超链接按钮样式
.myLinkA { text-decoration: none; font-size: 12px; background-color: #4CAF50; border: none; padding: 15px 32px; text-align: center; display: inline-block; font-size: 16px; color: white; } .myLinkA:hover { background-color: #3e8e41; }
<a class="myLinkA" href="${ctx}/zjdlbb/zjdlbbXZB/zjdlbbxzb/saveXzz.ht"><span></span>保存</a>
另一款:
.myLinkB:hover { background-color: #3e8e41; color: white; } .myLinkB { /* background-color: #4CAF50; *//* Green */ background-color:#F2F3F5; /* border: 1px solid green; */ border: 1px solid #F2F3F5; color:gray; padding: 3px 3px; text-align: center; text-decoration: none; display: inline-block; font-size: 14px; cursor: pointer; }
第三款
a.btnTwo { padding: 3px 7px; background: #b0e2ff; text-decoration: none; border-radius: 4px; margin: 2px; color: black; } a.btnTwo:hover { padding: 3px 7px; background: #3388e2; text-decoration: none; border-radius: 4px; margin: 2px; color: white; }
<a class="btnTwo tjh2" onClick="xxx()" href="javascript:void(0);" >电压等级管理</a>
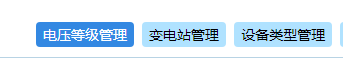
第三款效果图,移上去变深背景色和白色字体



 浙公网安备 33010602011771号
浙公网安备 33010602011771号