Django框架课-创建菜单界面:二、完善项目结构
二、完善项目结构
界面编写
配置完静态文件夹,然后就可以写html界面
在game/templates下新建 menu、playground、settings三个文件夹
支持多终端(web、acapp等多端),要额外新建一个文件夹multiends(文件夹名字不一定完全一致)
(接下来的内容先只是支持web端的,acapp端内容后面会写)
进入到multiends,新建web.html(web.html所在的位置~/acapp/game/templates/multiends)
这里应用的外部资源是jquery(不过目前的主流是vue)
补充:django定位文件
django写html界面的时候,可以使用django自带的一些功能来定位一个文件的位置
比如想要定位/static/css下的game.css
可以写
{% load static %}
<link rel="stylesheet" href="{% static 'css/game.css' %}">
写web.html
web.html :
{% load static %}
<head>
<link rel="stylesheet" href="https://cdn.acwing.com/static/jquery-ui-dist/jquery-ui.min.css">
<script src="https://cdn.acwing.com/static/jquery/js/jquery-3.3.1.min.js"></script>
<link rel="stylesheet" href="{% static 'css/game.css' %}">
<script src="{% static 'js/dist/game.js' %}"></script>
</head>
<body style="margin:0">
<div id="ac_game_12345678"></div>
<script>
// 页面由js渲染,在前端渲染(客户端渲染,前后端分离)
// 下面代码表示ready!执行function:初始化一个AcGame()对象
$(document).ready(function(){
let ac_game = new AcGame(); // 所有的东西都在这个对象中
});
</script>
</body>
看上面的html代码,我们是只写了一个div,是打算后面把东西用js渲染出来。这样做一方面是为了多终端;另一方面是可以减少服务器的压力,使用js渲染,其过程是在客户端完成的,如果我们把html都写好,这样是服务器先生成好html文件然后传给客户端,无疑增加了服务器的压力。
下面就是写js文件了(基本上html就在js里写啦)
写js文件
js文件写在js/src中(dist中是保存脚本合成的js文件)
js文件一般比较多,所以在src目录中要新建三个目录menu、playground、settings
js中,调用某一个类,要先定义出来这个类。我们需要写一个zbase.js文件(文件名z开头,字典序较大,会最后打包,保证了在调用之前,js类已经被定义好了)
class AcGame {
// 构造函数
constructor(id){
}
}
ok,暂时这个样子
写完js文件后,重新打包一下,在acapp/script下.compress_game_js.sh(执行我们之前写的js脚本)一下来重新打包
写views文件夹(写函数)
进入game/views
mkdir menu playground settings
在python中,调用文件夹里的内容是要加一个__init__.py,所以在menu、playground、settings每个目录之下都touch __init__.py
然后在game/views目录下写一个总的函数index.py,(只会在web端被调用)用来返回html文件。
index.py:
from django.shortcuts import render
def index(request):
return render(request,"multiends/web.html")
# 第一个参数是request,第二个参数是templates下的html
# render是django的一个渲染函数,这里就先理解为把html内容拿过来
现在函数有了,就可以写路由了,将一个链接对应到某个函数去
写urls文件夹(写路由)
项目是比较复杂的,链接比较多,这里也再分成三个目录:menu、playground、settings
而且每个目录下都新建一个__init__.py
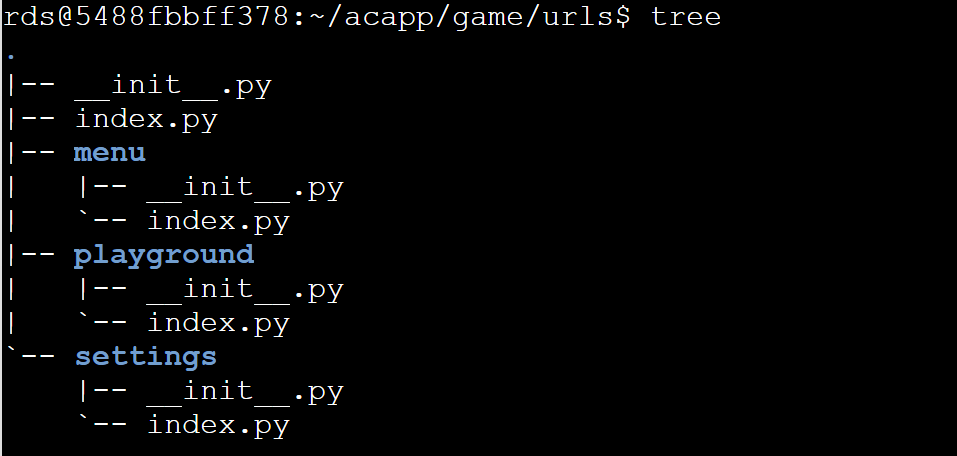
在game/urls下新建一个index.py用来将所有目录下的路径include进来,而且urls下的每一个目录下都要有一个index.py
urls/index.py: (仿照acapp/acapp/urls.py的格式写)
from django.urls import path,include
urlpatterns = [
]
urls/menu/index.py:
from django.urls import path
urlpatterns = [
]
......

然后修改urls/index.py的内容:
将子目录的路径include进来,然后将总的函数(viwes下的index函数路由也写上)写进来。
from django.urls import path,include
from game.views.index import index
urlpatterns = [
path("",index,name="index"), # 总函数路由,这样不用在域名后面加入任何东西就可以访问到我们刚刚的web.html
path("menu/",include("game.urls.menu.index")),
path("playground/",include("game.urls.playground.index")),
path("settings/",include("game.urls.settings.index")),
]
当然,还要改全局的urls.py(acapp/acapp/urls.py)
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('',include('game.urls.index')), # 将我们自己写的总的index.py给include进来
path('admin/', admin.site.urls),
]
到此访问http://47.94.107.232:8000/ 然后右键查看网页源代码就可以看到起内容就是web.html的内容
到此为止,已经把写菜单界面的前期准备工作做完啦!

