html中<meta>标签
这个是html文档一般都有的元素。
1. 介绍
元素基本所有浏览器都支持,它提供页面的元信息,比如描述、关键字、web服务等
位于文档头部的内部,将以名称/值对出现
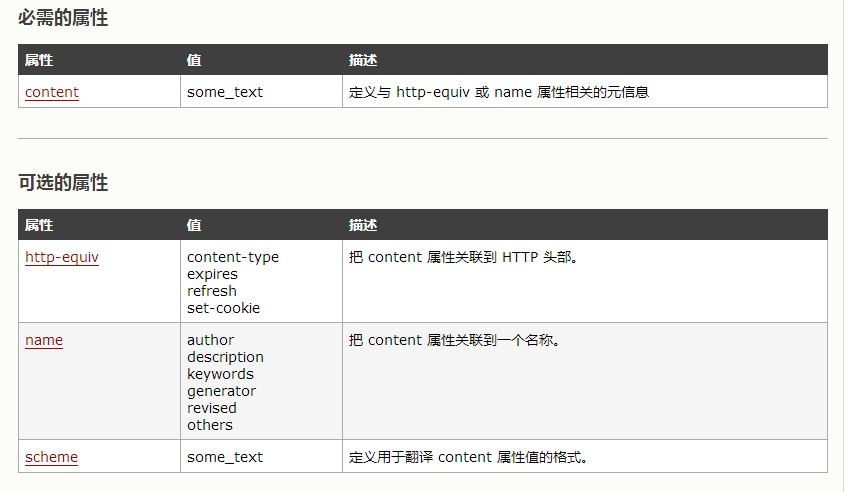
2. 属性

注意:如果没有name属性,那么名称/值对中的名称将采用http-equiv
3. 模板
<head>
<title>meta标签属性</title>
<!--字符编码-->
<meta charset="utf-8">
<!--关键字-->
<meta name="keywords" content="HTML, CSS,JavaScript">
<!--描述-->
<meta name="description" content="a simple code">
<!--作者-->
<meta name="author" content="wjy">
<!--页面重定向和刷新-->
<meta http-equiv="refresh" content="5,url=https://www.baidu.com/" />
</head>
其中,
charset是HTML5中的新属性,用来定义字符集。
keywords用来定义唯一的关键字,一般比较简短明了,用于搜索引擎的。
description定义web页面的描述,准确反映网页的内容。搜索引擎可以找到网页的一个方式。
author定义页面的作者
refresh页面的重定向和刷新,content里面是多少时间后刷新(秒)。如果加了url,则会重定向到指定的网页。
上述代码表示5s后自动跳转到百度网页。
4. 移动设备
这里解释一下一个概念
响应式页面设计理念:页面的设计与开发可以根据用户的行为和使用的设备环境来进行智能的调整和布局,实现一个网站兼容多个终端,兼容性问题。
<head>
<title>meta标签属性</title>
<!--页面优化显示-->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<!--ios设备私有属性-->
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-title" content="">
<!--邮箱、地图、手机号码格式检测-->
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<meta name="format-detection" content="adress=no" />
</head>
其中,
viewport用于优化移动浏览器的显示。
<!--页面优化显示-->
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
width是宽度(数值/device-width设备宽度)height是高度(数值/device-height设备高度)initial-scale初始的缩放比例minimum-scale允许用户缩放的最小比例maximum-scale允许用户缩放的最大比例user-scalable是否允许用户手动缩放(no/yes)
注意:如果initial-scale=1用在非响应式网站中,那么页面将以100%的宽度渲染,用户必须手动缩放或是移动页面来看页面内容。如果initial-scale=1和user-scalable=no或maximum-scale=1同时使用,那么用户将不能进行缩放网页来查看内容,页面其他内容将看不见。
webAPP全屏模式
<meta name="apple-mobile-web-app-capable" content="yes">
这里meta作用是删除默认的苹果工具栏和菜单栏,实现全屏模式。content有yes/no两个值。当不加这个meta时,默认是显示工具栏和菜单栏的。
隐藏或设置状态栏的颜色
这个必须在开启webAPP全屏模式才有效,所以要配合上一个使用。
<meta name="apple-mobile-web-app-status-bar-style" content="black">
其中content有三个值,black黑色,default白色,black-translucent灰色半透明
添加到主屏幕后的标题
<meta name="apple-mobile-web-app-title" content="title">
将页面添加到手机主屏幕中的标题的定义。
注意:以上三个标签一般都是连在一起用的,主要是针对苹果手机,ios设备私有属性
忽略数字自动识别为号码,忽略识别邮箱,禁止跳转至地图
<meta name="format-detection" content="telephone=no" />
<meta name="format-detection" content="email=no" />
<meta name="format-detection" content="adress=no" />
//上述也可以连起来写
<meta name="format-detection" content="telephone=no,email=no,adress=no" />
其他
<!-- 针对手持设备优化,主要是针对一些老的不识别viewport的浏览器,比如黑莓 -->
<meta name="HandheldFriendly" content="true">
<!-- 微软的老式浏览器 -->
<meta name="MobileOptimized" content="320">
<!-- uc强制竖屏 -->
<meta name="screen-orientation" content="portrait">
<!-- QQ强制竖屏 -->
<meta name="x5-orientation" content="portrait">
<!-- UC强制全屏 -->
<meta name="full-screen" content="yes">
<!-- QQ强制全屏 -->
<meta name="x5-fullscreen" content="true">
<!-- UC应用模式 -->
<meta name="browsermode" content="application">
<!-- QQ应用模式 -->
<meta name="x5-page-mode" content="app">
<!-- windows phone 点击无高光 -->
<meta name="msapplication-tap-highlight" content="no">
<!--优先使用IE最新版本和谷歌-->
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<!-- 关于X-UA-Compatible -->
<meta http-equiv="X-UA-Compatible" content="IE=6" ><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=7" ><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" ><!-- 使用IE8 -->
<!--浏览器内核控制-->
<meta name="renderer" content="webkit|ie-comp|ie-stand">
有道云笔记参考:http://note.youdao.com/noteshare?id=44e8435b80d1a14e5510d6468845f981&sub=23F9CB208B8B4161B4C8580FF7E442B9
博客园:http://www.cnblogs.com/real-me
Copyright ©2018 吴煜伦比的疯丫头
【转载文章务必保留出处和署名,谢谢!】


