VS2010测试功能之旅:编码的UI测试(6)- 提高UI测试稳定性的8个方法(下)
VS2010测试功能之旅
——编码的UI测试系列之六:提高UI测试稳定性的8个方法(下)
RealZhao,2011年5月11日
回顾
在之前,我们介绍了提高UI测试稳定性的8个方法的前6个,接下来介绍剩下两个,严格的说,剩下的这两个是前6个的综合版,功能也比他们强,但使用起来略为复杂,一般出现有多个条件需要等待时,才使用这两个方法。
MSDN上的说明
在MSDN上,对这两种方法的说明(注:由于MSDN官网上的中文翻译有问题,为了不让大家误解这些方法的意思,这里还是贴出英文原文,看的懂的看,看不懂可以跳过直接看本文下面的使用方法介绍)
|
UITestControl.WaitForControlXXX() methods |
Description |
|
Waits for the specified predicate returns to be true. This can be used for complex wait operation (like OR conditions) on a given control. For example, you can wait until the status text is Succeeded or Failed as shown in the following code: | |
|
All the previous methods are instance methods of UITestControl. This method is a static method. This method also waits for the specified predicate to be true but it can be used for complex wait operation (like OR conditions) on multiple controls. For example, you can wait until the status text is Succeeded or until an error message appears, as shown in the following code: |
如何使用
一.WaitForControlCondition()
作用:等待传入方法的不断执行,直到该方法返回值为true,传入的方法满足predicate<UITestControl>(这里描述地比较抽象,待会看示例就明白)。
返回值:bool类型值,predicate<UITestControl>方法执行后,如果返回True,则返回True,否则返回False
典型的使用场景:进行某个操作之后,某一个控件的多个属性都发生了变化,或者某一个控件的属性变化你无法预计,但可以明确范围。
举例:
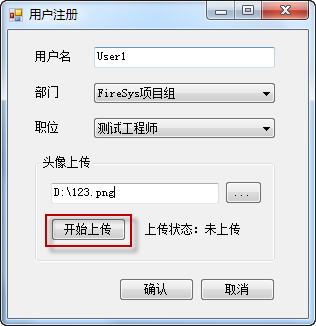
Act.1 为了修改用户头像,现在我们要上传一个文件,假设这个时候已经选择了要上传的文件,点击“开始上传”

Act.2 如果上传成功,点击“确认”,提交信息

如果上传失败,点击“取消“,退出模块

未优化代码:
2 {
3 //.....
4
5 Mouse.Click(UI开始上传Button, new Point(1, 1));
6
7 if (UI上传状态Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000))
8 {
9 Mouse.Click(UI确认Button, new Point(1, 1));
10 }
11 else if (UI上传状态Text.WaitForControlPropertyEqual("DisplayText", "上传失败", 30000))
12 {
13 Mouse.Click(UI取消Button, new Point(1, 1));
14 }
15 }
可能造成的问题:
如果失败,就得多等个30秒,因为判断上传成功的语句WaitForControlPropertyEqual("DisplayText", "上传成功", 30000)的超时时间是30秒。
优化过后的代码:
2 {
3 //.....
4
5 Mouse.Click(UI开始上传Button, new Point(1, 1));
6
7 UI上传状态Text.WaitForControlCondition(IsStatusDone, 30000); //在30秒之内,循环执行IsStatusDone方法,直到它返回true则等待结束
8
9 if (UI上传状态Text.DisplayText == "上传成功")
10 {
11 Mouse.Click(UI确认Button, new Point(1, 1));
12 }
13 else if (UI上传状态Text.DisplayText == "上传失败")
14 {
15 Mouse.Click(UI取消Button, new Point(1, 1));
16 }
17 }
18
19 private static bool IsStatusDone(UITestControl control)
20 {
21 WinText statusText = control as WinText;
22 return statusText.DisplayText == "上传成功" || statusText.DisplayText == "上传失败";
23 }
二.WaitForCondition()
作用:等待传入方法的不断执行,直到该方法返回值为true,传入的方法满足predicate<UITestControl[]>(这里描述地比较抽象,待会看示例就明白)。只有TopLevel级别的控件可以使用。
返回值:bool类型值,predicate<UITestControl[]>方法执行后,如果返回True,则返回True,否则返回False
典型的使用场景:进行某个操作之后,多个控件的属性都发生了变化。
举例:
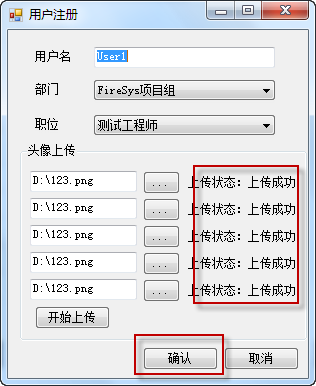
Act.1 为了修改用户头像,现在我们要上传一个文件,假设这个时候已经选择了要上传的文件,点击“开始上传”(注意,界面改变了,可以上传多个附件),注意,点击上传后是所有的文件同时上传,而非一个个上传。(也就是说,有可能第2个传完了,第1个还没传完)

Act.2 如果都上传成功,点击“确认”,提交信息

未优化代码:
2 {
3 //.....
4
5 Mouse.Click(UI开始上传Button, new Point(1, 1));
6
7 bool isUpLoadDone = true;
8
9 isUpLoadDone &= UI上传状态1Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000);
10
11 isUpLoadDone &= UI上传状态2Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000);
12
13 isUpLoadDone &= UI上传状态3Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000);
14
15 isUpLoadDone &= UI上传状态4Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000);
16
17 isUpLoadDone &= UI上传状态5Text.WaitForControlPropertyEqual("DisplayText", "上传成功", 30000);
18
19 if (isUpLoadDone)
20 {
21 Mouse.Click(UI确认Button, new Point(1, 1));
22 }
23 else
24 {
25 Mouse.Click(UI取消Button, new Point(1, 1));
26 }
27 }
可能造成的问题:
看了这段纠结无比的代码,我不晓得该说什么好了,到底要等个多久啊。
优化过后的代码:
2 {
3 //.....
4
5 Mouse.Click(UI开始上传Button, new Point(1, 1));
6
7 if (UI修改用户Window.WaitForCondition<WinText[]>(new WinText[] { UI上传状态1Text, UI上传状态2Text, UI上传状态
8
9 3Text, UI上传状态4Text, UI上传状态5Text }, IsStatusDone)) //在30秒之内,循环执行IsStatusDone方法,如果其返回值为true,则等待结束。
10
11 {
12 Mouse.Click(UI确认Button, new Point(1, 1));
13 }
14 else
15 {
16 Mouse.Click(UI取消Button, new Point(1, 1));
17 }
18 }
19
20 private static bool IsStatusDone(WinText[] controls)
21 {
22 bool isUpLoadDone=true;
23 foreach (WinText winText in controls)
24 {
25 isUpLoadDone &= ( winText.DisplayText == "上传成功");
26 }
27 return isUpLoadDone;
28 }
总结
本章介绍了提高UI测试稳定性的8种方法(提高UI测试稳定性的8个方法的前6个见此)。相信大家有这样的经历,我们在运行UI测试时,很多测试不通过的情况,其实大多是由于测试代码不够稳定而造成的,而不是被测试程序本身的错误。因此,如何解决这些稳定性问题,一直是UI测试成败的关键之一。
对于测试的稳定性来说,WaitForControlCondition和WaitForCondition,都是种比较重的手法,它们可以实现前6种方法的所有功能,甚至是提供额外的功能。但它们的使用需要编写新的函数,导致了一定的复杂性,一般出现有多个条件需要等待时,才使用这两个方法。
附:发布计划
编码的UI测试系列之一:入门篇 一个简单的示例(Released)
编码的UI测试系列之二:入门篇 操作动作的录制原理(上)(Released)
编码的UI测试系列之二:入门篇 操作动作的录制原理(下)(Released)
编码的UI测试系列之三:入门篇 操作对象的识别原理 (Released)
编码的UI测试系列之四:进阶篇 通过编写测试代码的方式建立UI测试(上)(Released)
编码的UI测试系列之四:进阶篇 通过编写测试代码的方式建立UI测试(下)(Released)
编码的UI测试系列之五:进阶篇 使用数据驱动的测试(Released)
编码的UI测试系列之六:进阶篇 提高UI测试稳定性的8种方法(上)(Released)
编码的UI测试系列之六:进阶篇 提高UI测试稳定性的8种方法(下)(Released)
编码的UI测试系列之七:进阶篇UI测试之间的互相引用和测试组织
编码的UI测试系列之八:高级篇 远程调用其他机器进行测试
编码的UI测试系列之九:高级篇 使用MS测试管理器组织测试






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· 展开说说关于C#中ORM框架的用法!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?