div模拟弹框窗口
css代码

.myWin { display: none; position: absolute; top: 15%; left: 10%; width: 55%; height: 55%; padding: 20px; /* border: 10px solid #5298d1; */ background-color: #7cd8d7; z-index: 1002; overflow: auto; } .myBtn { margin-right: 10%; width: 8%; height: 8%; padding: 20px; }
html代码

<div class="myWin"> <div id="title">请选择常用联系人:</div> <div id="bodyContent"> </div> <div id="myBtn"> <a onclick="certain()">确定</a> <a onclick="closeWind()">关闭</a> </div> </div>
js代码

function closeWind() { $(".myWin").css("display", "none"); } function certain() { mySelectUser(); //closeWind(); }
实战:

.myWin { display: none; position: absolute; top: 20%; left: 30%; border-radius: 10px; box-shadow: 0px 0px 15px #acacac; width: 450px; height: 250px; /* width: 35%; height: 25%; */ background-color: #fff; z-index: 1002; overflow: auto; } .titlebg { background: #437dc6; padding: 10px; color: #fff; font-size: 15px; } .myBtn { width: 100%; height: 8%; position: absolute; bottom: 0; text-align: center; padding: 10px 0 18px 0; background: #ebebeb; } .myBtn .btn{ background: #4fa2ef; color: #fff; padding: 5px 12px; text-align: center; } span.lt { text-align: right; width: 130px; display: inline-block; } .dd { margin: 5px; border-color: #ddd; height: 25px; line-height: 25px; width: 200px; } #bodyContent { text-align: left; font-size: 16px; padding: 30px; }

<div class="myWin"> <div id="title" class=""></div> <div id="bodyContent"> <span class="lt">开始时间:</span> <input name="Q_beginsqsj_DL" class="inputText date dd" onclick="WdatePicker()" /> <br> <span class="lt">结束时间:</span> <input name="Q_beginsqsj_DL" class="inputText date dd" onclick="WdatePicker()" /> <div class="margin:0 auto;text-align:left"> <span class="lt"> 厂站电压等级: </span> <select name="czDydj" class=" inputbg dd" onchange="changeBdzDydj(this,'myCzSelectId0')" id="czdydjid"> <option>请选择</option> <c:forEach items="${dydjs }" var="e"> <option value="${e.basename}">${e.basename }</option> </c:forEach> </select> <br> </span> <span class="lt">厂站名称:</span> <select name="czmc" class=" inputbg dd" id="myCzSelectId0"> <option>请先选电压等级</option> </select> </span> <div class="line" style="height: 15px"></div> </div> <div class="line"></div> </div> <div class="myBtn"> <a onclick="getData()" class="btn">获取</a> <a onclick="closeWind()" class="btn">关闭窗口</a> </div> </div>

function getData(){ } function getResources(){ //alert(1) $(".myWin").css("display", "block"); } //隐藏变电站选择框 function closeWind() { $(".myWin").css("display", "none"); }
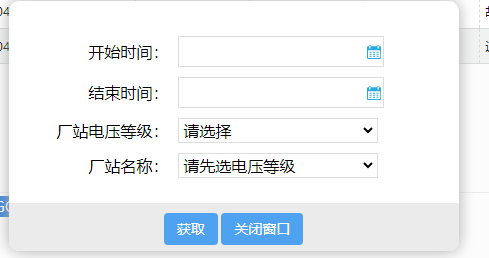
效果图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号