React入门一
React.js算是当今主流框架之一了,好多公司项目都是React。直接上图:

所以最近整合一些论坛,今儿咱就说说React,
React 是一个用于构建用户界面的 JAVASCRIPT 库。
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)。
React 起源于 Facebook 的内部项目,用来架设 Instagram 的网站,并于 2013 年 5 月开源。
React 拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。<摘自菜鸟教程>
恩,背景和价值都了解了,咱看看怎么安装它,
React 可以直接下载使用,可以在官网 http://facebook.github.io/react/ 下载最新版。
你也可以直接使用 BootCDN 的 React CDN 库,地址如下:
<script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
需要引入了三个库: react.min.js 、react-dom.min.js 和 babel.min.js:
- react.min.js - React 的核心库
- react-dom.min.js - 提供与 DOM 相关操作
- babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以让源码的语法渲染上升到一个全新的水平。
例一:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 7 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 8 <title>无标题文档</title> 9 </head> 10 <body> 11 <div id="example"> 12 </div> 13 <script type="text/babel"> 14 ReactDOM.render( 15 <h1>我爱React</h1>, 16 document.getElementById('example') 17 ) 18 </script> 19 </body> 20 </html>
解释一下,第13行<script>的 type 属性必须写成 "text/babel" ,这是因为 React 独有的 JSX 语法,跟 JavaScript 不兼容。凡是使用 JSX 的地方,都要加上 type="text/babel" 。
ReactDOM.render 是 React 的最基本方法,用于将模板转为 HTML 语言,并插入指定的 DOM 节点。
上述案例意思是指,将<h1>标签中的“我爱React”插入ID为example的div当中。

***在16行 当中,获取完ID 后,我之前总习惯 加个 分号 断句,在这里,加上会报错,显示不出效果来,请各位网友注意,鄙人深受其害。***
例二:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 7 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 8 <title>无标题文档</title> 9 10 </head> 11 12 <body> 13 <div id="example"> 14 </div> 15 <script type="text/babel"> 16 var HelloMessage=React.createClass({ 17 render:function(){ 18 return <h1>{this.props.name}</h1> 19 } 20 }) 21 ReactDOM.render( 22 <HelloMessage name="我爱React" />, 23 document.getElementById('example') 24 ) 25 </script> 26 </body> 27 </html>
这个例子是运用 组件 进行渲染,实现同样的效果。变量 HelloMessage 就是一个组件类。模板插入 <HelloMessage /> 时,会自动生成 HelloMessage 的一个实例。
***变量名首写字母 必须 大写,
要渲染 React 组件,只需创建一个大写字母开头的本地变量。不能将 HelloMessage 写成 helloMessage。
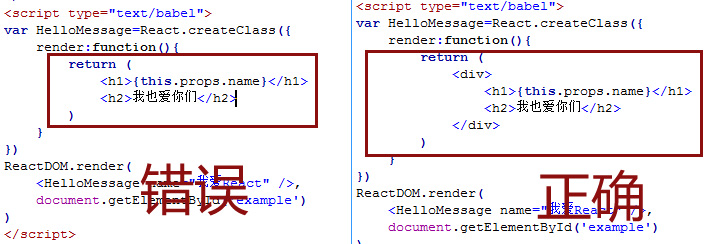
此外,第18行中只包含了一个标签,如果还要增加标签的话,必须在外部套一个标签。

第22行中,组件HelloMessage可以任意加入属性,比如 <HelloMessage className="active"> ,就是 HelloMessage 组件加入一个 class 属性,值为 active。组件的属性可以在组件类的 this.props 对象上获取,比如 class 属性就可以通过 this.props.className 读取。
注意:
由于 JSX 就是 JavaScript,一些标识符像 class 和 for 不建议作为 XML 属性名。作为替代,React DOM 使用 className 和 htmlFor 来做对应的属性。
例三:
复合组件:可以通过创建多个组件来合成一个组件,即把组件的不同功能点进行分离。
以下实例我们实现了输出网站名字和网址的组件,Website分拆Name和Link两个部分:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 7 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 8 <title>无标题文档</title> 9 </head> 10 <body> 11 <div id="example"> 12 </div> 13 <script type="text/babel"> 14 var WebSite=React.createClass({ 15 render:function(){ 16 return( 17 <div> 18 <Name name={this.props.name} /> 19 <Link site={this.props.site} /> 20 </div> 21 ) 22 } 23 }) 24 var Name=React.createClass({ 25 render:function(){ 26 return (<h1>{this.props.name}</h1>) 27 } 28 }) 29 var Link=React.createClass({ 30 render:function(){ 31 return ( 32 <a href={this.props.site}> 33 {this.props.site} 34 </a>) 35 } 36 }) 37 ReactDOM.render( 38 <WebSite name="我爱React" site="http://www.baidu.com"/>, 39 document.getElementById('example') 40 ) 41 </script> 42 </body> 43 </html>
显示效果如图:

例四:
React State(状态)
React 把组件看成是一个状态机。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。
React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
设置状态:setState
setState(object nextState[, function callback])
参数说明
- nextState,将要设置的新状态,该状态会和当前的state合并
- callback,可选参数,回调函数。该函数会在setState设置成功,且组件重新渲染后调用。
setState是React事件处理函数中和请求回调函数中触发UI更新的主要方法。
以下实例中创建了 LikeButton 组件,getInitialState 方法用于定义初始状态,也就是一个对象,这个对象可以通过 this.state 属性读取。当用户点击组件,导致状态变化,this.setState 方法就修改状态值,每次修改以后,自动调用 this.render 方法,再次渲染组件。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 7 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 8 <title>无标题文档</title> 9 </head> 10 <body> 11 <div id="example"> 12 </div> 13 <script type="text/babel"> 14 var LikedButton=React.createClass({ 15 getInitialState:function(){ 16 return {liked:true} 17 }, 18 handleClick:function(event){ 19 20 this.setState({liked:!this.state.liked}) 21 }, 22 render:function(){ 23 var text=this.state.liked?'爱':'不爱'; 24 return ( 25 <h1 onClick={this.handleClick}> 26 我{text}你 27 </h1> 28 ) 29 } 30 }) 31 ReactDOM.render( 32 <LikedButton />, 33 document.getElementById('example') 34 ) 35 </script> 36 </body> 37 </html>
这里通过点击事件 触发state状态切换,达到UI重新渲染。显示效果如下:

例五:
React Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变, 而子组件只能通过 props 来传递数据。
可以通过 getDefaultProps() 方法为 props 设置默认值,实例如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>无标题文档</title> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 7 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 8 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div> 12 <script type="text/babel"> 13 var HelloMessage = React.createClass({ 14 getDefaultProps: function() { 15 return { 16 name: '我爱React' 17 }; 18 }, 19 render: function() { 20 return <h1>跟我说 {this.props.name}</h1>; 21 } 22 }); 23 24 ReactDOM.render( 25 <HelloMessage />, 26 document.getElementById('example') 27 ); 28 </script> 29 </body> 30 </html>
显示效果如下:

例六:
Props和state的综合应用:我们可以在父组件中设置 state, 并通过在子组件上使用 props 将其传递到子组件上。在 render 函数中, 我们设置 name 和 site 来获取父组件传递过来的数据。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>无标题文档</title> 6 <script src="https://cdn.bootcss.com/react/15.4.2/react.min.js"></script> 7 <script src="https://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script> 8 <script src="https://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script> 9 </head> 10 <body> 11 <div id="example"></div> 12 <script type="text/babel"> 13 var WebSite = React.createClass({ 14 getInitialState: function() { 15 return { 16 name: "我爱React", 17 site: "http://www.baidu.com" 18 }; 19 }, 20 21 render: function() { 22 return ( 23 <div> 24 <Name name={this.state.name} /> 25 <Link site={this.state.site} /> 26 </div> 27 ); 28 } 29 }); 30 31 var Name = React.createClass({ 32 render: function() { 33 return ( 34 <h1>{this.props.name}</h1> 35 ); 36 } 37 }); 38 39 var Link = React.createClass({ 40 render: function() { 41 return ( 42 <a href={this.props.site}> 43 {this.props.site} 44 </a> 45 ); 46 } 47 }); 48 49 ReactDOM.render( 50 <WebSite />, 51 document.getElementById('example') 52 ); 53 </script> 54 </body> 55 </html>
显示效果如下:

恩,这样子,今天的内容写了不少了,明天写个小二结尾。



