js无限debugger学习总结
静态js代码debugger
1. 几千个含有debugger的script标签
copy
<script>
debugger;
</script>
<script>
debugger;
</script>
<script>
debugger;
</script>
... 重复几千行
2. 死循环debugger
copy
while(1){
debugger;
}
解决方案
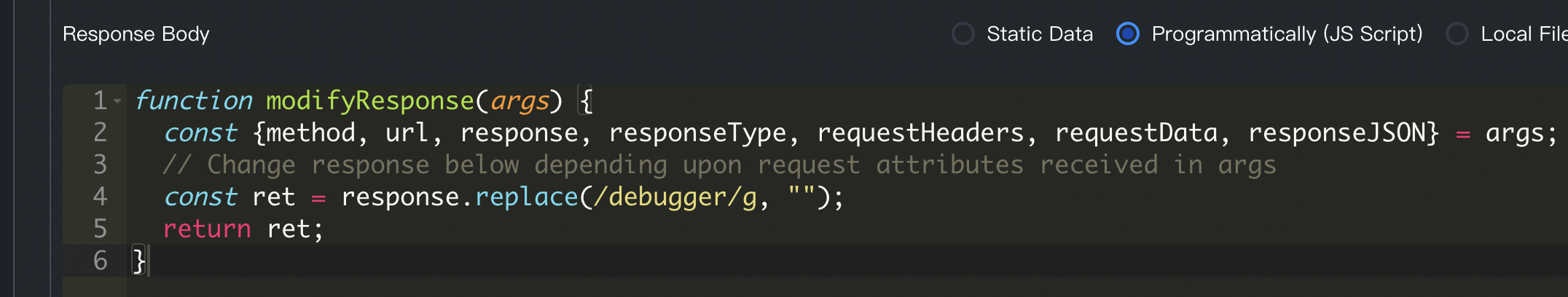
使用抓包工具修改响应,比如fiddler。或者使用 requestly(基于js)

3. 特殊情况: debugger语句在函数里
copy
function check(){ debugger; } check();
解决方案
在check赋值后但还没有执行前,将check函数置空
copy
check = function(){}
动态代码的debugger
1. eval debugger
copy
var code = "de"; code += "bu"; code += "gger"; eval(code); // eval("debugger");
解决方案
copy
// 需要使用油猴或者可以fiddler抓包工具注入该js var oldEval = window.eval; window.eval = function(){ arguments[0] = arguments[0].replace(/debugger/g, ""); return oldEval.apply(this, arguments); }
2. Function debugger
copy
new Function("debugger")();
解决方案
copy
var oldFunction = Function.prototype.constructor; Function.prototype.constructor = function(){ arguments[0] = arguments[0].replace(/debugger/g, ""); return oldFunction.apply(this, arguments); }
3. 动态插入script标签
copy
var script = document.createElement("script"); script.text = "debugger"; document.head.appendChild(script);
解决方案
copy
var setter = Object.getOwnPropertyDescriptor(HTMLScriptElement.prototype, 'text').set; Object.defineProperty(HTMLScriptElement.prototype, 'text', { set: function (val) { // 当调用 script.text = "debugger";该方法将被调用 val = val.replace(/debugger/g, ""); return setter.call(this, val); } });
条件debugger
上面的debugger属于手动移除也不影响正常逻辑的执行
有些网站属于检测到控制台打开就会执行错误的逻辑永久也走不到正常的逻辑里
分类:
js逆向




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步