pinia-plugin-persist 持久化存储失效和使用过程必踩的坑
技术栈:vue3 + vue-Router ^4.0 + pinia 3.0 + pinia-plugin-persist 持久化存储
场景: vue-router 路由守卫 跳转前判断 pinia 状态 state的token是否存在 ,存在就跳转,不存在跳转到 登录页面。
科普一:pinia-plugin-persist 的使用
import { createPinia } from "pinia"
import piniaPluginPersist from 'pinia-plugin-persist'
const store = createPinia()
store.use(piniaPluginPersist)
export default store
配置 :
import { defineStore } from "pinia";
export const useUserStore = defineStore({
id: "user",
state: () => {
return {
token: ""
};
},
actions: {
setToken(token: string) {
this.token = token;
}
},
persist: {
enabled: true,
strategies: [
{
key: "your key",
storage: localStorage,
},
],
},
});
支持 localStorage,sessionStorage 。
踩的坑:
当配合 路由使用时,持久化 存储失效了
import { useUserStore } from '@/stores/user'
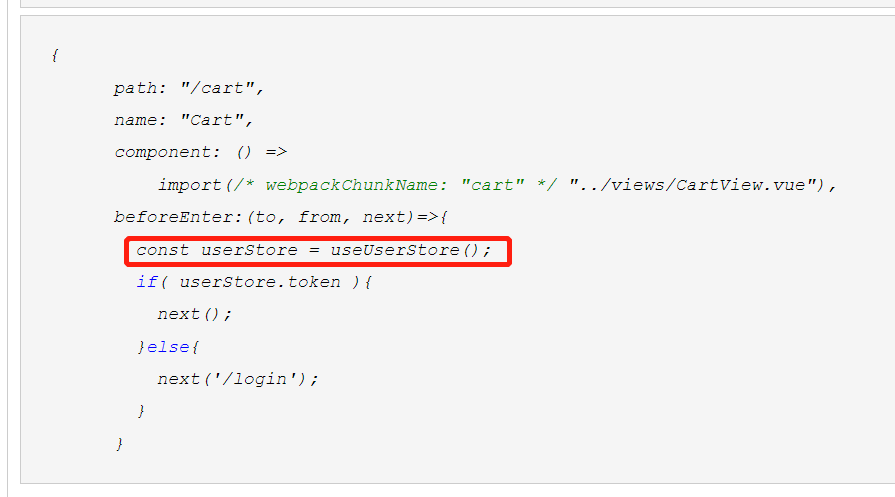
{ path: "/cart", name: "Cart", component: () => import(/* webpackChunkName: "cart" */ "../views/CartView.vue"), beforeEnter:(to, from, next)=>{ const userStore = useUserStore(); if( userStore.token ){ next(); }else{ next('/login'); } }
答案:

userStore 初始化 必须放在 路由守卫里 才会生效, 必须放在 路由守卫里 才会生效, 必须放在 路由守卫里 才会生效。放在外面,持久化会失效,记录一下。
欢乐的时光如此短暂,好了,今天就到这里了,觉得不错麻烦点个赞,danielwu的前端之路有你相伴,咱们下期再见!



