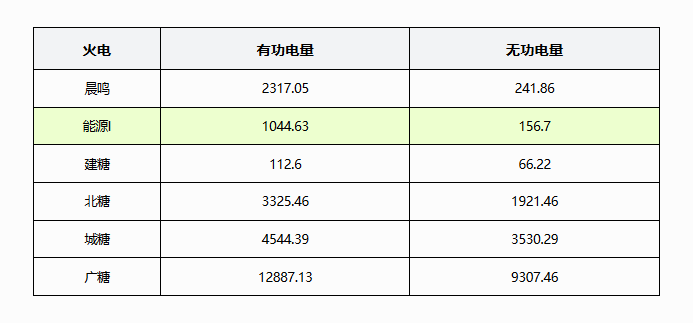
一款漂亮的表格样式(简约版)
<style>
.myTable {
margin: 0 auto;
height: 300px;
width: 700px;
}
.myTitle {
background-color: #F2F3F5;
}
tr:hover {
background: #edffcf;
}
th {
font-size: 16px;
font-weight: bold;
}
td {
font-size: 14px;
}
th,td {
border: solid 1px black;
text-align: center;
}
</style>
<table class="myTable">
<tr class="myTitle">
<th>${lx}</th>
<th>有功电量</th>
<th>无功电量</th>
</tr>
<c:forEach items="${zjdlbbList}" var="zjdl">
<tr>
<td>${zjdl.byzd }</td>
<td>${zjdl.ygdl }</td>
<td>${zjdl.wgdl }</td>
</tr>
</c:forEach>
</table>