本地调试微信SDK
前言
项目中经常遇到需要配置各种SDK的情况,但是又需要部署到线上才能使用,这对我们程序员这种懒人很不友好。本文介绍的就是通过修改host文件把 浏览器/微信开发工具 线上链接指向自己的本地服务的方法。
下面以一个项目为例,列出配置步骤
步骤
配置host
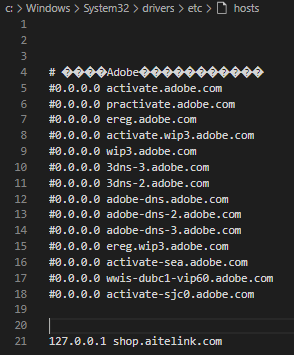
目录:C:\Windows\System32\drivers\etc\hosts
在最后加上
127.0.0.1 shop.aitelink.com
意为把访问http://shop.aitelink.com的域名重定向到本地的127.0.0.1

配置webpack
"host" : "shop.aitelink.com", "port" : 80, "disableHostCheck" : true, "https" : false
配置后就可以访问了。
还有一个注意点,如果proxy代理的接口和host修改的域名一样,也会重定向接口,所以需要后端配合修改接口代理的地址,这个是缺点。
前端远比想象中的还要复杂,需要学习的还有很多,脚踏实地记录好遇到的麻烦与经验,三省吾身,才能慢慢积累经验。



