Django框架课-部署nginx与对接acapp
部署nginx与对接acapp
本项目是前后端分离的。一个后端可以对应多个前端。
未来要可以通过acapp访问,也要可以通过我们自己的域名访问,两个前端。
想要通过网址来访问,可以使用https协议。需要申请https证书、购买域名、然后备案。
这里用的y总给的https证书、域名,并且y总已经将其备案。
增加容器的映射端口:80与443
http和https协议所对应的默认端口为80和443,要将服务器的80和443端口开放出来。给容器开放端口的时候需要将容器关掉。
最好的方式就是想将容器保存成一个镜像,将这个容器关闭掉,删除这个容器,使用保存的镜像重新创建容器(添加80和443端口的映射),然后去云服务器的控制台开放80和443端口。
第一步:登录容器将所有运行中的任务关闭
第二步:登录运行容器的服务器,然后执行:
注意这里是登录到装载容器的服务器,不是登录到容器里,一般我们都是登录到容器里。

docker commit CONTAINER_NAME django_lesson:1.1 # 将容器保存成镜像,将CONTAINER_NAME替换成容器名称
docker stop CONTAINER_NAME # 关闭容器
docker rm CONTAINER_NAME # 删除容器
# 使用保存的镜像重新创建容器
docker run -p 20000:22 -p 8000:8000 -p 80:80 -p 443:443 --name CONTAINER_NAME -itd django_lesson:1.1
20000:22是ssh要用,8000调试用,80和443是http和https用
第三步:去云控制台,开放80和443端口
重新连接django_server1(docker容器)
python3 manage.py runserver 0.0.0.0:8000重新运行django项目,就又可以访问了
创建acapp应用
在acwing应用中心中,创建应用
y总已经给分配了域名,给出了nginx配置文件和https证书。
在服务器IP一栏填入自己服务器的ip地址。
(下面的操作都需要sudo权限)
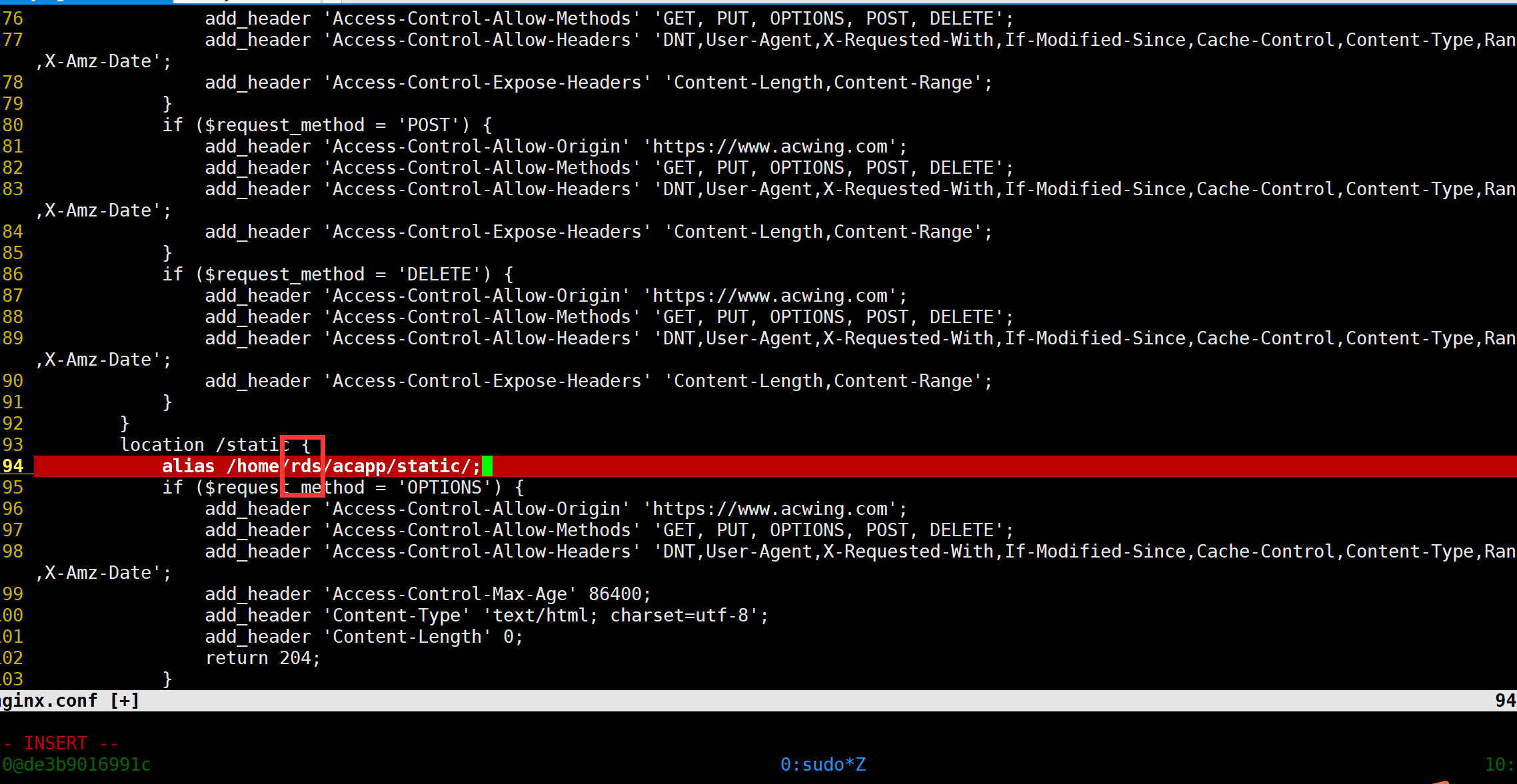
将nginx.conf中的内容写入服务器/etc/nginx/nginx.conf文件中。如果django项目路径与配置文件中不同,注意修改路径等。sudo vim nginx.conf
比如下面这个路径就要修改成自己的,我的要改成/home/rds/acapp/static/

然后先新建一个文件夹sudo mkdir cert
然后进入到cert中:sudo vim acapp.key、sudo vim acapp.pem
将acapp.key中的内容写入服务器/etc/nginx/cert/acapp.key文件中。
将acapp.pem中的内容写入服务器/etc/nginx/cert/acapp.pem文件中。
然后启动nginx服务:
sudo /etc/init.d/nginx start
如果修改了nginx.conf文件就用sudo nginx -s reload来重新加载一下Nginx配置文件,是新的配置文件生效。
修改django项目配置
打开/acapp/settings.py文件:
1.将y总分配的域名添加到ALLOWED_HOSTS列表中(将"https://"去掉)
2.归档static文件:python3 manage.py collectstatic(将acapp/game下的static拷贝到acapp/下)
配置uwsgi
在django项目中添加uwsgi的配置文件:scripts/uwsgi.ini,内容如下:
[uwsgi]
socket = 127.0.0.1:8000
chdir = /home/rds/acapp
wsgi-file = acapp/wsgi.py
master = true
processes = 2
threads = 5
vacuum = true
启动uwsgi服务
uwsgi --ini scripts/uwsgi.ini
填写应用的剩余信息
标题:应用的名称
关键字:应用的标签(选填)
css地址:css文件的地址,例如:https://app4346.acapp.acwing.com.cn/static/css/game.css
js地址:js文件的地址:例如:https://app4346.acapp.acwing.com.cn/static/js/dist/game.js
主类名:应用的main class,例如AcGame。
保存,提交。

