AplicationPart使用
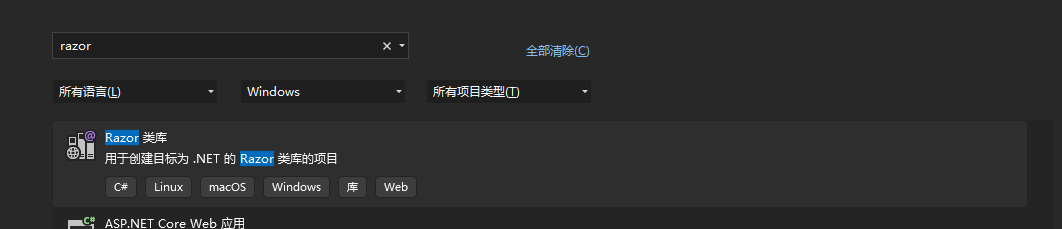
创建Razor页面类库
-
创建Razor类库,命名为: DemoPlugin2

-
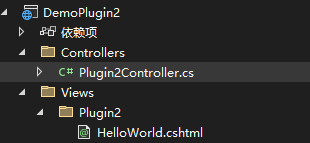
生成controller和razor页面

Plugin2Controller
public class Plugin2Controller : Controller
{
public IActionResult HelloWorld()
{
return View();
}
}
HelloWorld.cshtml
Hello World!
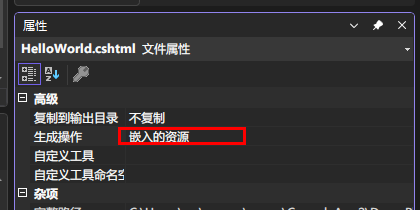
- 将HelloWorld.cshtml设置为嵌入资源

使用
-
创建模型-视图-控制器项目
-
引入Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation, 修改Program.cs
var assembly = Assembly.LoadFile(AppDomain.CurrentDomain.BaseDirectory + "DemoPlugin2.dll"); // Add services to the container. builder.Services.AddControllersWithViews() .AddApplicationPart(assembly) .AddRazorRuntimeCompilation(); builder.Services.Configure<MvcRazorRuntimeCompilationOptions>(options => { options.FileProviders.Add(new EmbeddedFileProvider(assembly)); }); -
将Razor类库项目编译的dll放入项目的debug目录,然后运行.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律