QDU-前端的修改
以修改为中文显示为例
下载前端#
一定要使用git下载,#
ZIP下载会检查git版本报错
进入目录OnlineJudgeFE执行以下命令
copynpm install
npm run build:dll
# serve with hot reload at localhost:8080
npm run dev
注意在执行
npm install是可能网络超时,可以设置如下(taobao库)
npm config set registry https://registry.npm.taobao.org
windows下执行
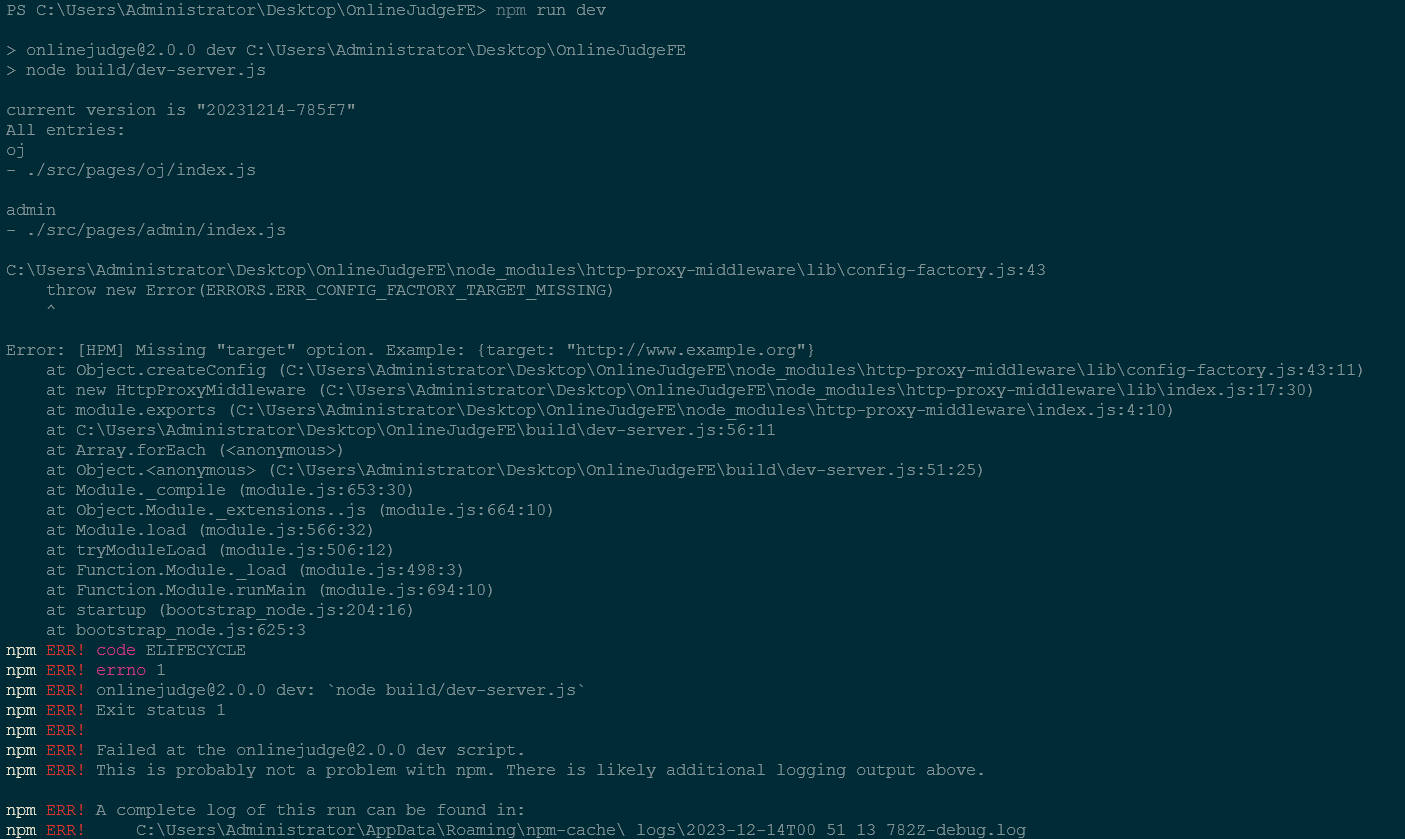
npm run dev报错如下:
解决:
打开node_modules\http-proxy-middleware\lib\config-factory.js
把第42行到44行注释掉,再运行npm run dev就OK,详见以下代码
copy/* if (!config.options.target) {
throw new Error(ERRORS.ERR_CONFIG_FACTORY_TARGET_MISSING)
}*/
正常运行的时候千万别忘了取消注释。
修改前端#
首先将OnlineJudgeFE/src/i18n/index.js里的“en-US”替换为“zh-CN”
copyexport default new VueI18n({
locale: 'zh-CN',
messages: messages
})
构建前端#
所有修改好以后,重新构建,每次修改了都要重新构建
copynpm run builld
目录下会生成dist文件夹,可将改修改后的dist文件夹拷贝到新的位置,
前端覆盖#
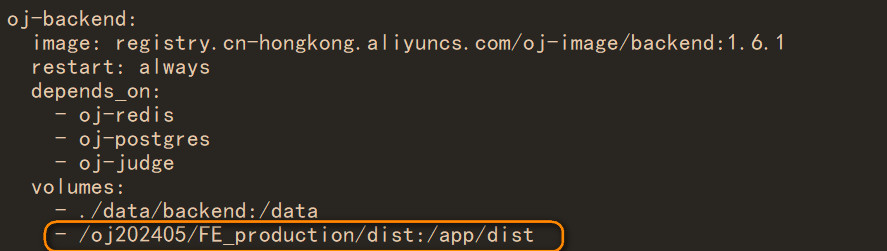
然后我们打开docker-compose.yml ,在volumes下面增加一行(前面的路径根据自己的实际修改,后面的路径不用,查看可以使用docker exec -it oj-backend /bin/sh进行查看):
~/YOUR_PATH/dist:/app/dist
最后执行完成
copysudo docker-compose up -d
参考命令:
copydocker stop $(docker ps -aq)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix