[Python] Django框架入门4——深入模板
说明:
本文主要深入了解模板(templates),主要涉及模板编写步骤、定义模板、模板继承、HTML转义、CSRF等。
一、模板
动态生成HTML、表达外观、实现业务逻辑(view)与显示内容(template)的分离。
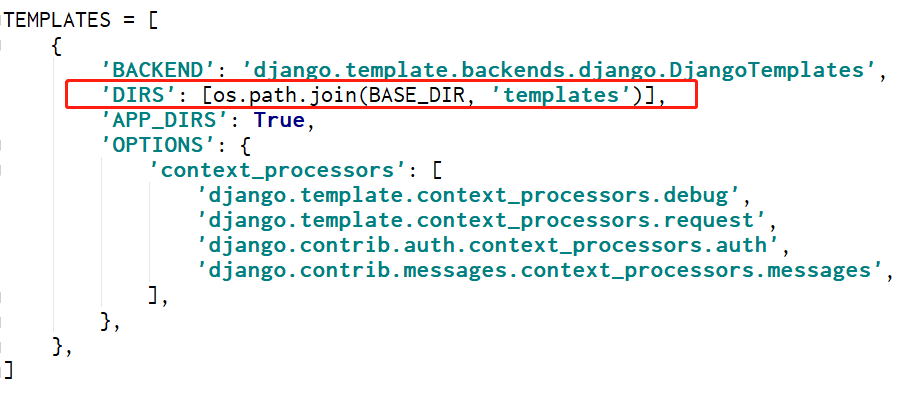
1、创建templates文件夹

在根目录创建templates文件夹
2、模板处理
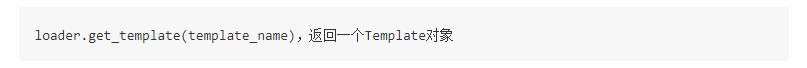
step1 加载:根据给定的标识找到模板然后预处理,通常会将它编译好放在内存中:

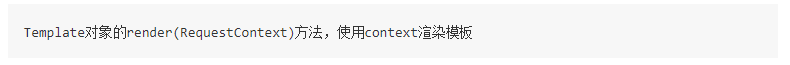
step2 渲染:使用Context数据对模板插值并返回生成字符串:

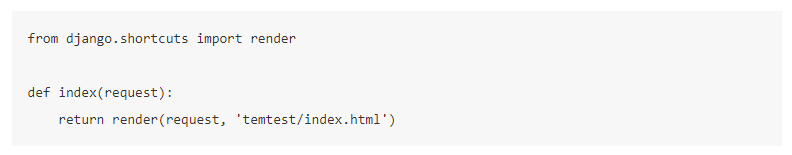
或者使用快捷方式(代替 step1和step2):

二、定义模板
模板语言包括:
变量:{{ varible }}
标签:{% 代码块 %}
过滤器:
注释:{# 代码或html #}
1、在模板中调用对象的方法
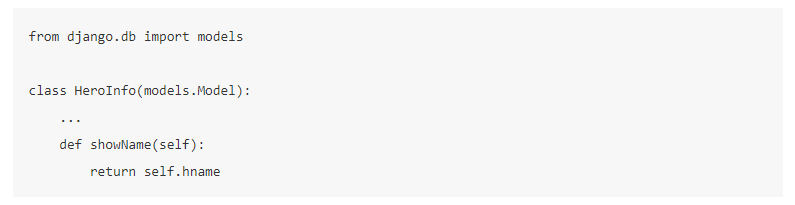
在models.py自定义类HeroInfo

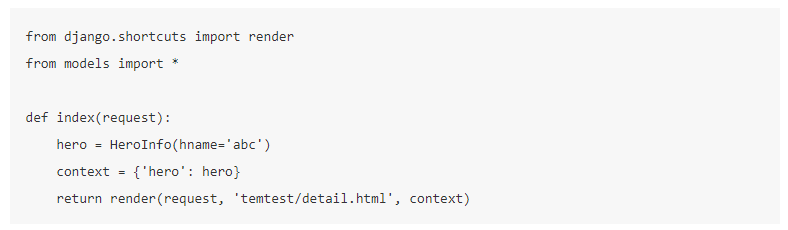
在views.py中传递HeroInfo对象

在模板detail.html中调用

2、标签:{% tag %}
for 标签
{% for each in list %}
循环逻辑
{{ forloop.counter }}表示当前是第几次循环(开始下标为1)
{% empty %}
给出的列表不存在,执行此处
{% endfor %}
1 <!--【每页的数据】--> 2 <ul> 3 {% for each in list %} 4 <li>{{each.btitle}}</li> 5 {% endfor %} 6 </ul>
if 标签
{% if ... %}
逻辑1
{% elif ... %}
逻辑2
{% else %}
逻辑3
{% endif %}
1 <!--【页码链接】--> 2 {% for pindex in plist %} 3 {% if pIndex == pindex %} 4 {{pindex}} 5 {% else %} 6 <a href="/booktest/page{{pindex}}/" >{{pindex}}</a> 7 {% endif %} 8 {% endfor %}
comment 标签
{% comment %}
多行注释
{% endcomment %}
include:加载模板并以标签内的参数渲染
{% include "foo/bar.html" %}
url:反向解析
{% url: 'name' p1 p2 %}
csrf_token:跨站请求伪造保护
{% csrf_token %}
布尔标签:and\or, and比or优先级高
3、过滤器
语法:{{ 变量 | 过滤器 }}, 如{{ name | lower }} 表示变量name的值为小写输出。
例子:
if list1 | length > 1 判断列表的长度。
name | lower | upper 过滤器能够被 “串联”,构成过滤器链接。
list | join:", " 过滤器可传递参数,参数使用引号包起来。
value | dafaule:"空白" 如果一个变量没有被提供,或者值为false或空,则使用默认值,否则使用变量的值
value | date:"Y-m-d" 格式化输出date变量
三、模板继承
模板继承主要为了减少页面内容重复定义,实现页面内容的重用。
应用:网站的头部、尾部都是一样的,这些内容可以定义在父模板中,子模板不需要重复定义。
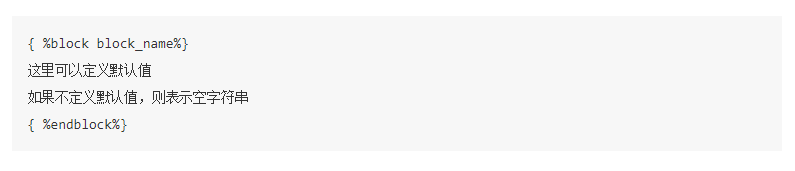
block标签:在父摸板中预留的区域,在子模板可以定义在父模板中,子模板不需要重复定义。
extends:继承、写在模板文件的第一行。
例子1:
step1:定义父模板 base.html

step2:定义子模板 index.html

step3:在子模板中使用 block填充预留区域

四、HTML转义
Django对字符串进行自动HTML转义。

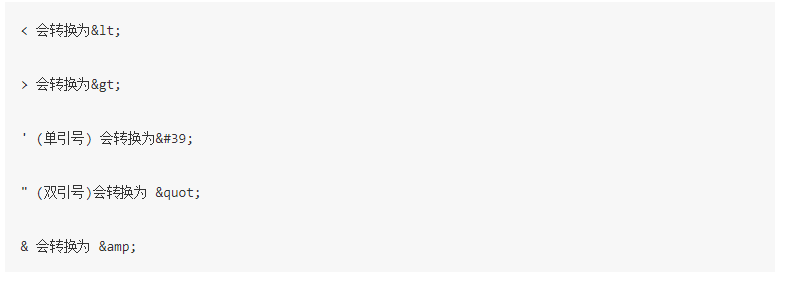
会被自动转义的字符
HTML转义:就是包含html标签输出,而不被解释执行,原因是当用户提交字符串时,可能包含一些攻击性的代码,如js脚本。
Django会将如下字符串自定转义:

当显示不被信任的变量时使用escape过滤器,一般省略,因为django自动转义:{{ t1 | escape }}
关闭转义:
对于变量使用safe过滤器:{{ data | safe }}
对于代码块使用 autoescaoe标签:
{% autoescape off %}
{{ body }}
{% endautoescape %}
标签autoescape接受on或者off参数
自动转义标签在base模板中关闭,在children模板中也是关闭的。
字符串字面值
手动转义:{{ data | default:"<b>123</b>" }} 应写为:{{ data | default:"<b>123</b>" }}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号