Django框架课-创建菜单界面:一、创建项目结构
一、创建项目结构
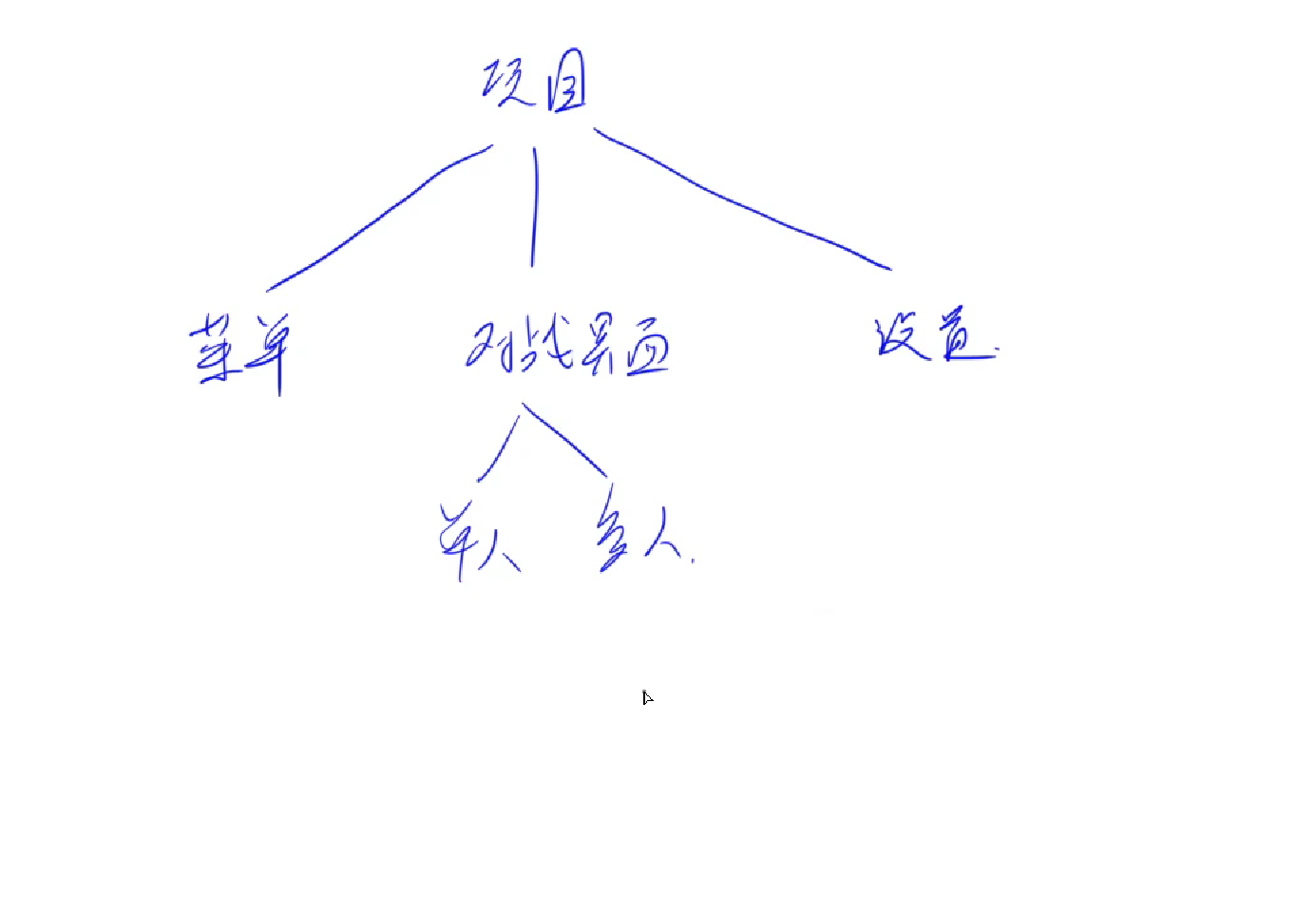
项目系统设计
menu:菜单页面
playground:游戏界面
settings:设置界面
后面写的时候可以继续细分,将每一个模块分成多个子模块去写。

项目的文件结构
我们会分很多不同的目录,不同的目录来管理不同的内容。
- game
templates目录:管理html文件urls目录:管理路由,即链接与函数的对应关系views目录:管理http函数models目录:管理数据库数据static目录:管理静态文件,比如:css:对象的格式,比如位置、长宽、颜色、背景、字体大小等js:对象的逻辑,比如对象的创建与销毁、事件函数、移动、变色等image:图片audio:声音- …
consumers目录:管理websocket函数
项目的系统系统结构分成了三大块menu、playground、settings,在实际创建项目文件结构的时候,每个目录下最好也是分成这三个模块。(比如templates下面也分成了menu、playground、settings三个目录)
整理项目结构
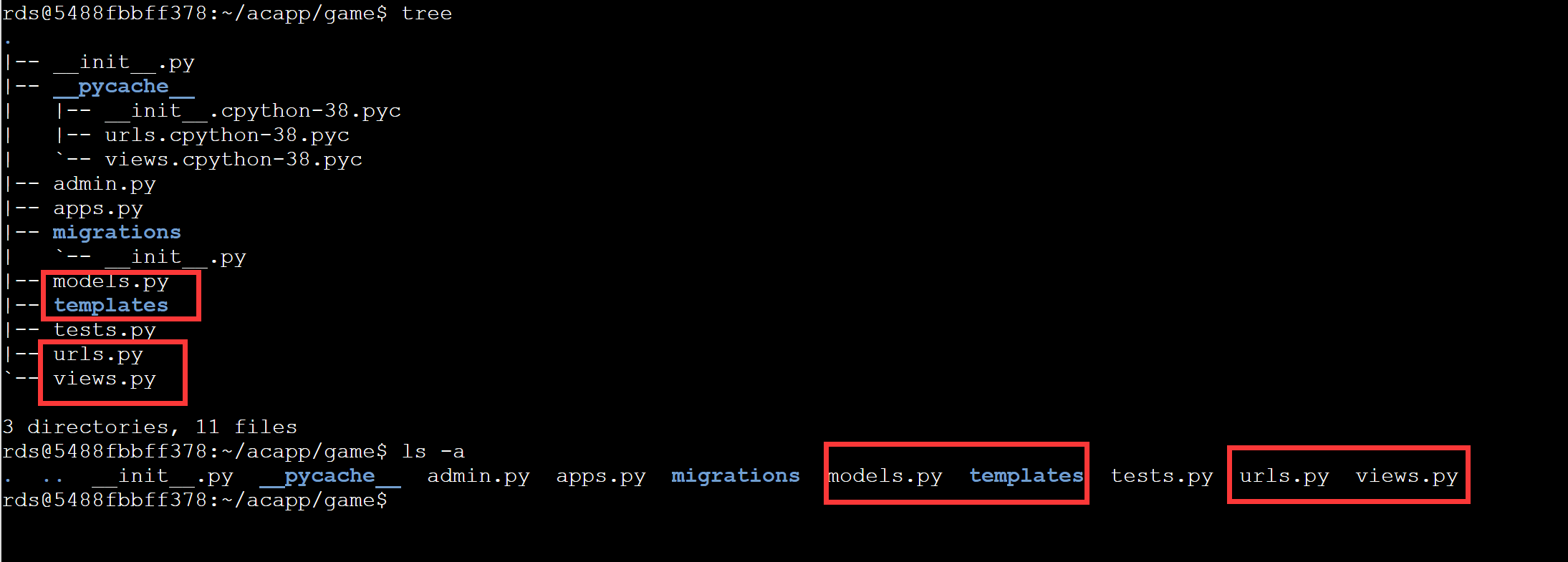
经过上一节课,我们game下的目录应该是这样的:

其实实际的项目路由是比较多的,过多的路由都写在一个文件夹中管理起来是很麻烦的,我们把urls.py改成一个文件夹,变成一个目录,这样往下就能无限细分
所有的文件写到一个文件里太乱了,写到一个目录里去。
把urls.py、views.py、models.py都删掉,新建一个这个目录
mkdir urls
mkdir views
mkdir models
在python中要导入urls、views、models里的py文件就要每一个目录下面新建一个__init__.py文件。接下里进入每一个目录中新建__init__.py文件(这样后面再导入的时候就可以.进去)
然后回到acapp/game/下
mkdir static
# 然后进入 static 下新建css js image目录
cd static
mkdir css js image
# 当然css、js、image下还要分menu、playground、settings目录
到现在项目结构初步初始化完毕
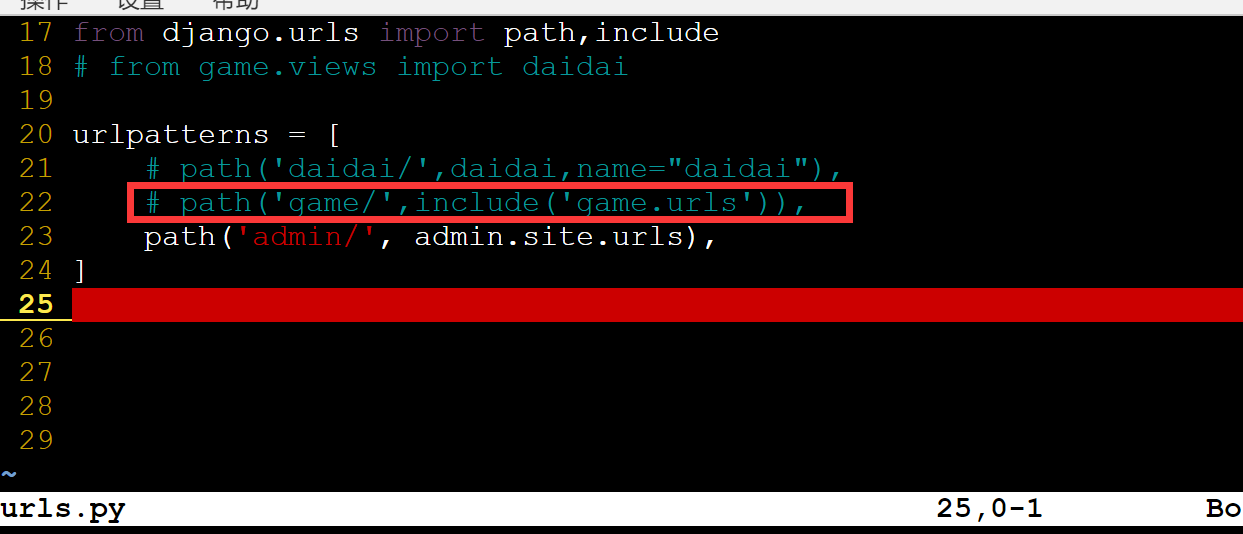
上节写第一个django界面,在总路由表中acapp/urls.py中写了一个第一个页面的路径,我们把那条线注释掉。
(我这里还多写了个daidai页面,也注释掉,后面写完urls、views等重新注释回来即可)

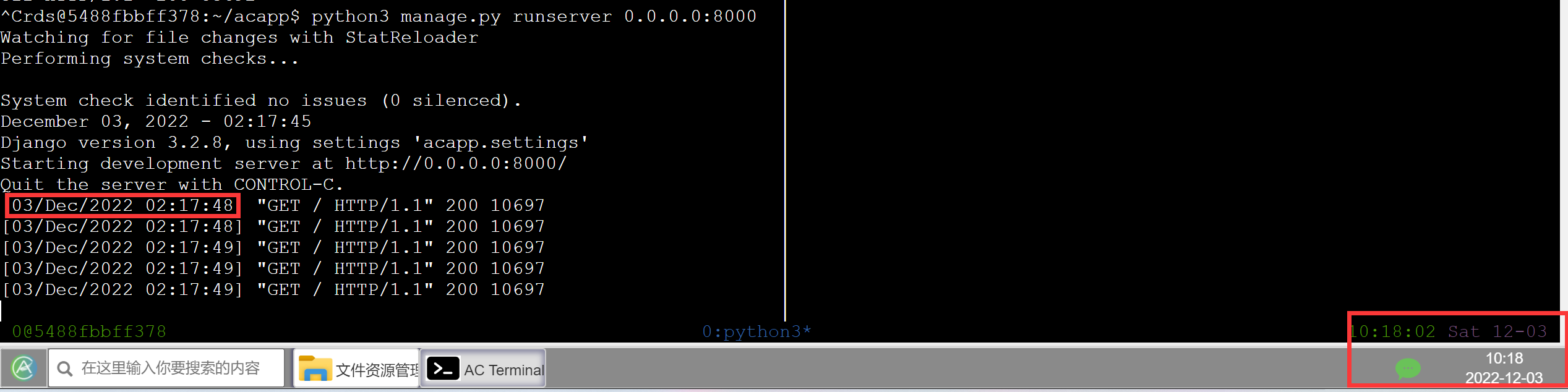
这时重新启动django项目,python3 manage.py runserver 0.0.0.0:8000
又变成了

补充:
django时间时区设置

将时区改成中国时区。
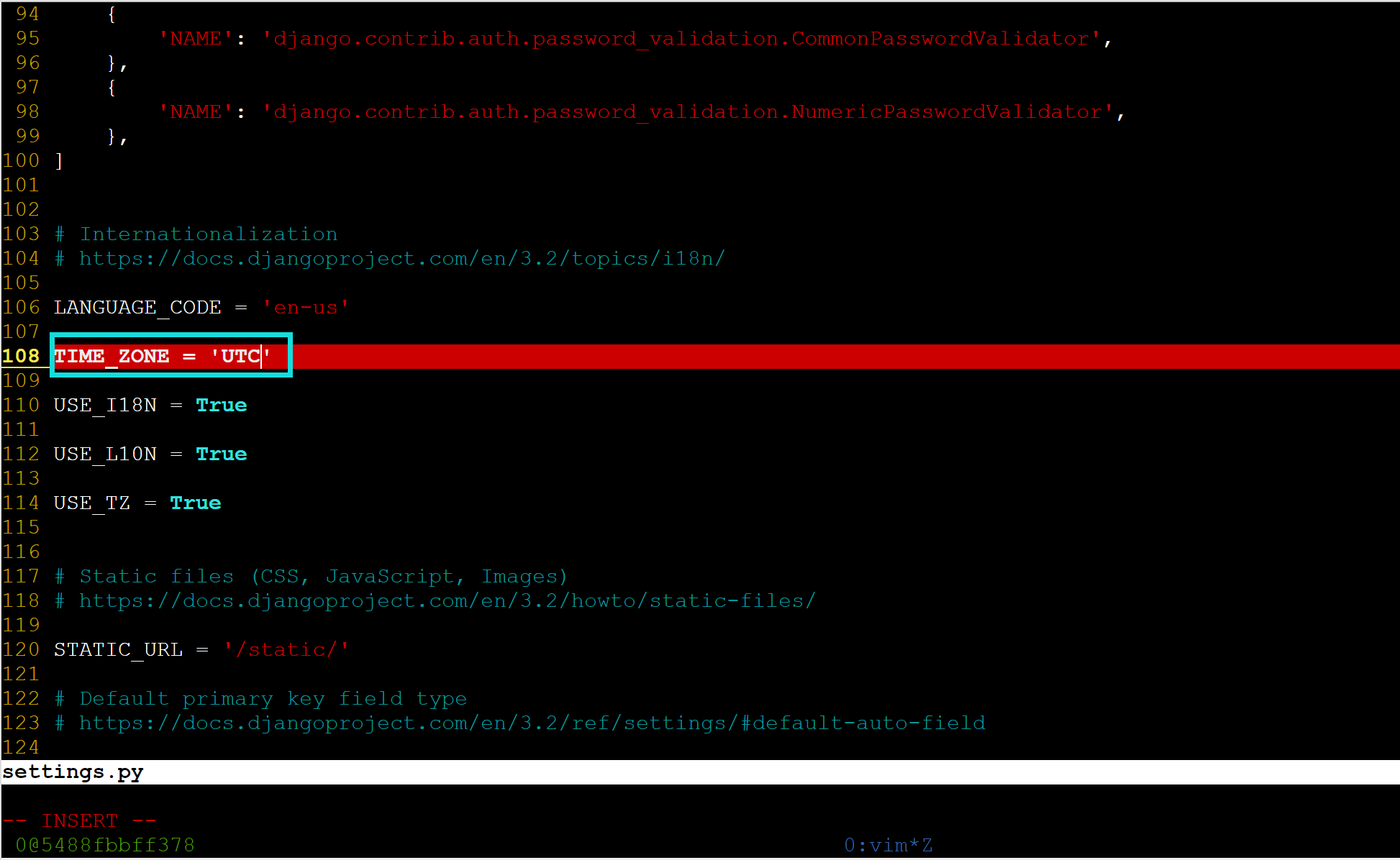
打开acapp/acapp/settings.py

改成Asia/Shanghai
重启django项目ctrl+c后python3 manage.py runserver 0.0.0.0:8000,可以发现时间就正确了(北京时间)。
(上面有个LANGUAGE_CODE不推荐改成中文,报错中文不好搜到答案,英文的生态比中文好一点)
django配置文件中添加自己的app
acapp/acapp/settings.py中要添加自己的gameapp配置
打开acapp/game/app.py将其中的GameConfig添加到acapp/acapp/settings.py的INSTALLED_APPS中去:
django静态文件地址设置
打开acapp/acapp/settings.py
找到STATIC_URL,在其前面添加:
STATIC_ROOT = os.path.join(BASE_DIR,'static')
STATIC_URL = '/static/'
并在文件开头导入os包,import os
这样表示我们将我们的静态文件放在了static目录下(game/static下)
然后在后面加上
MEDIA_ROOT = os.path.join(BASE_DIR,'media')
MEDIA_URL = '/media/'
media一般存用户的静态文件,static一般存开发者的静态文件
加一张图片到静态文件夹中去
进入到acapp/game/static/image文件夹中
mkdir menu playground settings
这样以后和主界面菜单有关的图片放到menu里面,和游戏界面有关的图片放到playground里面,和设置有关的图片放到settings里面。
下面添加一张背景图到image/menu里去 :
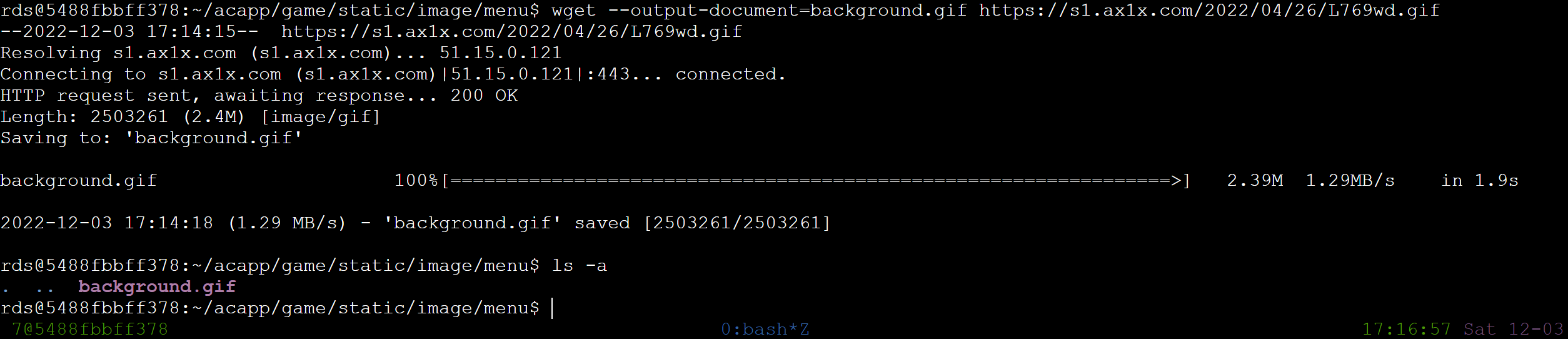
cd到 image/menu 目录
使用`wget --output-document=自定义图片名称 图片地址`命令将图片下载到此目录
多出现的wget-log文件直接删掉就行

访问47.94.107.232:8000/static/image/menu/background.gif看到了。
(如果没有显示出来图片,就先把图片下载到本地然后传到服务器,或者将图片保存到图床上然后再下载到自己的服务器上)
可以发现,static的可以将服务器的本地文件通过url来访问到
static目录的补充
static:
.
|-- css
|-- image
| |-- menu
| | `-- background.gif
| |-- playground
| `-- settings
`-- js
css
一个项目一般来讲,不需要很多css,一般只用一个css目录基本上就够了(css目录下可能不需要再分成三个目录)
js
对于js文件,一个项目可能会有很多很多js文件,但是访问的时候不用一下将全部的js文件下载下来,这样会很慢。
我们一般分成两个目录来写dist与src。(dist是最终使用的js文件,src中存源文件)src目录中会存放很多js文件,至少几十个js文件,我们通过一个脚本将这几十个(甚至更多)js文件生成一个js文件放到dist目录中以备使用。
(脚本文件放在~/acapp/scripts下,没有scripts目录就新建一个)
一个简单的js合并脚本:
#! /bin/bash
# 路径
JS_PATH=/home/rds/acapp/game/static/js/
JS_PATH_DIST=${JS_PATH}dist/
JS_PATH_SRC=${JS_PATH}src/
# 合并src下的所有js
# 先找到所有的js并合并输入到dist/game.js
find $JS_PATH_SRC -type f -name '*.js' | sort | xargs cat > ${JS_PATH_DIST}game.js
然后修改可执行权限chmod +x compress_game_js.sh
执行一下./compress_game_js.sh会发现js/dist下多了一个game.js文件
git保存一下
(因为不想保存.swp和__pycache__文件)修改一下.gitignore
**/__pycache__
*.swp
git保存:
git status
git add . # 将所有的文件存到缓存区
git status # 看一下自己想存的文件是否存到了缓存区
git commit -m "create project structure" # 提交到本地仓库
git push # 推送到acgit

