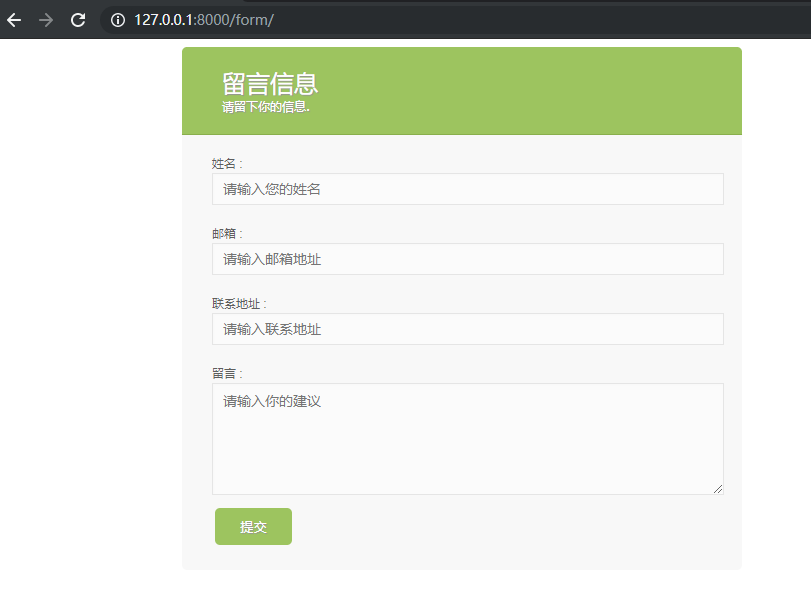
留言板views.html
# _*_ coding:utf-8 _*_ from django.shortcuts import render # Create your views here. from .models import UserMessage def getform(request): # all_messages = UserMessage.objects.filter(name="jack02", address="杭州") # # for message in all_messages: # # 删除信息 # # message.delete() # print message.name # 提交数据 # user_message = UserMessage() # user_message.name = "jack" # user_message.message = "hello jack python" # user_message.address = "杭州" # user_message.email = "jack2019@163.com" # user_message.object_id = "hello02" # user_message.save() # if request.method == "POST": # name = request.POST.get('name', '') # message = request.POST.get('message',) # address = request.POST.get('address', ) # email = request.POST.get('email', ) # # user_message = UserMessage() # user_message.name = name # user_message.message = message # user_message.address = address # user_message.email = "jack2019@163.com" # user_message.object_id = "hello03" # user_message.save() message = None all_messages = UserMessage.objects.filter(name="jacktest") if all_messages: message = all_messages[0] return render(request, "message_form.html",{ "my_message": message })
templates/message_form.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="/static/css/style.css"> </head> <body> <form action="{% url 'go_form' %}" method="post" class="smart-green"> <h1>留言信息 <span>请留下你的信息.</span> </h1> <label> <span>姓名 :</span> <input id="name" type="text" value="{% ifequal my_message.name|slice:'4' 'jackt' %}jackhastest{% else %}jack has not test{% endifequal %}" name="name" class="error" placeholder="请输入您的姓名"/> <div class="error-msg"></div> </label> <label> <span>邮箱 :</span> <input id="email" type="email" value="{{ my_message.email }}" name="email" placeholder="请输入邮箱地址"/> <div class="error-msg"></div> </label> <label> <span>联系地址 :</span> <input id="address" type="text" value="{{ my_message.address }}" name="address" placeholder="请输入联系地址"/> <div class="error-msg"></div> </label> <label> <span>留言 :</span> <textarea id="message" name="message" placeholder="请输入你的建议">{{ my_message.message }}</textarea> <div class="error-msg"></div> </label> <div class="success-msg"></div> <label> <span> </span> <input type="submit" class="button" value="提交"/> </label> {% csrf_token %} </form> </body> </html>
# 路由配置 djangostart\djangostart\urls.py
from django.conf.urls import url from django.contrib import admin from apps.message.views import getform urlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^form/$', getform, name='go_form'), url(r'^formtest', admin.site.urls) ]





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律