[js] 通过对象的key,给n层对象赋值(修改后:只需要传修改的对象和参数名)
========================= 20.12.3编辑分割线 ==============================
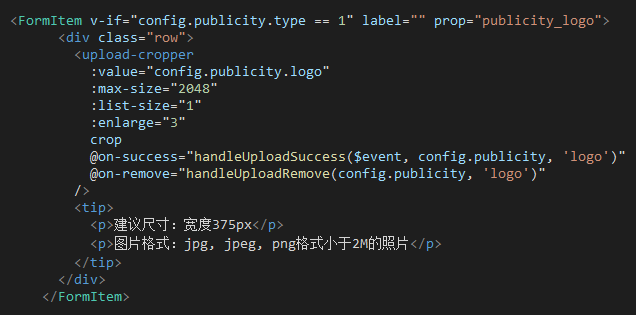
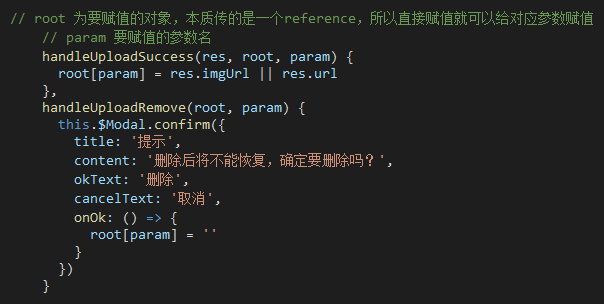
第二天发现并不需要一层一层找到这个对象,只需要传两个参 ,一个是要赋值的对象的上一层,一个是要赋值的对象key值


这样就可以给 config.publicity.logo 赋值了
解析:
不能直接传该对象的参数,因为函数传参中,引用类型传的是reference(引用,类似指针,指向的是该对象的内存地址),即可以直接修改到原来的对象
如果直接传 functionName(config.publicity.logo) 那么函数拿到的也不是reference,就算赋值也是一个新的地址
========================= 20.12.3编辑分割线 ==============================
一个有点毛病的操作,但是好像也没毛病
前情提要:
有几个组件都需要使用同一个上传的方法,但是上传完回调需要给对象赋值,但是赋值的参数有的是放在几层对象里面的,有的是在第一层的, 封装起来的话,就不可以直接 this.obj[paramName] 这样赋值,因为paramName可能是 a.b.c 三层对象
解决:
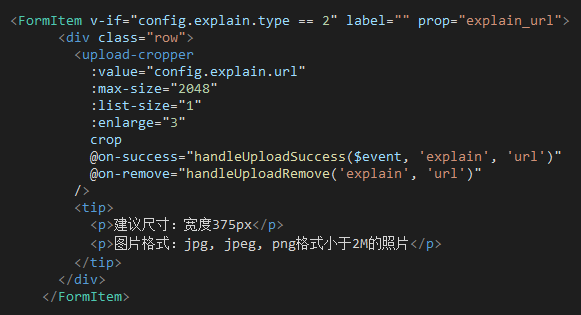
1.先把要赋值的对象的key,用多个参数传给上传方法

如果上传方法本身有封装参数,就加$event
2.写个递归,拿到指定的对象,并且直接赋值
/* * 通过对象每一层的key的数组,递归找到对象,最后直接赋值 * @param { Array } params 每一层key的数组 * @param { obj } obj 当前这一层的对象 * @param { any } value 要赋的值 * */ setValueByArray(params, obj, value) { if (params.length === 1) { obj[params[0]] = value } else { const p0 = params[0] params.shift() return this.setValueByArray(params, obj[p0], value) } },
最后调用方法

最后讲点:
本来是想要直接递归return出对象的,但是return 出来不能直接赋值,如果拿一个新对象去接,又拷贝出另一个内存的对象,所以干脆加个value参数,直接在递归最后赋值算了,简单粗暴。
因为本来就打算是写个自己用的,所以递归方法也就没判断params长度啊类型啊这些了,后续有其他影响的话要补上



