css+jquery右下角弹框提示框(工作需要就开发调式了)
使用时调用:
addTip(); setTimeout("closeTip();",1000); setTimeout("removeTip();",2000);

//添加提示框 function addTip() { var tip = " <div id='tip'>"+ " <div class='tip-header'>提示信息"+ " <span style='margin-left: 150px;text-decoration: none;'><a href='javascript:void(0);' onclick='closeTip()'>x</a></span>"+ " </div>"+ " <div class='tip-body'>操作成功</div>"+ " </div>"; $('body').append(tip); } //关闭提示框 function closeTip() { $("#tip").css("-webkit-transform","translate(0, 400px)"); } //移除提示框 function removeTip() { $("#tip").remove(); }

/* 提示框样式 开始 */ #tip { border: 1px solid #E8E8E8; border-radius: 2%; background-color: #b8f4bc; /* position: absolute; top: 8%; left: 15%; */ position: fixed; /* width: 400px; height: 400px; */ width: 250px; height: 200px; right: 2%; bottom: -400px; -webkit-transition: all 3s; -webkit-transform: translate(0, -400px); z-index: 999; } .tip-header { height: 42px; line-height: 42px; padding: 0 15px; border-bottom: 1px solid #E8E8E8; color: #333; background: #67aaf0; border-radius: 2px 2px 0 0; font-size: 14px; } .tip-body { padding: 50px 50px; line-height: 24px; font-weight: bold; text-align: center; font-size: 16px; } /* 提示框样式 结束 */
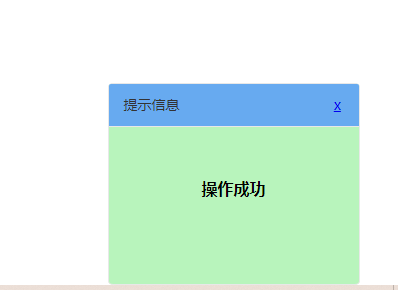
效果图:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2017-12-28 oracle创建用户、创建表空间、授权、建表