HTML一键打包工具1.9.92更新发布, 支持串口通信,获取mac地址,自定义header等新功能
HTML一键打包EXE工具(HTML封装EXE,桌件)是一款神奇的工具,它可以让您把任何HTML项目(网址)变成一个独立的EXE文件,无需安装浏览器和服务器,只要双击就能运行。无论您是想制作KRPano全景VR项目,还是想开发WebGL游戏项目(Egret游戏打包,Cocos游戏打包,RPG MV Maker游戏打包),或者是想创建课件打包,网址打包等,这款工具都能满足您的需求,让您轻松分享自己的作品.

HTML一键打包工具1.9.92更新
1. 新增获取Mac地址API
2. 新增自定义header的功能
3. 新增串口通信相关api
新功能介绍
1. 获取Mac地址API
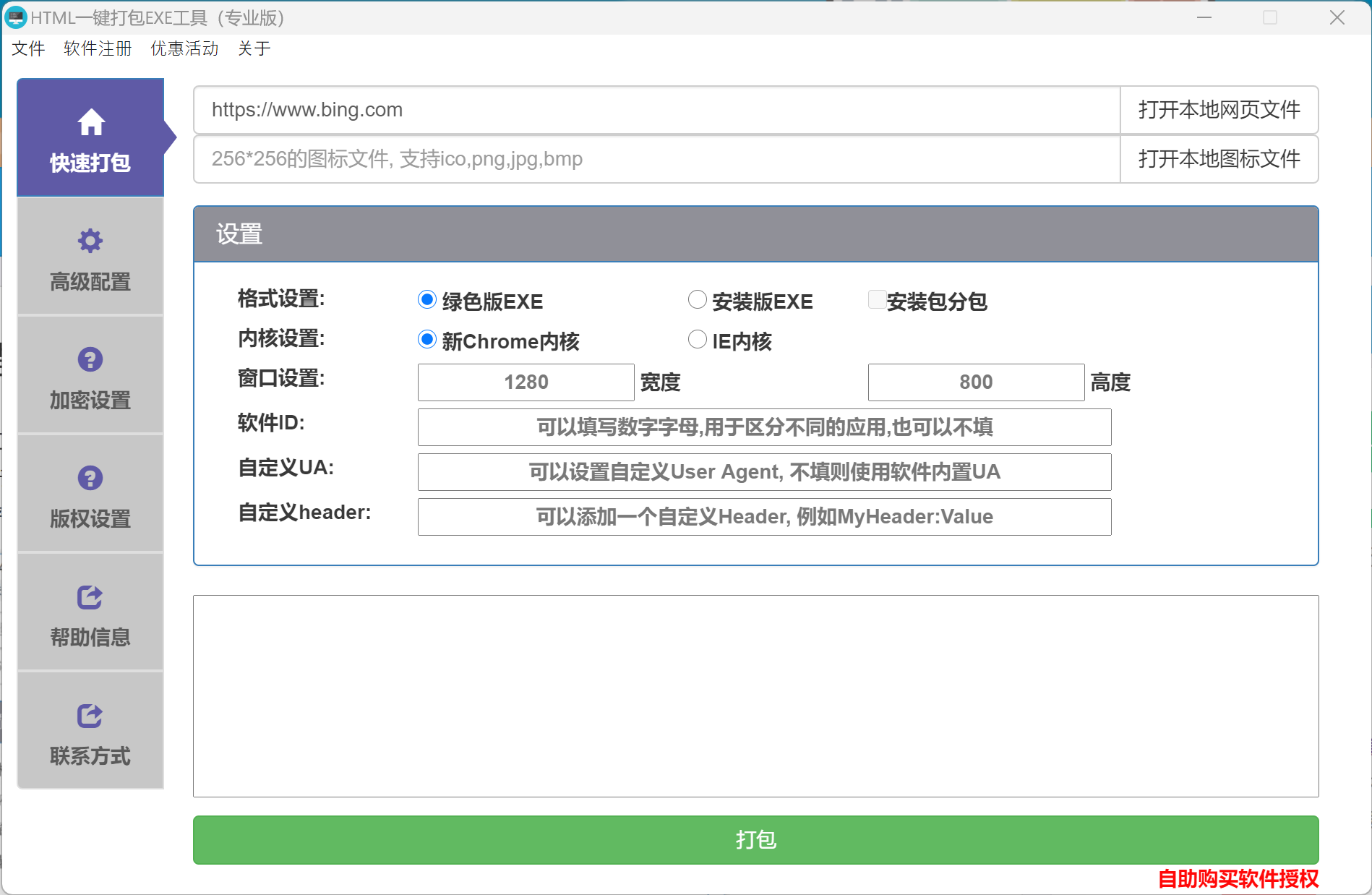
打包的时候勾选启用API, 然后在HTML页面里,即可获取电脑的Mac地址信息:
// 返回结果类似 0b:00:28:00:00:0c window.HTMLPackHelper.getMac()
2. 自定义Header信息
打包首页,可以配置自定义Header信息,这样打包的网页里的所有请求都会带上这个Header信息
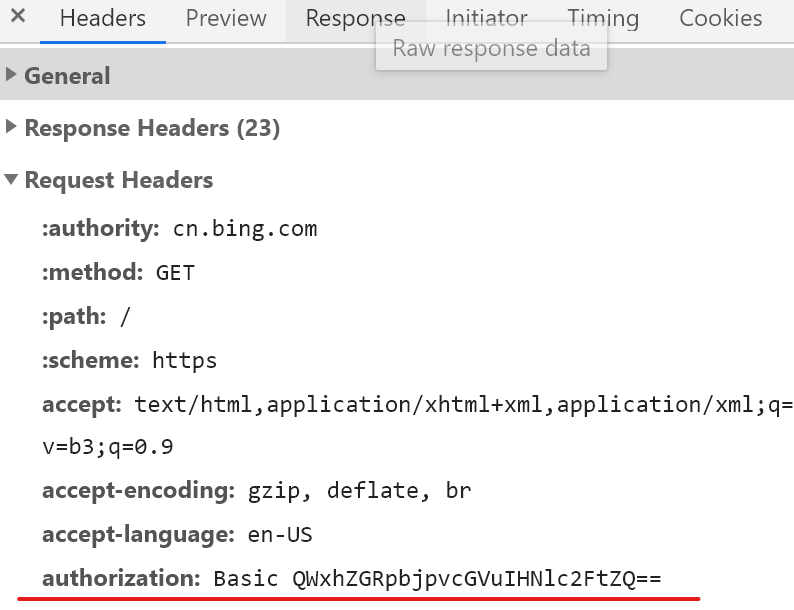
例如,可以设置Basic Auth的Header如下所示:
1 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |

3. 串口通信API
打包的时候勾选启用API, 即可在HTML页面的任意位置调用串口通信API,进行串口通信。示例代码如下:
const SerialPort = HTMLPackHelper.getSerialPort().SerialPort;
获得串口列表代码:
const ports = await SerialPort.list();
console.log(ports.map(port => port.path + ":" + port.friendlyName).join("\n"));
上面的代码可以打印出类似如下的串口信息
COM1:Electronic Team Virtual Serial Port (COM1->COM2)
COM2:Electronic Team Virtual Serial Port (COM2->COM1)
打开COM1串口,并添加监听事件,用于接收串口发到上位机的数据
const port = new SerialPort({ path: "COM1", baudRate: 9600, autoOpen: false }); port.on('error', err => { console.log('发生错误: ' + err.message + "\n"); }); port.on('data', data => { console.log('收到数据: ' + data + "\n"); }); port.open(function (err) { if (err) { console.log('端口打开失败: ' + err.message + "\n");return; } console.log('打开端口成功' + "\n"); });
向COM1串口发送数据
try { port.write("你好"+ "\n"); } catch (err) { console.log('发送数据失败: ' + err.message+'\n'); }
一个完整的网页示例如下所示:
<html>
<head>
<script>
const SerialPort = HTMLPackHelper.getSerialPort().SerialPort;
let port;
let isOpened;
async function showPorts() {
let ports = await SerialPort.list();
document.getElementById("textArea").value += ports.map(port => port.path + ":" + port.friendlyName).join("\n") + "\n";
}
async function openPort() {
const portName = document.getElementById("portName").value;
port = new SerialPort({ path: portName, baudRate: 9600, autoOpen: false });
if (port.isOpened) {
try {
await port.close()
}
catch (err) {
document.getElementById("textArea").value += '端口关闭失败!' + err.message + "\n";
return;
}
}
port.on('error', err => {
document.getElementById("textArea").value += '发生错误: ' + err.message + "\n";
});
port.on('data', data => {
document.getElementById("textArea").value += '收到数据: ' + data + "\n";
});
port.open(function (err) {
if (err) {
document.getElementById("textArea").value += '端口打开失败: ' + err.message + "\n";
return;
}
isOpened = true;
document.getElementById("textArea").value += '打开端口成功' + "\n";
});
}
async function sendData() {
const data = document.getElementById("data").value;
try {
port.write(data + "\n");
document.getElementById("textArea").value += '发送数据成功\n';
}
catch (err) {
document.getElementById("textArea").value += '发送数据失败: ' + err.message+'\n';
}
}
</script>
</head>
<body>
<button onclick="showPorts()">显示所有串口信息</button>
<div>
<textarea id="textArea" style="width: 800px;height: 600px;"></textarea>
</div>
<br>
<button onclick="openPort()">连接串口</button>
<label>串口名称</label>
<input id="portName" type="text"></input>
<button onclick="sendData()">发送数据</button>
<input id="data" type="text"></input>
</body>
</html>
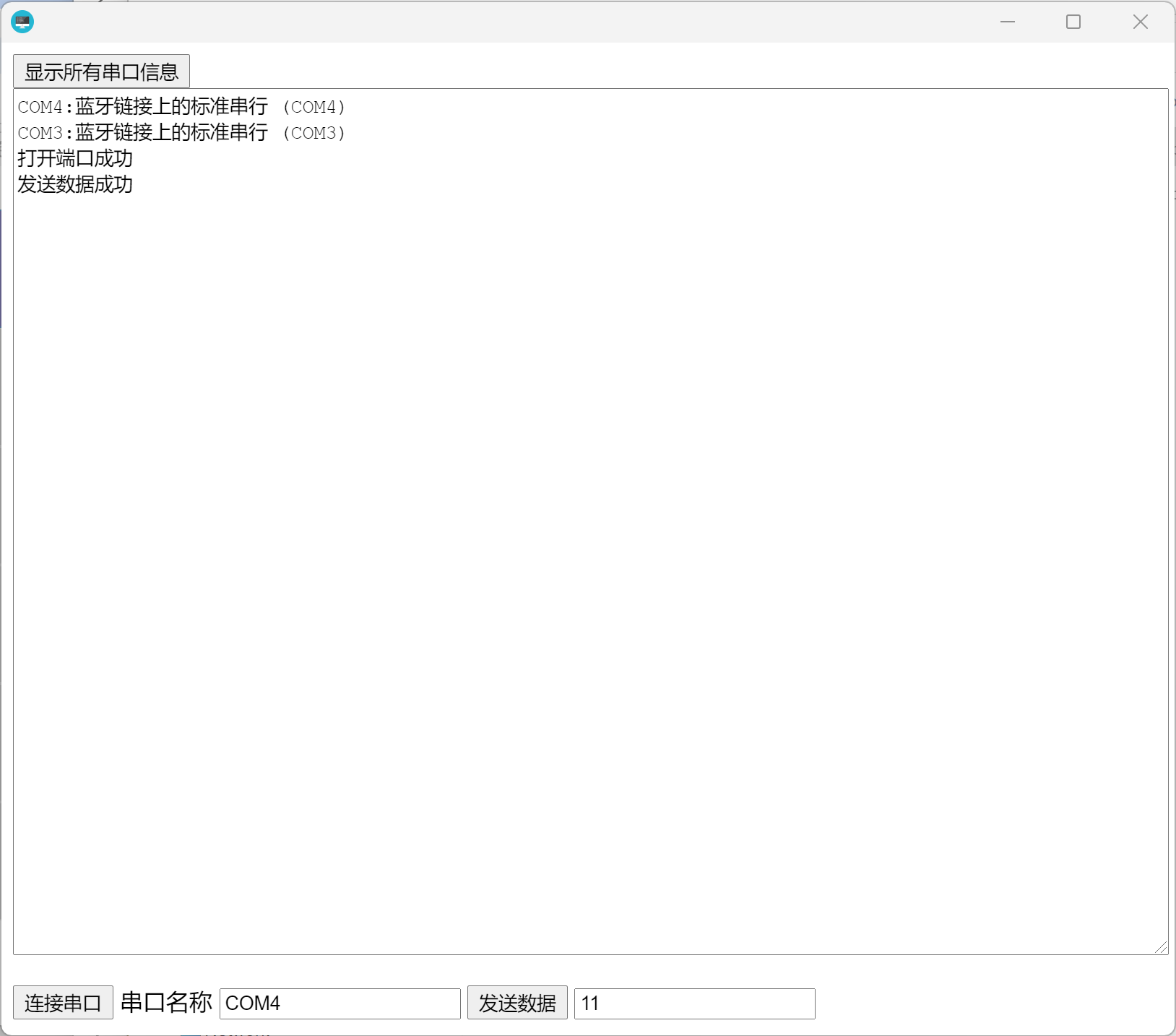
打包上面的网页即可实现一个简单的串口发送接收测试程序

最新版下载地址
使用说明文档: HTML网页/KRPano项目一键打包EXE工具(HTML网页打包成单个windows可执行文件exe)
下载地址: HTML一键打包EXE工具下载地址







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现