前端调用DRI后端API出现跨域资源共享(CORS)问题解决办法
1. 引言#
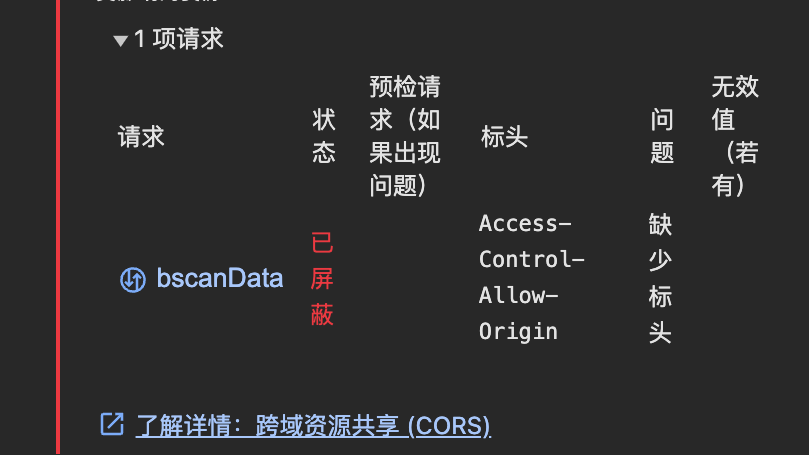
在进行后端API开发时,有时会遇到“跨域资源共享 (CORS) 请求...被阻止“的错误,如图1所示。本文讲解如何在使用DRF(Django REST Framework)的后端API开发项目中解决这个问题。
A cross-origin resource sharing (CORS) request was blocked because of invalid or missing response headers of the request or the associated preflight request .
...
2. 跨源资源共享和实现方法#
跨源资源共享(Cross-Origin Resource Sharing)是一种机制,允许在Web浏览器的安全性限制下,从一个域(网站)的客户端向另一个域的服务器发送跨域HTTP请求。
DRF官方给出有关跨域资源共享的两种实现方式:
(1)在 REST 框架中处理 CORS 的最佳方法是在中间件中添加所需的响应标头,这种方式透明地支持 CORS,无需更改视图中的任何行为。
(2)使用django-cors-headers。
Cross-Origin Resource Sharing is a mechanism for allowing clients to interact with APIs that are hosted on a different domain. CORS works by requiring the server to include a specific set of headers that allow a browser to determine if and when cross-domain requests should be allowed.
The best way to deal with CORS in REST framework is to add the required response headers in middleware. This ensures that CORS is supported transparently, without having to change any behavior in your views.
Adam Johnson maintains the django-cors-headers package, which is known to work correctly with REST framework APIs.
3. 在Django项目中配置django-cors-headers库#
(1)使用pip在环境中安装django-cors-headers库:
python -m pip install django-cors-headers
(2)在setting.py文件的INSTALLED_APPS中添加"corsheaders":
INSTALLED_APPS = [
...,
"corsheaders",
...,
]
(3)在setting.py文件的MIDDLEWARE中添加中间件类用于监听响应:
MIDDLEWARE = [
...,
"corsheaders.middleware.CorsMiddleware",
"django.middleware.common.CommonMiddleware",
...,
]
(4)在setting.py文件中添加变量CORS_ALLOWED_ORIGINS并设置为True.
CORS_ALLOWED_ORIGINS = True
以上步骤完成后,前端调用后端DRF API时所出现的CORS错误就被消除了。
Reference#
AJAX, CSRF & CORS - Django REST framework
GitHub - adamchainz/django-cors-headers: Django app for handling the server headers required for Cross-Origin Resource Sharing (CORS)
作者:realxuan
出处:https://www.cnblogs.com/realxuan/p/18157179
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。

 在进行后端API开发时,有时会遇到“跨域资源共享 (CORS) 请求...被阻止“的错误,如图1所示。本文讲解如何在使用DRF(Django REST Framework)的后端API开发项目中解决这个问题。
在进行后端API开发时,有时会遇到“跨域资源共享 (CORS) 请求...被阻止“的错误,如图1所示。本文讲解如何在使用DRF(Django REST Framework)的后端API开发项目中解决这个问题。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!