jqgrid 列太多显示不全,添加滚动条
添加两行代码即可
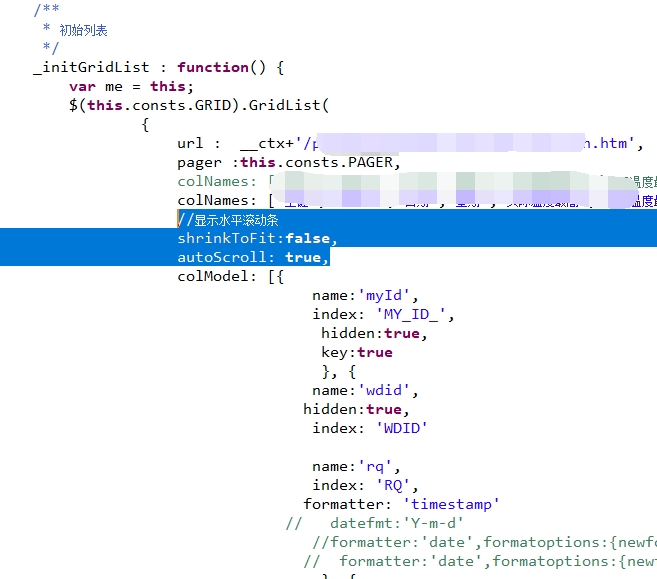
//显示水平滚动条 shrinkToFit:false, autoScroll: true,

如需,隐藏滚动条,添加这行代码(其中id根据自己的修改)
//隐藏grid底部滚动条 $("#fhycgzGrid").closest(".ui-jqgrid-bdiv").css({ "overflow-x" : "hidden" });
设置居中可以添加:
// 设置标题居中 $(".ui-jqgrid-sortable").css("text-align", "center"); // 设置表格内容居中 $(".jqGrid_wrapper td").css("text-align", "center");


 浙公网安备 33010602011771号
浙公网安备 33010602011771号