说说nth-child(an+b)。
nth-child()这个东西,是CSS3中的一个伪类选择符,jQuery也拿来用了。
国内翻译教材《jQuery基础教程》中有一句这样的翻译“......因此CSS选择符$('div:nth-child(1)')取得的是作为其父元素第1个子元素的所有div。”初读此句,总觉得不易理解,于是便有了google的冲动(在这里要强烈BS一下教育网,网速慢的比蜗牛还慢,打开google都要等半天,下载基本围绕在1Byte/5s左右,jQuery中文社区也访问不了。)
经过一整晚的搜索之后,中文版的解释大概如下:
匹配其父元素下的第N个子元素,当然an+b也可以换为odd或even,这时候的意思就是匹配其父元素下的奇(偶)元素。其与eq(index)的区别是:eq(index)只匹配一个元素。而nth-child()将为每一个父元素匹配子元素。:nth-child从1开始的,而:eq()是从0算起的!
在CSS的教程里有人这样说:nth-child()的参数是an+b,如果按照w3.org上的描述,写成中文,很可能会让人头晕,再加上笔者的文笔水平有限,所以我决定避开an+b的说法,把它拆分成5种写法共5部分来说明(详见http://www.webjx.com/css/divcss-10232.html)。读完整篇文章之后,对其理解还是晕乎乎的,而且其后给出的示例直接与我做的实验矛盾(后来分析是他的实验没有element的嵌套所致)。
于是只好找出英文原版:
The :nth-child(an+b) pseudo-class notation represents an element that has an+b-1 siblings before it in the document tree, for a given positive integer or zero value of n.
注意这么一句“in the document tree”。我不知道为什么那么多的中文翻译里把这个词语去掉了,但它确实对理解这
个选择符很关键。
现在,让我们重新来理解这个选择符。参数an+b所代表的意思再不去深究,以$('div:nth-child(2)')举例:
在我们的div树中(in the document tree),选取所有具有1(an+b-1)个兄长(siblings before it)的div
(element)。这时候,选取的结果那应该是element集合了。
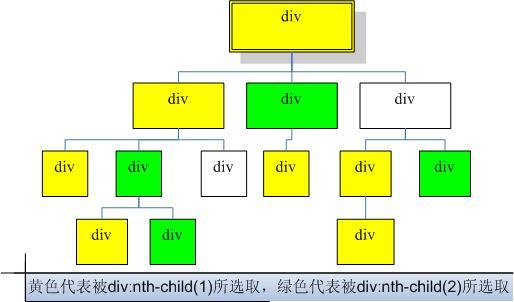
其实,结合“树”这个概念,对nth-child()这个选择符还是很好理解的。如下图:

图1 div:nth-child(1)和div:nth-child(2)选取的元素图例
用我们家族关系来形象地说,nth-child(N)选取的是在我们的家族中所有的老N的集合。
在这里,还有一个问题:
$('div:nth-child(odd)').css("color","red");
$('div:nth-child(even)').css("color","blue");
用了上面两句,所有div的字体颜色会以红蓝间隔的出现吗?答案当然是:不会。
参考文献:
《CSS3伪类选择器:nth-child()》,http://www.webjx.com/css/divcss-10232.html,2009.3.4
《Selectors W3C Working Draft 15 December 2005》http://www.w3.org/TR/css3-selectors/#nth-child-pseudo,2005.10.15
Jonathan Chaffer Karl Swedberg著 李松峰 李炜 等译,《jQuery基础教程》,人民邮电出版社,2008.7




