挑战练习11.6 添加Jump to First按钮和Jump to Last按钮
给CrimePagerActivity添加两个按钮。允许使用它们快速跳至第一条和最后一条crime记录。当然,要注意控制,查看第一条记录时应禁用Jump to First按钮,查看最后一条时禁用Jump to Last按钮。
1.首先修改activity_crime_pager.xml,添加两个按钮
1 <?xml version="1.0" encoding="utf-8"?> 2 3 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 android:orientation="vertical"> 7 8 <android.support.v4.view.ViewPager 9 android:id="@+id/activity_crime_pager_view_pager" 10 android:layout_width="match_parent" 11 android:layout_height="0dp" 12 android:layout_weight="1" /> 13 14 <FrameLayout 15 android:layout_width="match_parent" 16 android:layout_height="wrap_content" 17 android:padding="16dp"> 18 19 <Button 20 android:id="@+id/btn_to_first" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:text="to_first" /> 24 25 <Button 26 android:id="@+id/btn_to_last" 27 android:layout_width="wrap_content" 28 android:layout_height="wrap_content" 29 android:layout_gravity="end" 30 android:text="to_last" /> 31 </FrameLayout> 32 </LinearLayout>
2.修改CrimePagerActivity,绑定两个按钮控件,并添加点击事件
1 private Button btn_first; 2 private Button btn_last; 3 btn_first=(Button)findViewById(R.id.btn_to_first); 4 btn_last=(Button)findViewById(R.id.btn_to_last); 5 btn_first.setOnClickListener(new View.OnClickListener() { 6 @Override 7 public void onClick(View v) { 8 mViewPager.setCurrentItem(0); 9 } 10 }); 11 btn_last.setOnClickListener(new View.OnClickListener() { 12 @Override 13 public void onClick(View v) { 14 mViewPager.setCurrentItem(mCrimes.size()-1); 15 } 16 });
3.然后在代码中给viewpager添加个监听器,监听它的切换,当切换到第一条或是最后一条,则隐藏跳上一页或是跳下一页的按钮
1 mViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { 2 @Override 3 public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { 4 if(position==0){ 5 btn_last.setVisibility(View.VISIBLE); 6 btn_first.setVisibility(View.INVISIBLE); 7 } 8 else if (position==mCrimes.size()-1) { 9 btn_last.setVisibility(View.INVISIBLE); 10 btn_first.setVisibility(View.VISIBLE); 11 } 12 else { 13 btn_last.setVisibility(View.VISIBLE); 14 btn_first.setVisibility(View.VISIBLE); 15 } 16 } 17 18 @Override 19 public void onPageSelected(int position) { 20 21 } 22 23 @Override 24 public void onPageScrollStateChanged(int state) { 25 26 } 27 });
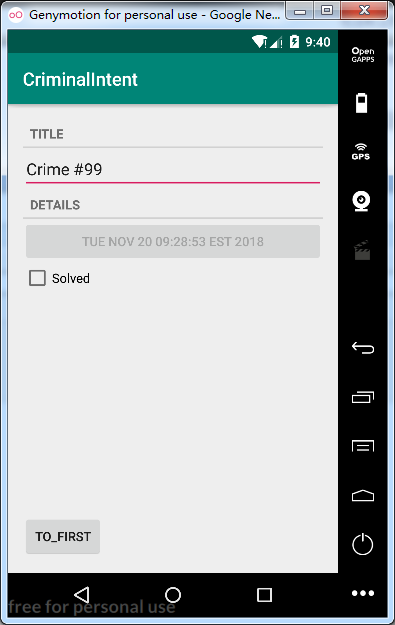
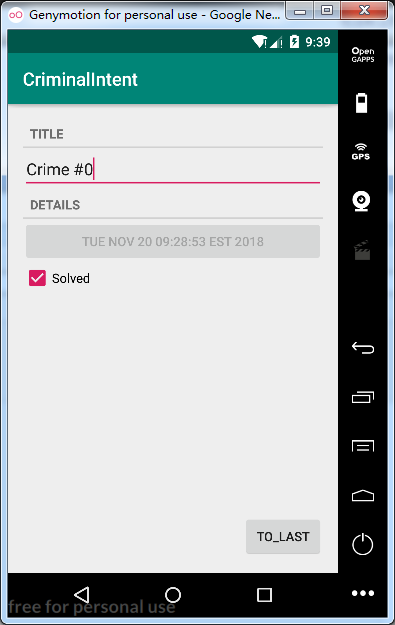
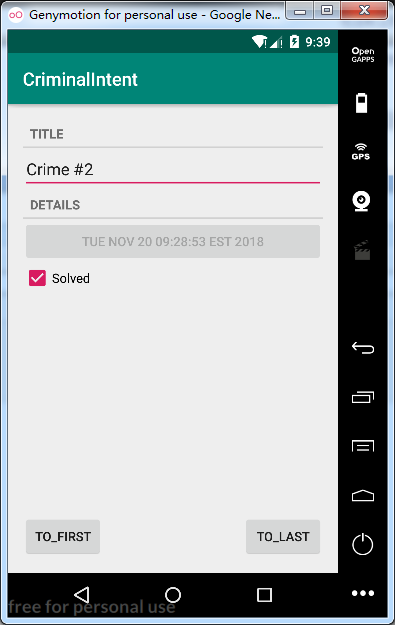
4.运行效果:
第一条时:
在中间时:
最后一条: