【UGUI】Canvas和Rect Transform
Canvas
1.所有的UI元件都需要放在Canvas里
2.UI元件的绘制顺序,与在 Hierarchy的顺序相同,在上面的元素会先被绘制,位于后续绘制元素的下面
3.可以选择3种不同的渲染模式:
Screen Space - Overlay
类似于深度摄像机,会将UI渲染到游戏场景的最前面
Screen Space - Camera
类似于深度摄像机,但是可以选择一个Camera来渲染UI,因此可以调整Camera的相关属性
World Space
把UI看做3D空间中的一个Object来渲染Rect Transform
编辑UI时,一般采用如下的设置:

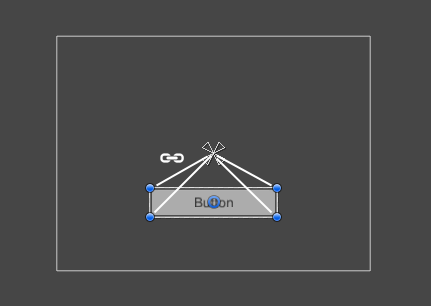
可以调整旋转点Pivot,缩放,平移等:

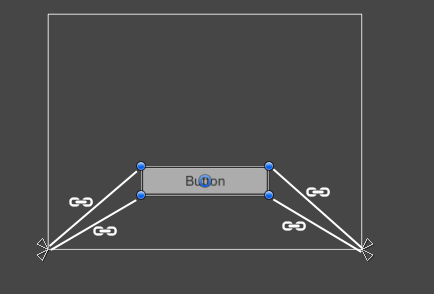
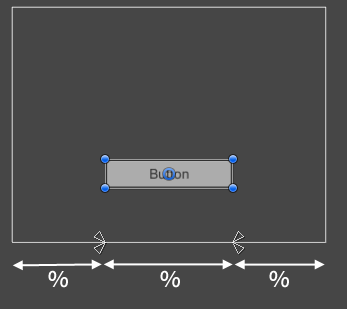
可以调整Anchor点,使得UI跟随窗口改变而改变位置或形态:




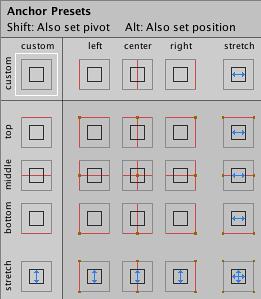
也可以在属性面板中选择常用的Anchor位置:

分类:
Unity3D开发技术






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现